-

mpvue如何开发微信小程序?基础知识介绍
mpvue 是一个使用 Vue.js 开发小程序的前端框架。框架基于 Vue.js 核心,mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js
-

小程序:使用 wx:key 提升 wx:for 的渲染效率
这边文章的内容主要讲述在小程序中使用 wx:key 提升 wx:for 的渲染效率之所以加上 wx:key 会提升 wx:for 的渲染效率,原因是(我的初步理解)如果不加 wx:key, 在 setData 之后,如果 array 内的数
-

如何实现微信小程序的转发功能
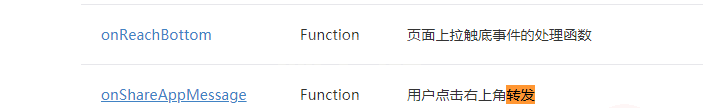
本篇文章主要给大家讲解微信小程序的转发功能怎么实现微信小程序官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/实现小程序转发有二种方式,一种是用户点击右上角转发,一种是在ht
-

小程序开发可以用什么语言?
小程序是基于微信平台的轻量级应用,它的开发是应用微信提供的小程序前端规范,结合企业自己开发的应用后端来制作的。小程序开发使用的语言本质上就是JS+CSS+HTML5,不过不能直接用HTML标签,微信提供一个组件库,没有DOM和其他浏览器上的
-

小程序开发流程是什么?
相关学习推荐:小程序开发教程小程序的开发流程如下:1、注册微信小程序账号按照文档指引,咱们得先注册一个微信下程序的账号,访问地址(https://mp.weixin.qq.com/cgi-bin/registermidpage?action
-

小程序开发流程有哪些
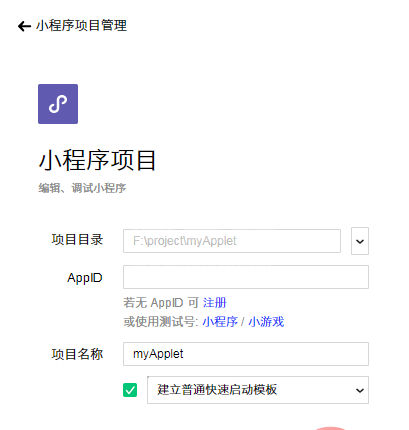
小程序开发流程有:下载安装微信开发者工具,登录开发者工具开始配置环境以及创建小程序项目以及进行代码编辑。创建好之后可在开发者工具界面进行预览和测试小程序的出现,给微信开发注入了新的动力,特别是对于用户来说,不必要安装过多的App,减轻了手机
解决微信不能直接下载app的方案
相信很多朋友都遇到过这样的问题,自家的app通过微信推广没办法直接下载,而是需要通过一个遮罩层来提示用户下载。点击下载按钮提示点击右上角在浏览器中打开,这样的方式下载一个app是不是需要点击下载按钮两次,点击右上角三个圈一次,点击在浏览器中
微信公众号的二次开发框架--微擎基本介绍
今天本文将要向大家介绍的是微擎,它是微信公众号的二次开发框架,是一款小程序和公众号管理系统,可以实现微信平台不能实现的功能,感兴趣的朋友一起来了解一下吧。一、微擎框架的下载(http://www.we7.cc/)1、在自己的服务器或者虚拟主
-

未来小程序有哪些值得关注的趋势?
小程序开发的趋势:在未来小程序将重构人们的生活习惯,通过小程序就可以解决我们日常生活的需求,而且现在使用小程序的人也越来越多,小程序电商将迎来一次大爆发。经过一年多的发展,小程序在移动互联网中获得了很多人的认可,终于成为整个互联网行业的风口
-

小程序代码用什么语言
微信小程序是张小龙在2017年1月份提出的微信新平台,微信小程序一经推出立即成为热门话题,因为微信小程序的出现,可能会改变移动APP的游戏规则,所以微信小程序开发还是很好的发展前景的,那么微信小程序是用什么语言开发的呢?微信小程序是什么?小
-

微信小程序入门级开发流程
今天,小编将带大家一起学习做一个微信小程序,感兴趣的朋友一定要看看哦,希望你能有所收获。微信小程序开发流程:进入微信公众平台,注册小程序账号:https://mp.weixin.qq.com/下载微信开发者工具。下载地址:https://d
-

如何对微信公众号基本配置
本篇文章主要讲述了如何对微信公众号进行基本的配置,具有一定的参考价值,想要搭建微信公众号的朋友可以了解一下,希望对你有所帮助。 这个是微信公众平台上的配置。这边的url值要直接点到文件上,不然不会成功. 然后后台的设置 <?phpnam
开发微信小程序登录解密模块的注意事项
在微信小程的开发中如果处理不好登录解密问题,就会在登录时报错,本篇文章就是对开发者在开发微信公众号针对登录解密模块时注意事项的总结,准备做这方面开发的朋友可以了解一下。在微信小程的开发中,登录问题,一定要按照这样的顺序 小程序请求login
-

如何使用vue完成微信公众号网页
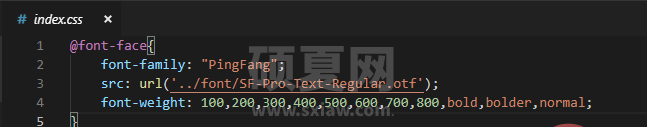
有一个H5页面的功能,比较简单的一个调查表功能,嵌套在我们微信公众号里面。选用的技术栈是Vue。同时用到了微信的登录和分享接口。主要功能以及遇到的问题:左右切换动画路由带参数跳转移动端引入外部字体样式使用htmtl2canvas截图功能使用
-

微信小程序用什么语言来编写
微信小程序可以用html、css、javascript等语言来编写,还可以使用php语言来开发。微信小程序是基于微信平台的轻量级应用,它的开发是应用微信提供的小程序前端规范,并结合企业自己开发的应用后端来完成的。小程序是基于微信平台的轻量级
-

app.json是什么
“app.json”是当前小程序的全局变量,用户使用“app.json”文件对微信小程序进行全局配置,还可以决定页面文件的路径、窗口表现、设置网络的超时时间、设置tab等。大家使用<bold>app.json</bold>
小程序开发之左滑删除页面(代码示例)
本篇文章给大家带来的内容是关于小程序开发之左滑删除页面(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。首先声明两点:思路以及代码,是根据资料进行一些修改以及补充,原文地址在此下面的只是 demo,各位根据自己的需
-

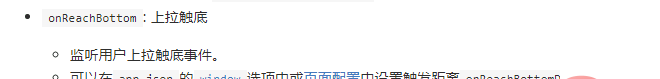
小程序开发之页面上拉加载数据(附代码)
本篇文章给大家带来的内容是关于小程序开发之页面上拉加载数据(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。需求是上拉加载数据,实际就是获取分页数据。后台就是正常的ajax请求分页数据,小程序部分稍复杂些,查了一些资
-

小程序开发之新页面链接打开的方法(代码示例)
本篇文章给大家带来的内容是关于小程序开发之新页面链接打开的方法(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。开发的小程序中有个用户中心,需求是用户可以点击按钮从而跳转到新链接。实际上在做这个需求的时候,并没有很
-

小程序开发之获取用户UnionID、昵称、头像信息的方法
本篇文章给大家带来的内容是关于小程序开发之获取用户UnionID、昵称、头像信息的方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。最近在开发小程序,记录下来一些。以前获取用户信息可以使用 wx.getUserInfo ,
