-

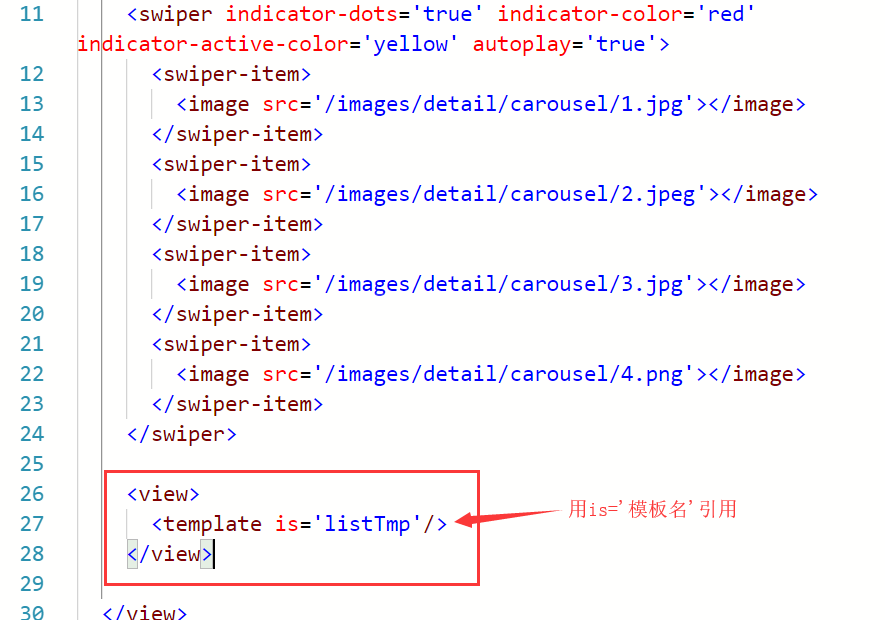
微信小程序中template模块的使用方法
本篇文章给大家带来的内容是关于微信小程序中template模块的使用方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。 首先在pages
微信小程序如何实现发送多条服务消息(代码)
本篇文章给大家带来的内容是关于微信小程序如何实现发送多条服务消息(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。看了官方文档的服务通知推送,必须要用户手动触发才能获取到fromId,而用户点击一次,只能获取到一个fr
-

微信小程序模板消息定时推送(图文)
本篇文章给大家带来的内容是关于微信小程序模板消息定时推送(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。最近更新了创建推送API接口的模块,所以你要是想做一个定时推送微信小程序模板消息的功能,只需要简单的三步就好!1
微信小程序如何使用webview调用微信扫一扫的功能
本篇文章给大家带来的内容是关于微信小程序如何使用webview调用微信扫一扫的功能,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。我们在做web开发时是按照web开发流程进行的,当需要快速将web项目移植到小程序里面,就需要
小程序中model.js的方法封装(代码示例)
本篇文章给大家带来的内容是关于小程序中model.js的方法封装(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。众所周知,小程序代码是由限制的,不能超过2M,解决冗余代码,重中之重。这里就是对model文件的封装
微信小程序中选项卡的实现方法
微信小程序中选项卡的应用随处可见,本篇文章就来给大家介绍微信小程序中选项卡的实现。思路之前写过基于swiper的选项卡,在小程序中有swiper组件,毫无疑问这里要用到swiper组件小程序中的swiper组件有个问题就是不能根据内容自适应
微信小程序中ivew weapp控件如何引用
本篇文章给大家带来的内容是关于微信小程序中ivew weapp控件如何引用,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。我接触微信小程序没多久,遇到了很多坑,其中一个就需要在组件里引用ivew weapp控件。因为我使用的
-
微信小程序实例:自定义对话框的代码实现
本篇文章给大家带来的内容是关于微信小程序实例:自定义对话框的代码实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。自定义模态对话框实例由于官方API提供的显示模态弹窗,只能简单地显示文字内容,不能对对话框内容进行自定义,欠
-
微信小程序实例:获取用户openId的方法代码
本篇文章给大家带来的内容是关于微信小程序实例:获取用户openId的方法代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。小程序中获取用户基本信息,可以通过直接全局变量中的globalData.userInfo:var a
-

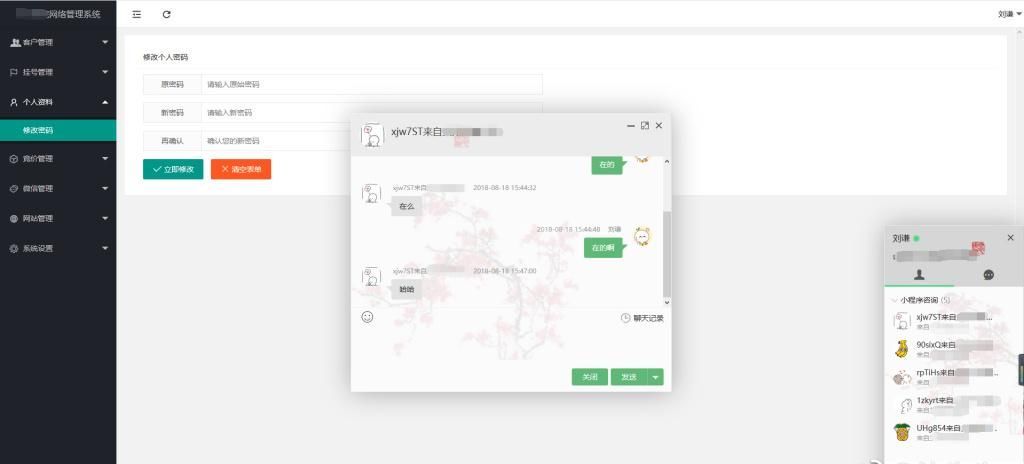
如何通过LayuiAdmin&LayIM&Thinkphp&Gateway实现小程序多客服接入系统的例子
本篇文章给大家带来的内容是关于如何通过LayuiAdmin&LayIM&Thinkphp&Gateway实现小程序多客服接入系统的例子,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。先看下效果图吧。 实现的功能:1、小程序客
-

微信小程序实例:实现3D轮播图特效代码
本篇文章给大家带来的内容是关于微信小程序实例:实现3D轮播图特效代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在写微信小程序时,有写到实现3D轮播图的效果,可以直接使用微信小程序中自带的组件swiper来实现效果图如下
-

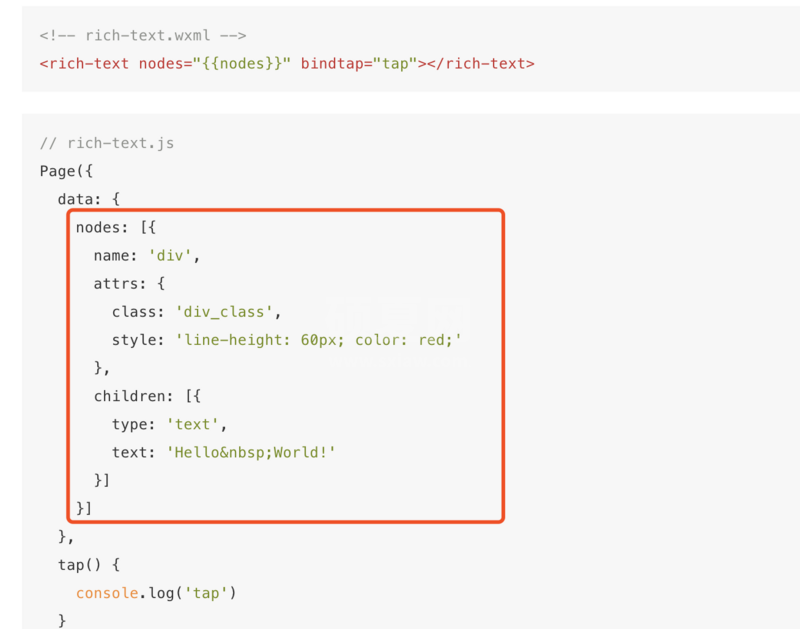
微信小程序rich-text组件:富文本解析器的应用
本篇文章给大家带来的内容是关于微信小程序rich-text组件:富文本解析器的应用,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。微信小程序富文本解析器微信小程序在rich-text组件后开始支持富文本解析,但需要对照一套自
-

微信小程序中如何上传图片(代码示例)
本篇文章给大家带来的内容是关于微信小程序中如何上传图片(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、wxml文件<text>上传图片</text><view><button bindtap="uplo
小程序中如何实现分享功能 (代码示例)
本篇文章给大家带来的内容是关于小程序中如何实现分享功能 (代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。因为小程序中多个页面都会使用分享,需要我们把分享功能,单独写在一个公用的文件中。util.js 文件中。//
-

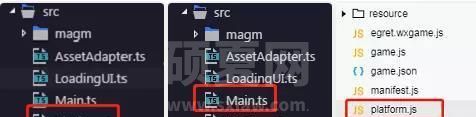
微信小游戏中如何实现转发&分享&获取头像&游戏圈四种功能
本篇文章给大家带来的内容是关于微信小游戏中如何实现转发&分享&获取头像&游戏圈四种功能,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。今天我们分享的菜鸟教程文档将介绍开发微信小游戏四种常用功能的实现方法,期望能和开
-

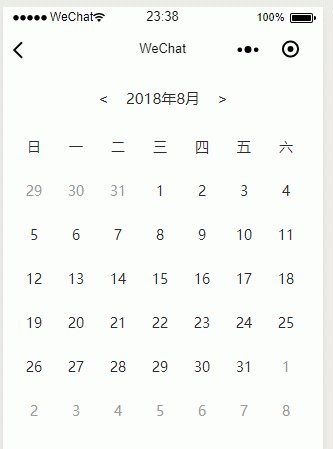
简单的微信小程序日历组件的实现(附完整代码)
本篇文章给大家带来的内容是关于简单的微信小程序日历组件的实现(附完整代码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。最近在做微信小程序项目,其中涉及到日历。一直以来,遇到日历,就是网上随便找个插件,这次心血来潮,想着
微信小程序Page构造函数以及生命周期函数的内容解析(附代码)
本篇文章给大家带来的内容是关于微信小程序Page构造函数以及生命周期函数的内容解析(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、将公共方法绑定到Page上单个绑定const oldPage = PagePag
小程序中数据拷贝的问题解析
本篇文章给大家带来的内容是关于小程序中数据拷贝的问题解析 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。近期有帮同事做一个多商品评论的页面,多商品,顾名思义就是很多个商品,每个商品有星星评价,上传图片信息以及评论内容,因为
-
微信小程序实例:详情页静态页面搭建的方法介绍
本篇文章给大家带来的内容是关于微信小程序实例:详情页静态页面搭建的方法介绍 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。pages目录下新建目录detail,里面新建页面detail: 在detail.json中先把导航
-
微信小程序实例:详情页数据动态实现的方法介绍
本篇文章给大家带来的内容是关于微信小程序实例:detail详情页数据动态展示的方法介绍 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。上一篇文章微信小程序实例:详情页静态页面搭建的方法介绍把静态的detail页面做好了,现
