-

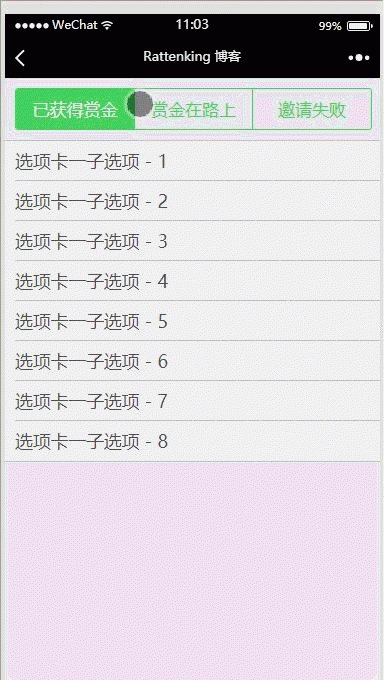
微信小程序实现导航栏选项卡的效果
这篇文章主要为大家详细介绍了微信小程序实现导航栏选项卡效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下本文实例为大家分享了微信小程序实现MUI顶部选项卡的具体代码,供大家参考,具体内容如下DEMO下载效果图WXML<import sr
-

微信小程序页面跳转功能中从列表的item项跳转到下一个页面的实现方法
这篇文章主要介绍了微信小程序页面跳转功能之从列表的item项跳转到下一个页面的方法,结合具体实例形式总结分析了微信小程序页面跳转及列表item项跳转页面的相关操作技巧,需要的朋友可以参考下本文实例讲述了微信小程序页面跳转功能之从列表的ite
-

微信小程序中富文本转文本的实现
这篇文章主要介绍了微信小程序 富文本转文本实例详解的相关资料,需要的朋友可以参考下微信小程序-富文本转文本最近小程序这么火,我也来搞搞。发现了一个恶心的问题。小程序没有组件能支持富文本内容的,改接口又不太合适,于是有了这问,没技术含量纯粹记
-

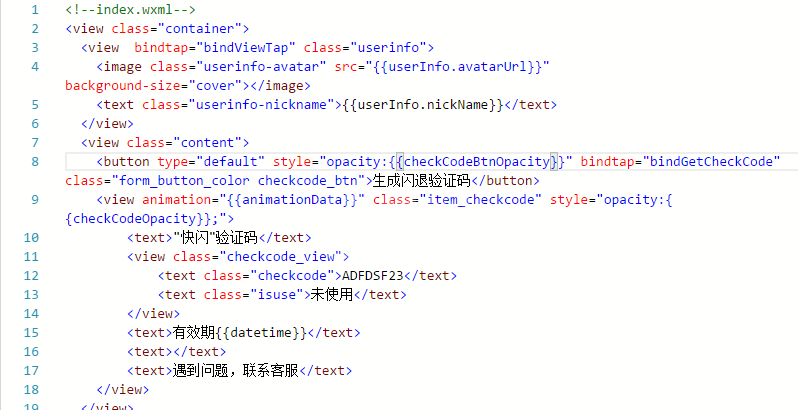
关于微信小程序的动画效果的实现
本文主要介绍了微信小程序动画效果的实现方法与原理解析。具有一定的参考价值,下面跟着小编一起来看下吧前言由于公司计划有变,所以从H5页面改成去小程序写。所以在着手开发小程序。本人也不是什么前端高手,只是一名写后端偶尔写写前端的渣渣。请前端大神
关于微信小程序中chooseImage选择图片或者拍照
这篇文章主要介绍了微信小程序 chooseImage选择图片或者拍照的相关资料,需要的朋友可以参考下微信小程序 chooseImage选择图片或者拍照一、使用API wx.chooseImage(OBJECT)var util = requ
-

微信小程序制作首页的实现
这篇文章主要介绍了微信小程序 首页制作简单实例的相关资料,需要的朋友可以参考下微信小程序 首页制作简单实例实现效果图:首先从大的方面来讲,就是设置了window的属性"navigationBarBackgroundColor": "#AFE
-

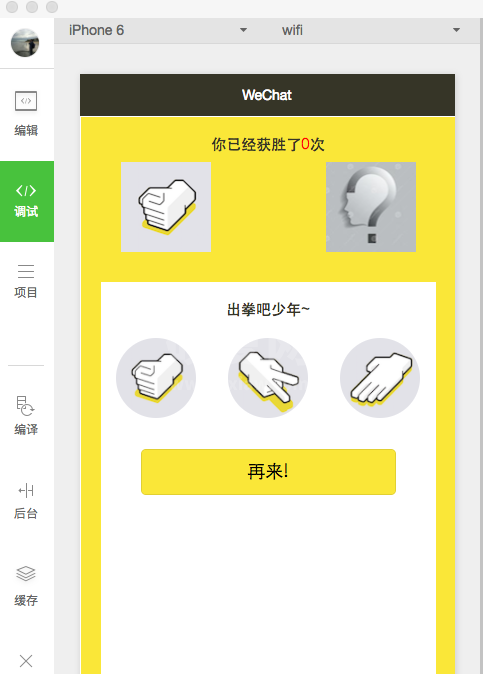
微信小程序中石头剪刀布的实现
这篇文章主要介绍了微信小程序 石头剪刀布实例代码的相关资料,需要的朋友可以参考下微信小程序 石头剪刀布昨天看有个石头剪刀布的练习,就拿出来做了一下,布局的代码浪费了很多时间,果然CSS这块的还不是很熟练,下面直接上图上代码了。.js:var
-

微信小程序开发圆形菜单(仿建行圆形菜单)
本篇文章主要介绍了微信小程序开发之圆形菜单 仿建行圆形菜单实例,具有一定的参考价值,有需要的可以了解一下。建行APP首页有个圆形菜单.仿了个玩具出来. 功能介绍: 1.一个圆形背景.六个item菜单.中间是微信用户的头像; 2.触摸滚动.
-

关于微信小程序在Chrome浏览器上运行以及WebStorm的使用
这篇文章主要介绍了微信小程序 在Chrome浏览器上运行以及WebStorm的使用的相关资料,需要的朋友可以参考下「微信小程序」的开发框架体验起来,还不错——自带了UI框架。但是问题是他的IDE,表现起来相当的糟糕——其实主要是
-

关于微信小程序中欢迎页面的制作
这篇文章主要介绍了微信小程序 欢迎页面的制作含(源码下载)的相关资料,这里实现欢迎页面,开始做应用的时候都会用到,需要的朋友可以参考下微信小程序欢迎页面:先看下最后的效果图: 首先打开开发工具,创建quick start项目,简单的修改一下
-

关于微信小程序滚动视图容器的实现方法
这篇文章主要介绍了微信小程序之滚动视图容器的实现方法的相关资料,希望通过本文能帮助到大家,让大家掌握这部分内容,需要的朋友可以参考下微信小程序之滚动视图容器的实现方法直接上两种方案代码以及效果图:方案1这种方案是直接使用view,并设置ov
微信小程序中图片绝对定位(背景图片)的方法
这篇文章主要介绍了微信小程序 图片绝对定位(背景图片)的相关资料,需要的朋友可以参考下微信小程序 图片绝对定位前言:在小程序中,有时需要用到背景图片,但是如果使用background-image的话,就无法控制图片的大小,backgroun
-

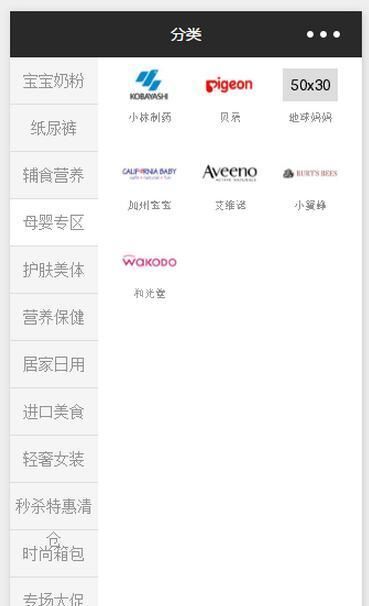
微信小程序商城中侧栏分类的效果实现
这篇文章主要为大家详细介绍了微信小程序实战商城系列之侧栏分类效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下在商场项目中,一般都会有分类页面。分类页面可以给用户快速找到相关的商品,下面以侧栏分类为例,如下图布局分析:<主盒子>&
-

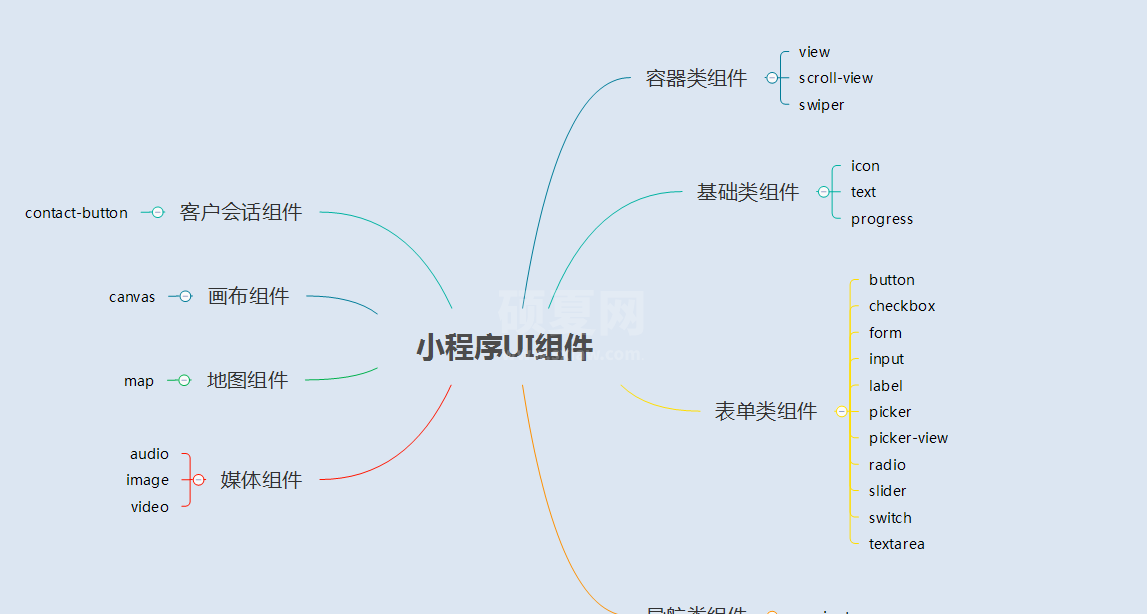
微信小程序中UI与容器组件的介绍
这篇文章主要介绍了微信小程序 UI与容器组件总结的相关资料,需要的朋友可以参考下微信小程序 UI与容器组件总结 1.总结与概述 2.容器组件 2.1 组件容器(view) 2.2 可滚
关于微信小程序MD5的方法的解析
这篇文章主要介绍了微信小程序 MD5的方法详解及实例代码的相关资料,需要的朋友可以参考下微信小程序 MD5的方法详解生成的文件可以放在 utils文件中哦!!!/* * A JavaScript implementation of th
关于微信小程序Redux绑定的解析
这篇文章主要介绍了微信小程序Redux绑定实例详解的相关资料,需要的朋友可以参考下微信小程序Redux绑定实例详解安装clone或者下载代码库到本地:git clone https://github.com/charleyw/wechat-
-

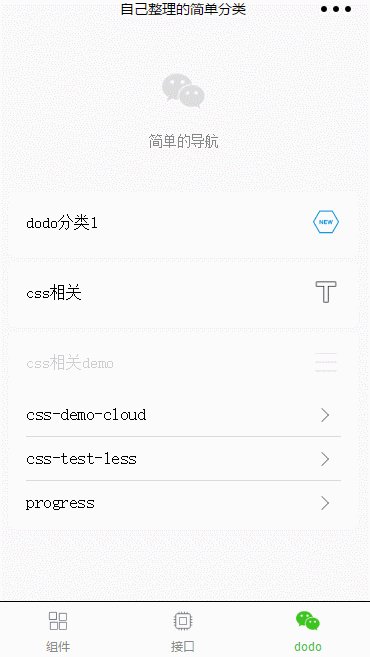
微信小程序中用WebStorm使用LESS的方法
这篇文章主要介绍了微信小程序中用WebStorm使用LESS的相关资料,需要的朋友可以参考下前提自己前端不熟悉,很多都需要练习网上找了一个css的demo, 放到微信小程序后,可以运行图片很大,没有弄,加载可能有点慢(不相关的,就不扯了)L
-

微信小程序中显示html格式内容的方法
这篇文章主要介绍了关于微信小程序中显示html格式内容的方法,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下最近在工作中遇到一个需求,需要在不能显示html格式的微信小程序中显示html格式的内容,通过查找相关的资料发现可以利
-

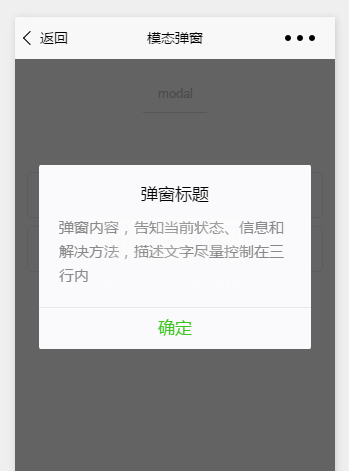
微信小程序的自定义模态弹窗的介绍
这篇文章主要为大家详细介绍了微信小程序实战之自定义模态弹窗,具有一定的参考价值,感兴趣的小伙伴们可以参考一下首先看看官方提供的模态弹窗,供大家参考,具体内容如下api如下:示例:这样的模态弹窗,充其量只能做个alert,提示一下信息。但是并
-

微信小程序中数据缓存的解析
这篇文章主要介绍了关于微信小程序中数据缓存的解析,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下每个微信小程序都可以有自己的本地缓存,本篇文章主要介绍了微信小程序-详解数据缓存,可以通过函数可以对本地缓存进行设置、获取和清理,
