关于微信自定义分享功能的实现代码
本篇文章给大家分享的内容是关于微信自定义分享功能的实现代码,内容很详细,有需要的朋友可以参考一下,希望可以帮助到你们.前端时间,开发了一个资讯类的项目,但销售部门进行微信推广时,分享的链接直接是网页链接加分享符号,即难看又不正规,于是研究了
技术解答—app微信小程序中的页面跳转
微信小程序页面跳转失败的原因可能是:1:检查你跳转的地址是否有误;2:检查你要跳转的地址是否在app.js中注册过;3:当你跳转的地址位于TabBar中时,要使用wx.switchTab来跳转页。接下来总结一下跳转的方法:1.API跳转wx
-

微信小游戏基于微信开发工具入门讲解
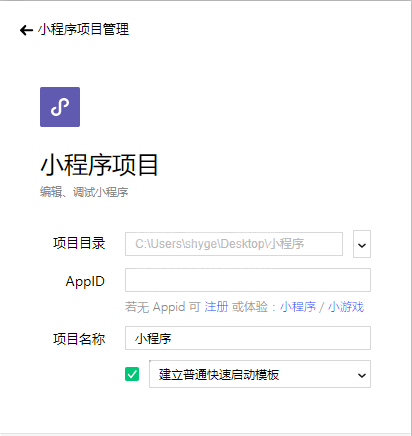
文章讲解的很细致,让你快速上手,首先安装开发工具,前往 开发者工具下载页面 ,根据自己的操作系统下载对应的安装包进行安装。接下来就可以进行微信小游戏的开发了。你的第一个小游戏新建项目选择小程序项目,选择代码存放的硬盘路径。 目前小游戏不提供
-

微信小程序json数据循环展示实例分享
首先这是原始数据,json的数组。 这篇文章主要介绍了微信小程序通过api接口将json数据展现到小程序示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 html部分<view class=list-head
-

微信小程序与页面wepy框架布局应用案例分享
个人道行不深,存在瑕疵的多多谅解,我会继续学习更新更加有价值的文章分享给大家的,希望大家多多给予指出与改正,咱们一起来共同学习与进步!这篇文章是关于微信小程序学习,还有wepy框架应用。微信小程序是一种不需要下载安装即可使用的应用,在国内它
-

微信公众号开发,实现倒计时的一个功能(纯代码)
以下是我自己编写的一个代码,功能是在微信公众号开发过程中实现倒计时的。效果如下,订单已提交,请在2分57秒内完成支付。纯代码解析。开始的思路没有考虑页面在后台运行以及锁屏等情况。代码如下:let interval = setInterval
怎么创建微信公众号自定义菜单栏?这里给出了权威解答
刚开始开通微信公众号的时候是抱着好奇的心态,其实我那时也不是很了解,经过查阅分析,前端是通过自定义菜单手动配置的,菜单不是通过后台生成的,后面想要获取事件信息的时候出现了点问题,所以我重新研究了下相关的文档,分享给大家其实生成菜单非常简单,
-

系统—微信小程序中利用短信验证码login实现流程及代码详解
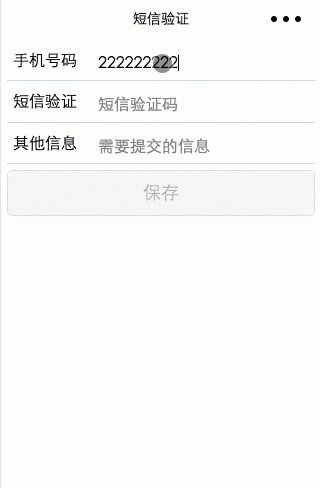
微信小程序中如何获取短信验证码登录的?以下代码详细解说了,分享给大家参考,看看下图的效果,后面将系统介绍短信验证码实现流程。我是java开发者,后端使用了springMvc短信验证码实现流程1、构造手机验证码,生成一个6位的随机数字串;2、
微信小程序广告自定义组件--媒体音频播放组件audio
本文章解说微信小程序广告自定义组件之组件audio为音频播放组件,首先要根据音频文件的id来确定 要获取的音频组件的上下文对象(相当于这个对象绑定某音频组件)。<audio controls loop poster={{poster}} n
-

小程序开发-学习小程序开始开发及基本配置
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。小程序开始开发及基本设置微信开发文档:https://devel
-

猜画小歌:谷歌终于在微信里回来了
猜画小歌:谷歌终于卧底在微信里回来了抱团取暖的谷歌非常应用们自从谷歌离开中国大陆后,大家一直都在用着“假谷歌”:搜索、Gmail和地图是硬着头皮用的日常;看YouTube和谷歌Daydream VR要靠不可描述的动作。而且每年谷歌搞I/O大
-

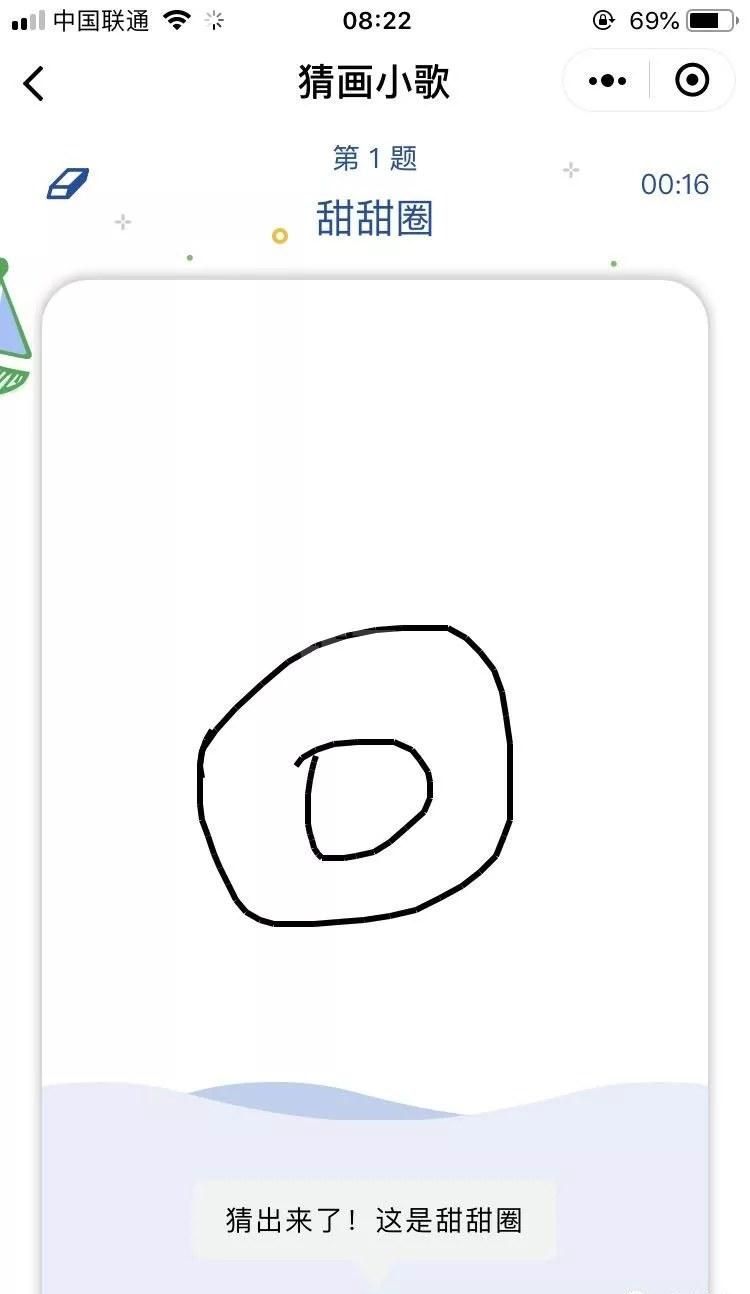
猜画小歌:我见到最好玩的AI小程序
不知道为什么,今天下午,整个朋友圈都笼罩在了一股儿童画的氛围当中,这感觉就好像是回到了原始社会?大家都在画各种抽象画,人们都疯了么???打开他们画的儿童画之后,才发现大家都是通过一个小程序生成的儿童画,带着好奇心,小呆也打开了小程序,然后没
-

“猜画小歌”的通关方法
这两天微信小程序 “猜画小歌”火遍朋友圈。大家都为谷歌的AI所折服,同时乐在其中。不过也有不少同学懊恼不已,怎么也画不对。我追踪了一下这个程序,源于google的一款游戏叫“quickdraw”。通过链接https://quickdra
-
猜画小歌:人工智能AI猜你画的是什么
在微信普及的如今,对于微信小程序想必大家都不会太陌生吧!微信小程序能够实现各种功能以及娱乐,而今天给大家介绍的就是来自科技大腕谷歌的微信小程序。谷歌推出了一款名为“猜画小歌”的微信小程序,可以理解为这是一款“你猜我画&rdq
-

猜画小歌:Google AI的小歌去猜你所画的画
猜画小歌是由 Google 开发的一款人工智能猜画小程序,用户绘制出一个日常物件,然后神经网络会在限定时间识别用户的涂鸦。该网络源自全世界最大、囊括超过 5000 万个手绘素描的数据群。旨在让用户了解、体验人工智能的乐趣。程序简介开始作画猜
-
微信小程序的授权登录流程讲解
这篇文章给大家分享的内容是关于微信小程序的授权登录流程讲解,有一定的参考价值,有需要的朋友可以参考一下。公司业务开展,最近完成了一个微信小程序的开发。场景是这样:同一微信开放平台下拥有相同主体的APP和微信小程序来完成同样的业务,用户进入a
-

看我怎么搭建小程序,微信小程序快速搭建步骤(图文)
你是怎么搭建小程序的?这个划时代的产品快速搭建之法,第一步,搭开发环境;第二步:下载「小相册」源码;第三步:云端部署 server 代码;第四步:准备域名和配置证书...选择哪个「小程序」Demo?在知名同性交友网站 Github 上,「小
-
小程序 WXSS wx:key的作用以及使用实例
小程序 WXSS wx:key是怎样使用的?当列表中的项目动态的改变的时候,我们需要设置wx:key,Now you can provide attr "wx:key" for a "wx:for" to improve performan
-

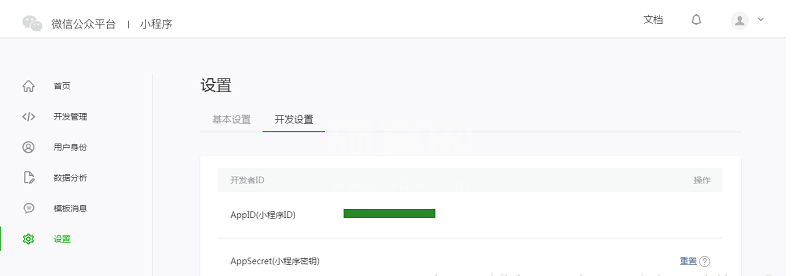
2018热门微信小程序个人开发入门篇 (附代码)
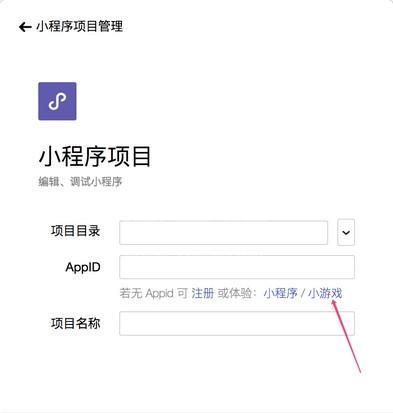
本文详细讲诉了微信小程序的开发流程,照着操作,将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。开发准备工作获取微信小程序的 AppID登录 https://mp.weixin.qq.com ,就可以在网站的“设置”
-

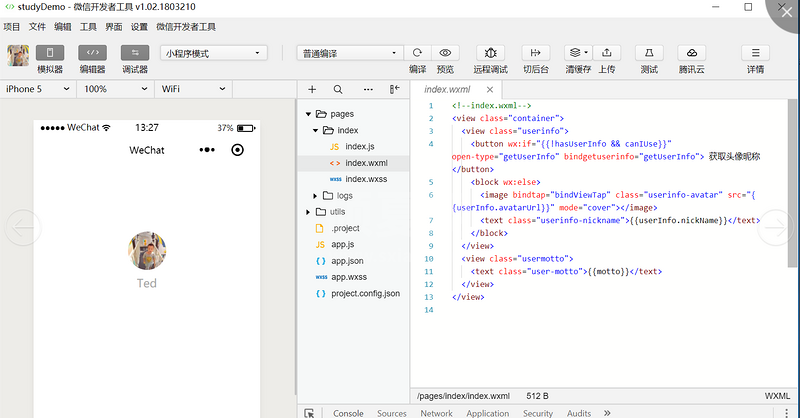
了解小程序中最基础的容器--view视图容器【附代码】
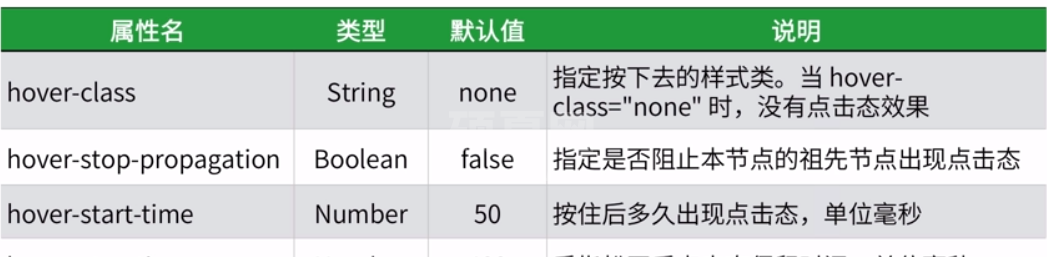
微信小程序-view视图容器:是小程序中最基础的容器,可以实现页结构的划分,页面布局的调整等。除了公共属性,还有4个属性。以下我写了一段代码,表达效果来讲解会好一些,希望能够copy到你的微信编译器去运行去查看。这里hover-class是
