小程序中image控件可以如何设置图片
本篇文章给大家带来的内容是关于小程序中image控件可以如何设置图片,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。小程序image控件设置占位图片: 1.通过判断url为空显示不同的图片就可以了<image src="{{
-

微信小程序中iconfont的用法详解(附代码)
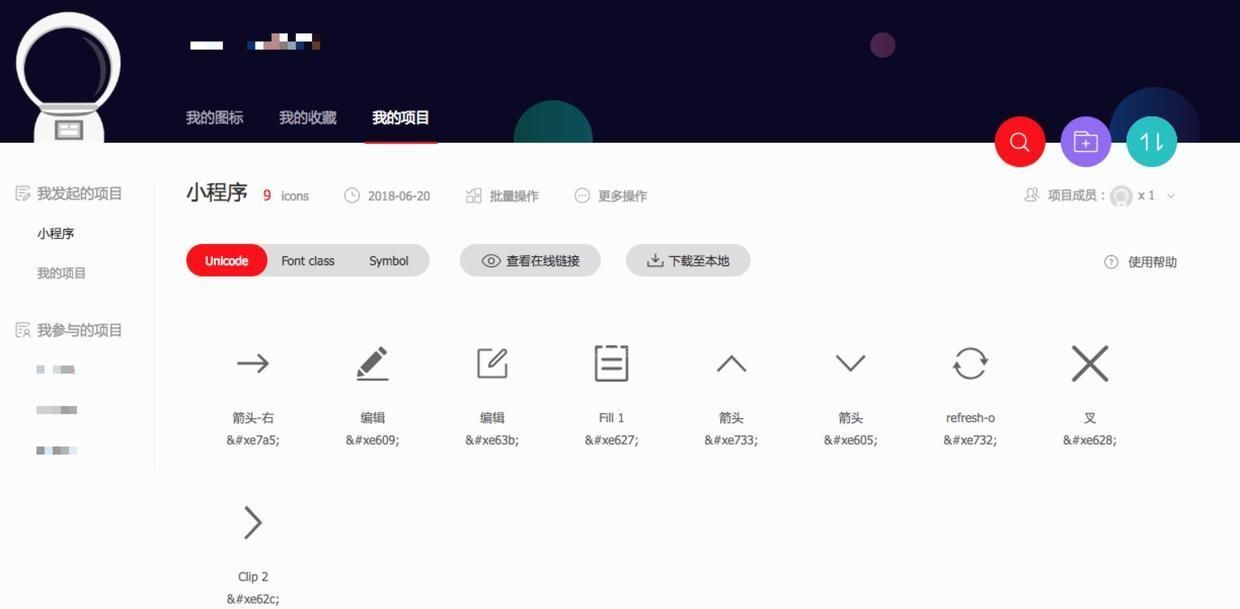
本篇文章给大家带来的内容是关于微信小程序中iconfont的用法详解(附代码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。开发过小程序的童鞋肯定都会遇到这样的问题,当我们在小程序中使用iconfont官方推荐的方法插入
-

微信小程序中数据的自定义分析过程
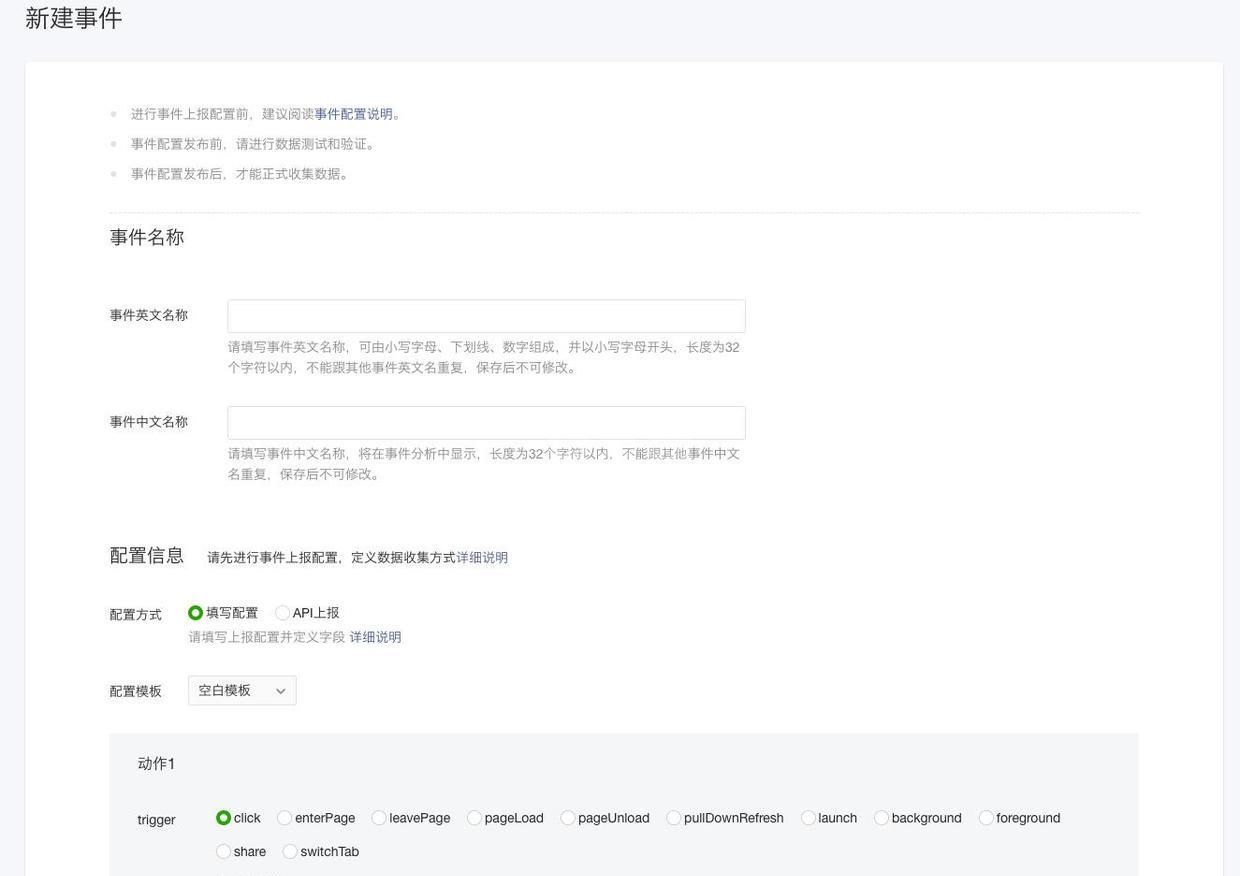
本篇文章给大家带来的内容是关于微信小程序中数据的自定义分析过程,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在小程序后台,微信已经提供了强大的数据分析功能,包括实时统计、访问分析、来源分析和用户画像功能,可以说对一般的数据
如何获取小程序中的二维码(代码)
本篇文章给大家带来的内容是关于如何获取小程序中的二维码(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。wx.request({// 获取tokenurl: https://api.weixin.qq.com/cgi-
微信小程序中数据绑定的实例分析(代码)
本篇文章给大家带来的内容是关于微信小程序中数据绑定的实例分析(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1、微信小程序无法从js页面中绑定wxml页面中的标签,以此来获得或者设置标签的值或者属性,全部都是用数据绑
微信小程序实例代码:上拉加载更多的实现方法
本篇文章给大家带来的内容是关于微信小程序实例代码:上拉加载更多的实现方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、代码环境一开始用的是scroll-view组件,但是真机运用的时候发现上拉加载更多的时候,数据有跳动
微信小程序中json配置的配置方法介绍(附代码)
本篇文章给大家带来的内容是关于微信小程序中json配置的配置方法介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。json配置可以分为: 1、app.json 2、page.json 一、app.json app
-
微信小程序中快捷键的设置步骤(图文)
本篇文章给大家带来的内容是关于微信小程序中快捷键的设置步骤(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。最近写小程序 , 首先肯定要设置快捷键 , 节约开发成本 . 简单介绍一下(ps:我使用的IDE是微信开发者工
微信小程序中表单提交和验证以及正则表达式的用法介绍(附代码)
本篇文章给大家带来的内容是关于微信小程序中表单提交和验证以及正则表达式的用法介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在wxml中:<form bindsubmit="formSubmit" bindre
-
小程序中button以及滚动条默认样式如何清除(代码)
本篇文章给大家带来的内容是关于小程序中button以及滚动条默认样式如何清除(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。实现如下图所示的效果,用四个button实现: 在编写样式的时候,总是清除不了
小程序中授权相册的解决办法(附代码)
本篇文章给大家带来的内容是关于小程序中授权相册的解决办法(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。小程序中授权相册的解决思路: 1、先用 wx.getSetting()来获取用户的授权,会弹出是否授权的界面,
微信小程序实例:点击事件和长按事件的代码实现
本篇文章给大家带来的内容是关于微信小程序实例:点击事件和长按事件的代码实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。<button bindtouchstart="handleTouchStart" bindtouch
小程序实例:小程序客服发送图片信息的实现代码
本篇文章给大家带来的内容是关于小程序实例:小程序客服发送图片信息的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 /** * 发送客服消息接口 */ public function act
小程序实例:小程序分页加载数据的实现代码
本篇文章给大家带来的内容是关于小程序实例:小程序分页加载数据的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。// pages/billlist/index.jsconst app = getApp();Page({
-
微信小程序实例:自定义导航栏的实现方法
本篇文章给大家带来的内容是关于微信小程序实例:自定义导航栏的实现方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在微信小程序中,导航栏的颜色、文案一些属性可以在app.json中window里面设置 , 也可以在单个pa
-
微信小程序实例:实现自定义日期控件的代码
本篇文章给大家带来的内容是关于微信小程序实例:实现自定义日期控件的代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。最近在研究微信小程序,需要实现一个自定义日期的功能,类似于猫眼app上选择日期,可以按日、按周、按月、按年
-
微信小程序商城开发之用微信授权并实现个人中心的页面代码
本篇文章给大家带来的内容是关于微信小程序商城开发之用微信授权并实现个人中心的页面代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。看效果 开发计划1、实现微信授权并获取用户信息2、个人中心页面布局一、实现微信授权并获取用户
-

微信小程序商城开发之实现用户收货地址管理页面的代码
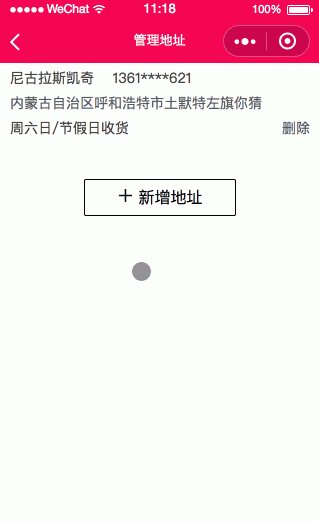
本篇文章给大家带来的内容是关于微信小程序商城开发之实现用户收货地址管理页面的代码 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。看效果开发计划1、布局收货地址列表和新增收货地址页面2、实现省市县三级联动功能3、使用缓存管理
小程序实例:如何根据经纬度计算两点之间的距离(代码)
本篇文章给大家带来的内容是关于小程序实例:如何根据经纬度计算两点之间的距离(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。//计算两点位置距离 getDistance: function (lat1, lng1,
微信小程序中格式化时间的代码实现
本篇文章给大家带来的内容是关于微信小程序中格式化时间的代码实现 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1、 formatTime :Data型 2.formatNumber1:Long型util.js-------
