-

微信小程序商城开发之动态API实现商品的详情页的代码(上)
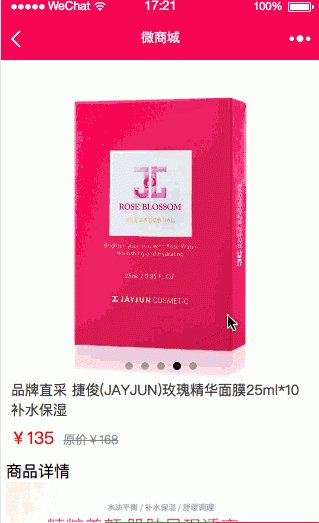
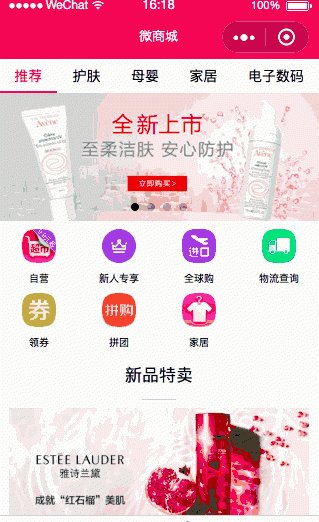
本篇文章给大家带来的内容是关于微信小程序商城开发之动态API实现商品的详情页的代码(上) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。看效果开发计划1、实现商品详情页面布局(这篇实现3个模块,头部商品图片轮播、商品价格和
-

微信小程序商城开发之动态API实现商品的详情页的代码(下)
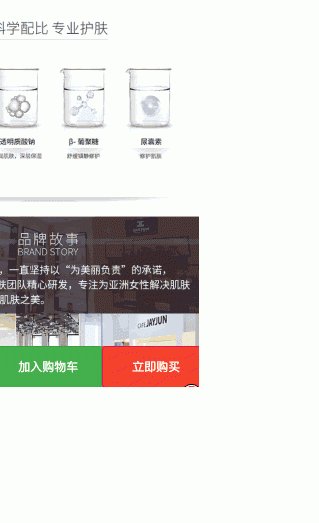
本篇文章给大家带来的内容是关于微信小程序商城开发之动态API实现商品的详情页的代码(下) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。看效果加入购物车.gif开发计划1、加入购物车悬浮框、商品数量、价格计算、收藏和加入购
-

微信小程序商城开发之动态API实现特卖商品的流式布局代码
本篇文章给大家带来的内容是关于微信小程序商城开发之动态API实现特卖商品的流式布局代码 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。看效果开发计划1、新品特卖商品列表布局2、调用动态API获取数据并加载3、点击商品跳转商
-
微信小程序商城开发之动态API把商品进行分类(代码)
本篇文章给大家带来的内容是关于微信小程序商城开发之动态API把商品进行分类(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。看效果商品分类.gif开发计划1、商品分类页面布局2、调用动态API获取数据并加载3、点击商品
-

微信小程序商城开发之实现商品加入购物车的功能(代码)
本篇文章给大家带来的内容是关于微信小程序商城开发之实现商品加入购物车的功能(代码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。看效果购物车.gif开发计划1、商品详情页将商品信息放入缓存2、购物车页面读取缓存获取商品信
-
微信小程序中如何调用本地的接口
本篇文章给大家带来的内容是关于微信小程序中如何调用本地的接口 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。小程序是运行在微信平台的一种轻量级app,通过一系列微信特定的组件构建用户界面,数据还是通过调用数据接口来获取。所
微信小程序中如何来设置全局变量(代码)
本篇文章给大家带来的内容是关于微信小程序中如何来设置全局变量(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。微信小程序里面有个app.js,我们可以在这个里面设置全局变量App({ globalData:{
微信小程序中实现页面下拉刷新和上拉加载更多的代码示例
本篇文章给大家带来的内容是关于微信小程序中实现页面下拉刷新和上拉加载更多的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。查看文档,在用page()函数注册页面的时候有这样的两个对象参数用户判断用户在最顶部下拉和到达
微信小程序中如何进行页面的跳转
本篇文章给大家带来的内容是关于微信小程序中如何进行页面的跳转,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。小程序页面的跳转有很多种方法,比较常用的有两种:1、wx.navigateTo APIwxml 先绑定事件<butt
微信小程序实例:微信小程序中弹窗的实现代码
本篇文章给大家带来的内容是关于js实现gzip解压缩的代码实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。微信小程序在和用户交互时候需要给用户一些提示,例如是否请求到数据等,这时候使用弹窗是一个比较好的方法好在微信小程序
-
小程序中如何实现三级选择器组件?(代码示例)
本篇文章给大家带来的内容是关于小程序中如何实现三级选择器组件?(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果实现过程<view class="section"> <view class="sectio
-
小程序如何能实现类似朋友圈定位的功能(高德地图)
本篇文章给大家带来的内容是关于小程序如何能实现类似朋友圈定位的功能(高德地图),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。说明因项目需要,该功能类似于微信朋友圈发布时的选择位置思路可使用第三方地图服务商的API,根据当前
微信小程序中request请求封装的代码分析
这篇文章给大家介绍的内容是关于微信小程序中request请求封装的代码分析,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。request只用POST,只封装了POST,等有用到GET再重写,接口用的ThinkPHP5.0主要
小程序如何获取手机号( thinkphp3.2.3框架)
本篇文章给大家带来的内容是关于小程序如何获取手机号( thinkphp3.2.3框架),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1、直接上代码phpnamespace Home\Controller;use Thin
微信小程序支付的流程问题解析(代码解析)
本篇文章给大家带来的内容是关于微信小程序支付的流程问题解析(代码解析),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。这几天在做小程序的支付,没有用官方的SDK,这里就纯用官方的文档搞一发。 * 注:使用的PHP,不过支付流
-
node.js来实现微信小程序实时聊天功能(附代码)
本篇文章给大家带来的内容是关于如何使用node.js来实现微信小程序实时聊天功能(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。我对IM这块可谓是真正的小白,所以没接触过的可以来参考参考。在微信这个聊天工具里的小程
小程序进行跳转页面所需的五种方法
本篇文章给大家带来的内容是关于小程序进行跳转页面所需的五种方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 1、wx.navigateTo(object):保留当前页面,跳转到应用的某个页面;打开新页面(新页面入栈)2、
微信小程序中修改数据(页面数据和数组数据)的代码实现
本篇文章给大家带来的内容是关于微信小程序中修改数据(页面数据和数组数据)的代码实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1、根据页面栈修改上一页面的数据(就是在下一个页面修改上一个页面的数据); let pages
-
小程序中如何实现小圆球的导航 (代码)
本篇文章给大家带来的内容是关于小程序中如何实现小圆球的导航 (代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。wxml<!-- 导航 --><view class=navBox> <view class=navB
-

微信小程序之开发环境的搭建 (图文)
本篇文章给大家带来的内容是关于微信小程序之开发环境的搭建 (图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。从零到有写一个小程序系列专题,很早以前就想写来分享,但由于项目一直在进展,没有过多的时间研究技术,现在可以继续
