-

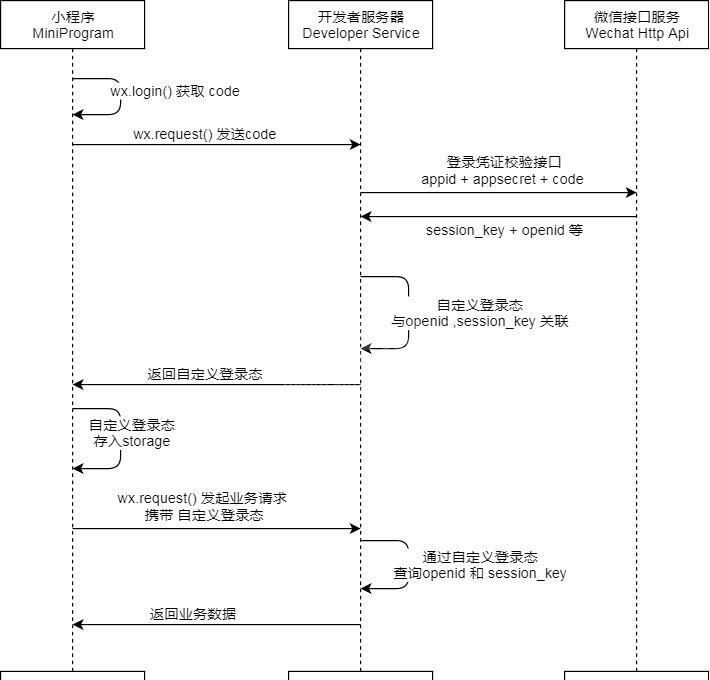
微信小程序授权登录流程时序 - 图文详解
最近在做一个微信小程序开发的项目。场景布置:同一微信开放平台下拥有相同主体的APP和微信小程序来完成同样的业务,用户进入app或者微信小程序时必须获取用户的unionid来确认当前的用户身份,完成登录。小程序“获取用户信息”api(get
-

微信小程序开发:在Gulp的基础上构建的工作流程
目前开发微信小程序时,可选的技术方案大概有四种,分别是:微信小程序原生开发,使用wepy框架,使用mpvue框架,使用taro框架将持续更新,感谢你的支持。基于Gulp构建的微信小程序开发工作流适用场景三种开发方案,各有优劣。使用第三方框架
-

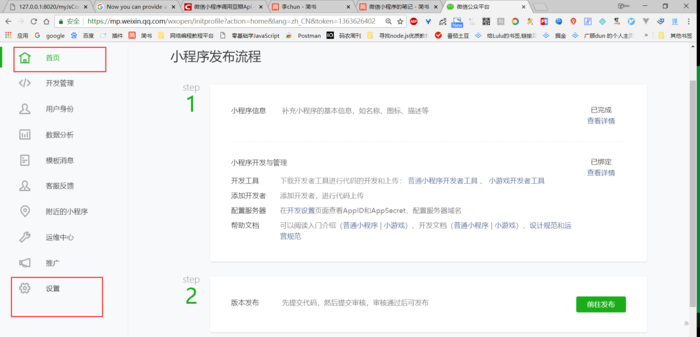
微信小程序里在哪里找到配置request合法域名?
微信小程序-配置请求域名合法的问题以及经常遇到的豆瓣api请求403问题,首先要进入在微信公众平台官网首页,然后点击右下角设置,紧接着看开发设置里面的AppID和服务器域名进行后续操作。一.配置请求域名合法的问题在哪里找到配置request
-

来看看你的颜值多高吧!基于Python开发的公众号
这是一个基于Python的微信公众号开发之颜值检测,今天我们把用户的图片通过腾讯的AI平台分析后再返回给用户。来一起体验下公众号的颜值检测吧效果图一. 接入腾讯AI平台我们先看一下官方人脸检测与分析接口的描述:检测给定图片(Image)中的
-

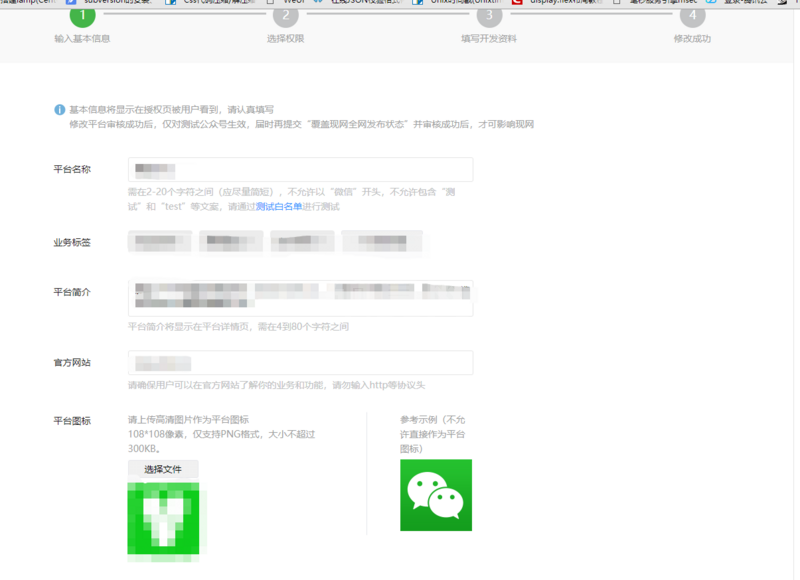
终于整理出来了,用微信第三方平台授权小程序业务
本文章是自己编写的,用微信第三方平台开发实现小程序业务,代码很全,每一步都有详细介绍,供大家学习参考。第一步:申请微信开放平台帐号并创建第三方平台第二步:公众号/小程序授权给第三方平台<?php/** 微信第三方平台授权流程*/nam
-

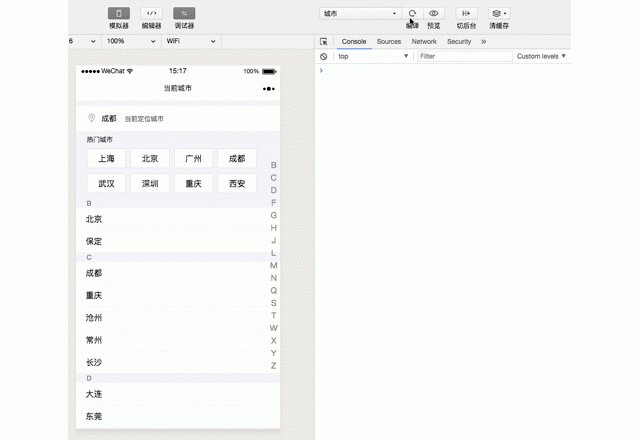
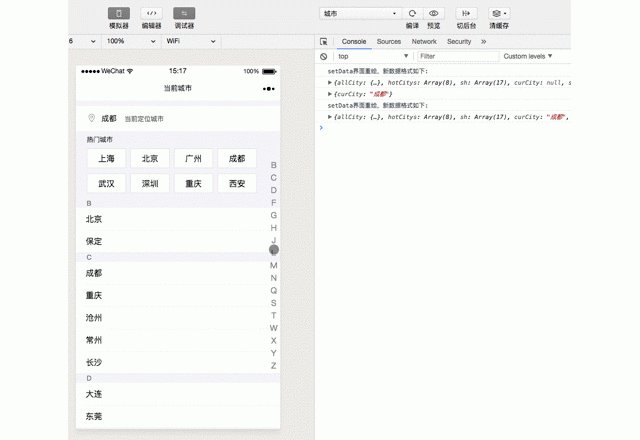
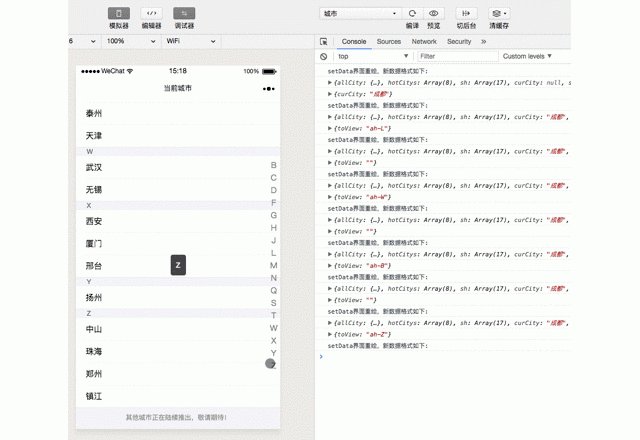
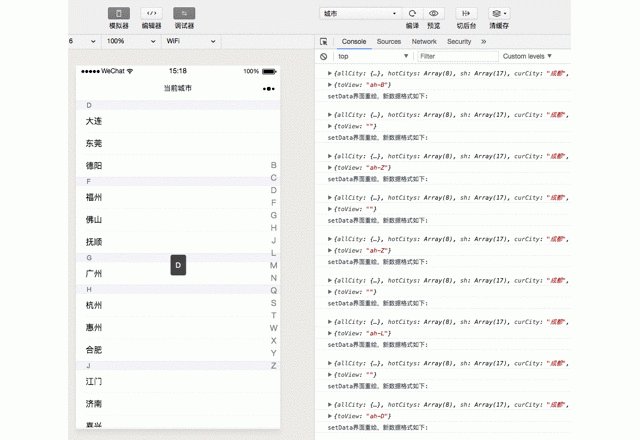
微信小程序中scroll-view实现锚点滑动
本篇文章主要介绍了微信小程序 scroll-view实现锚点滑动的示例,内容挺不错的,现在分享给大家,也给大家做个参考。前言最近开始做小程序,通读一遍文档再上手并不算难,但不得不说小程序里还是有一些坑。这里说一下如何实现页面锚点跳转,一个城
-

关于微信小程序五星评分效果的实现
这篇文章主要介绍了微信小程序五星评分效果实现代码的相关资料,需要的朋友可以参考下微信小程序五星评分效果实现代码很多做过电商项目的朋友会经常用到评分的功能,我这里正好写了一个例子,发出来分享一下:我写的是5分满分制的,首先,准备3个图片,,像
-

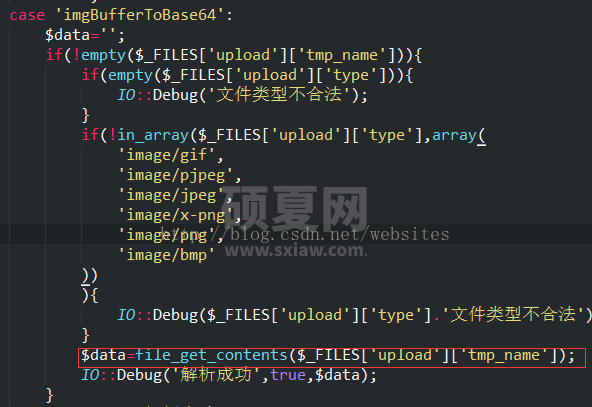
微信小程序wx.uploadfile 本地文件转base64的实现代码
这篇文章主要介绍了微信小程序wx.uploadfile 本地文件转base64的实现方法,文中通过代码讲解给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下微信小程序wx.uploadfile, 利用PHP接口把本地图片转化
-

小程序之实现主页的tab选项功能的方法
这篇文章主要介绍了关于小程序之实现主页的tab选项功能的方法,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下效果图:实现底部Tab选项,只需要在项目根目录下的app.json下修改如图: ------------------
-

小程序之如何让swiper组件来实现轮播图的功能
这篇文章主要介绍了关于小程序之如何让swiper组件来实现轮播图的功能,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下swiper组件类似于Android中的ViewPager,实现类似轮播图的效果,相对于Android的Vi
-

小程序之页面用九宫格及item跳转的功能实现
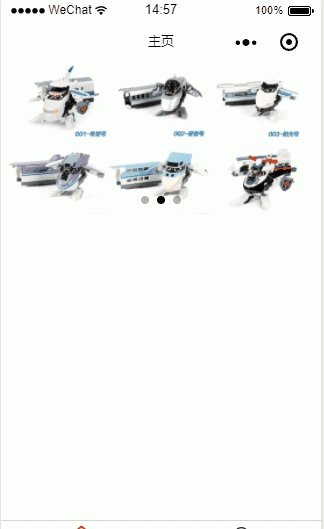
这篇文章主要介绍了关于小程序之页面用九宫格及item跳转的功能实现,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下效果图: 实现效果图红色线包含部分的九宫格效果,并附带item点击时间。 具体实现: 1、首先添加图片资源文件
-

小程序之动态控制组件的显示和隐藏
这篇文章主要介绍了关于小程序之动态控制组件的显示和隐藏 ,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下组件有个属性:hidden= ,值为true/false ,当false的时候说明不隐藏,当true的时候说明隐藏,注意该
-

小程序之使用for循环绑定item的点击事件的实现
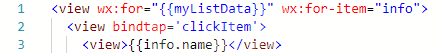
这篇文章主要介绍了关于小程序之使用for循环绑定item的点击事件的实现,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下微信展示列表效果借助于 wx:for 简单写一个列表(wxml文件中): 对应的数据源(js文件中)
-

小程序之如和使用view内部组件来进行页面的排版功能
这篇文章主要介绍了关于小程序之如和使用view内部组件来进行页面的排版功能,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下涉及知识点:1、垂直排列,水平排列2、居中对齐示例: 1、默认排版 , 一个父组件里面两个子view
-

小程序之如何实现朋友圈图片的生成
这篇文章主要介绍了关于小程序之如何实现朋友圈图片的生成,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下 微信的小程序是没有分享到朋友圈的功能的。小程序目前只能分享到群里或者发给好友。但是业务需要方便推广,需要分享到朋友圈。经
你应该知道的微信小程序概念篇
什么是微信小程序微信小程序简称小程序,英文名Mini Program,也被称为微信应用号,不同于微信订阅号或公众号,微信小程序被赋予了应用程序的能力,它是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即
关于微信开发小程序的一点个人总结
个人对微信小程序开发的一点见解,目前主要写了:微信小程序和H5的区别、微信小程序开发注意事项微信小程序和H5的区别运行环境不同H5的运行环境为浏览器和移动端的webview,而微信小程序则是微信自己开发的类似React Native框架的产
微信小程序开发之animation动画实现
1. 创建动画实例wx.createAnimation(OBJECT) 创建一个动画实例animation。调用实例的方法来描述动画。最后通过动画实例的export方法导出动画数据传递给组件的animation属性。 注意: export
微信小程序开发之页面跳转方式
页面跳转 navigator 页面链接navigate 对应 wx.navigateTo 的功能wx.navigateTo保留当前页面,跳转下一页(非tabBar 页面)redirect 对应 wx.redirectTo 的功能wx.red
微信小程序开发:企业开发小程序的必要性
目前小程序市场日渐成熟,许多企业开始选择微信小程序开发,微信小程序作为一种新型的链接方式, 把用户与服务联系到一起,微信小程序可以在微信内快速的被获取,并且自带良好的用户体验,微信小程序对于O2O行业而言,特别是对线下企业的布局,为线下的扫
