-

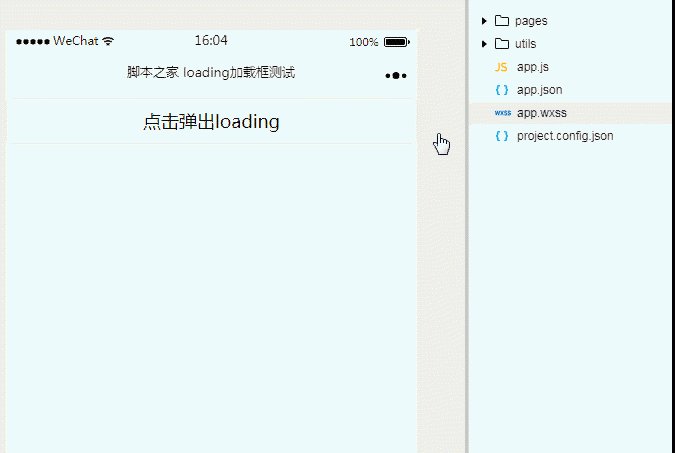
微信小程序loading组件显示载入动画的用法介绍
这篇文章主要介绍了微信小程序loading组件显示载入动画用法,结合实例形式分析了loading组件显示载入动画的相关事件操作与属性设置技巧,并附带源码供读者下载参考,需要的朋友可以参考下本文实例讲述了微信小程序loading组件显示载入动
微信小程序获取二维码的方法
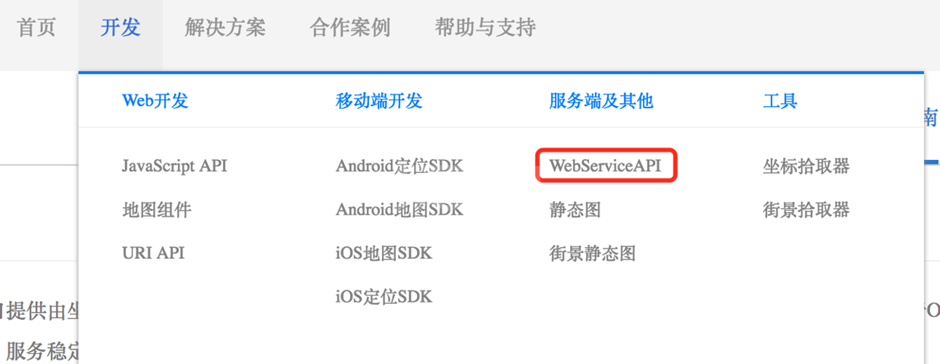
这篇文章主要介绍了 微信小程序 获取二维码实例详解的相关资料,需要的朋友可以参考下 微信小程序 获取二维码实例详解理论:接口A: 适用于需要的码数量较少的业务场景 接口地址:(永久有效,数量有限,进入path对应的页面)https://ap
微信小程序中定义全局数据和函数复用及模版的介绍
这篇文章主要介绍了微信小程序 定义全局数据、函数复用、模版等详细介绍的相关资料,需要的朋友可以参考下微信小程序 定义全局数据、函数复用、模版等问题总结:1.如何定义全局数据 在app.js的App({})中定义的数据或函数都是全局的,在页
关于微信小程序中顶部导航栏的实现
这篇文章主要介绍了微信小程序中顶部导航栏的实现代码的相关资料,需要的朋友可以参考下微信小程序中顶部导航栏的实现实例代码:<view class="swiper-tab"> <view class="swiper-tab-list {{
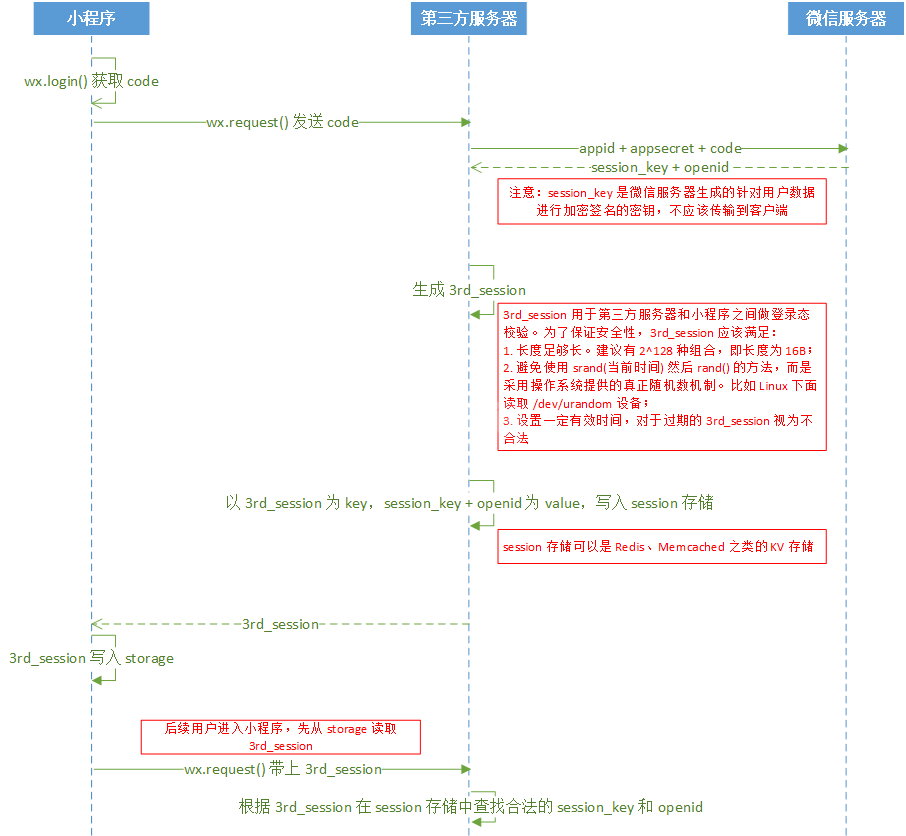
微信小程序如何获取openid及用户信息
这篇文章主要介绍了微信小程序如何获取openid及用户信息,具有一定的参考价值,感兴趣的小伙伴们可以参考一下微信小程序获取openid及用户信息的方法1. 获取openid1.1 获取code调用接口获取登录凭证(code)进而换取用户登录
-

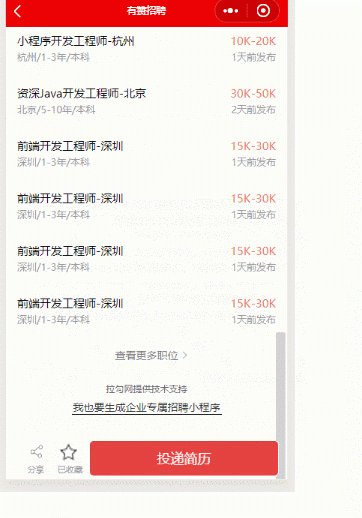
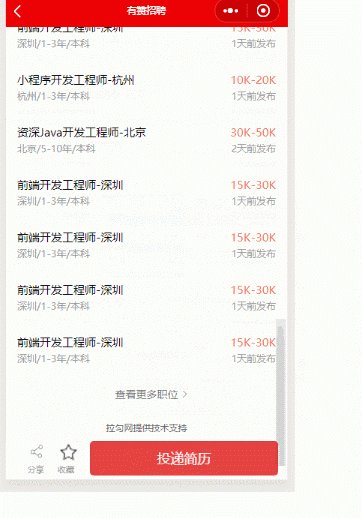
微信小程序中滚动消息通知的实现
本篇文章主要介绍了微信小程序-滚动消息通知的实例代码,内容挺不错的,现在分享给大家,也给大家做个参考。写在前面: 这次我主要想总结一下微信小程序实现上下滚动消息提醒,主要是利用swiper组件来实现,swiper组件在小程序中是滑块视图容器
-

微信小程序 跳转传递数据的方法
这篇文章主要介绍了微信小程序 跳转传递数据的实例的相关资料,需要的朋友可以参考下微信小程序 跳转传递数据的实例点击view 跳转页面<view class="album_image" data-album-obj="{{item}}" bi
-

微信小程序城市定位的实现
这篇文章给大家认真介绍了微信小程序城市定位的实现实例,主要实现了获取当前所在国家城市信息的相关资料,文中介绍的非常详细,相信对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。前言在微信小程序中,我们可以通过调用wx.getLoca
-

微信小程序通过api接口将json数据展现到小程序
这篇文章主要介绍了微信小程序通过api接口将json数据展现到小程序示例,内容挺不错的,现在分享给大家,也给大家做个参考。实现知乎客户端的一个重要知识前提就是,要知道怎么通过知乎新闻的接口,来把数据展示到微信小程序端上。 那么我们这一就先学
-

微信小程序中选项卡的例子
这篇文章主要介绍了微信小程序 选项卡的简单实例的相关资料,需要的朋友可以参考下微信小程序 选项卡的简单实例看下效果 代码:home.wxml<!--pages/home/home.wxml--><view class="swiper-tab
-

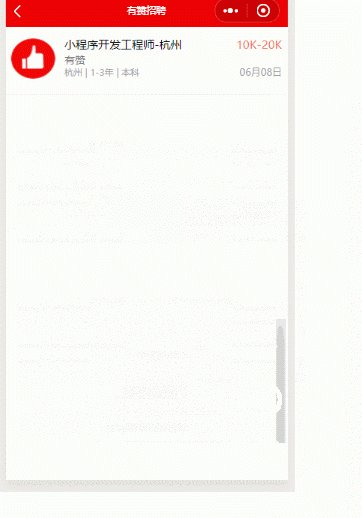
微信小程序之点赞和删除列表以及分享的功能实现
这篇文章主要介绍了微信小程序项目总结之点赞 删除列表 分享功能,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下小程序点赞功能思路:在后台没有给你接口自己模拟数据data:{ likes:{ iszan:false
-

怎么查询微信公众号小程序的APPID
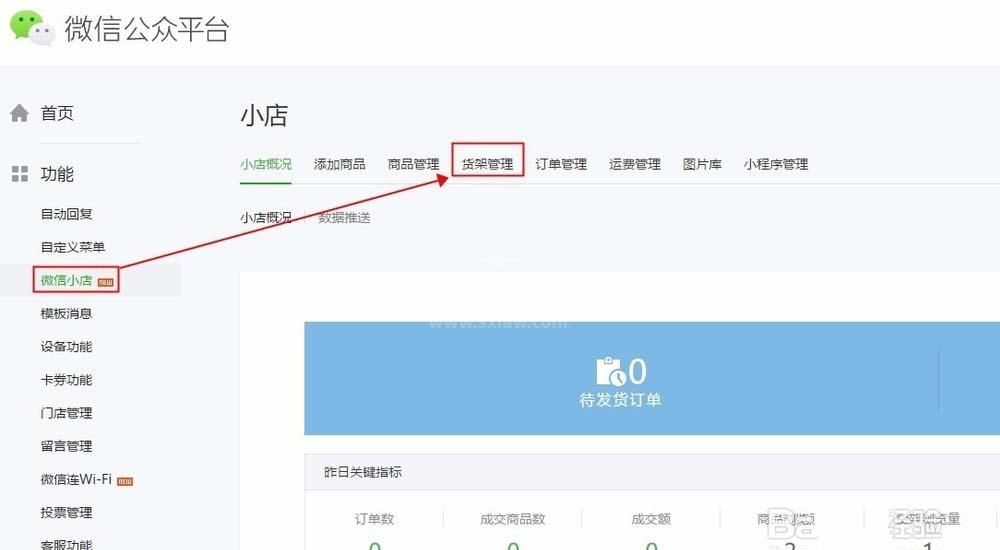
微信公众号小程序的APPID怎么查询?微信微店小程序想要查看appid,该怎么查看呢?下面我们就来看看微信公众号小程序查看appid的教程,需要的朋友可以参考下微信管理平台象牙自定义菜单插入小程序,但需要知道小程序appid才可以。微信微店
-

关于微信小程序收藏功能的实现
这篇文章主要介绍了微信小程序收藏功能的实现代码,基本功能是点击收藏后显示已收藏,在另一个页面出现目前点击收藏的项目。需要的朋友可以参考下需求点击收藏后显示已收藏,在另一个页面出现目前点击收藏的项目需要解决的问题点击收藏后需要显示已收藏,并且
-

关于微信小程序的选择器(时间,日期,地区)的解析
这篇文章主要介绍了微信小程序 选择器(时间,日期,地区)实例详解的相关资料,这里提供了实例代码及实现效果图,帮助大家学习理解这部分知识,需要的朋友可以参考下微信小程序 选择器(时间,日期,地区) 微信小程序 开发由于本人最近
-

微信小程序通过保存图片分享到朋友圈的功能实现
这篇文章主要介绍了关于微信小程序通过保存图片分享到朋友圈的功能实现,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下小程序内是不能直接分享到朋友圈的。所以只能通过生成图片,携带小程序二维码,保存到手机相册,让用户自己选择发到朋友
-

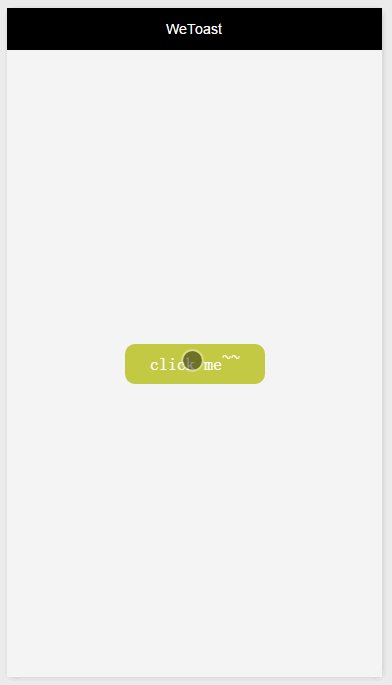
微信小程序自定义toast实现的方法
这篇文章主要介绍了微信小程序自定义toast实现方法,简单描述了微信小程序自带toast使用方法,并结合实例形式分析了自定义toast的定义与使用方法,需要的朋友可以参考下本文实例讲述了微信小程序自定义toast实现方法。分享给大家供大家参
-

关于微信小程序中用户数据解密的介绍
这篇文章主要介绍了微信小程序 用户数据解密详细介绍的相关资料,需要的朋友可以参考下微信小程序 用户数据解密官方指引图:引导图一步一步操作1、获取codeonLoad: function (options) { // 页面初始化 optio
微信小程序实现倒计时调用相机自动拍照功能
这篇文章主要为大家详细介绍了微信小程序实现倒计时调用相机自动拍照功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下本文实例为大家分享了微信小程序定时拍照的具体代码,供大家参考,具体内容如下在某些进行签到的场景,为了防止用户选择相册的照片
-

微信小程序新增的拖动组件movable-view的使用介绍
这篇文章主要给大家介绍了微信小程序最近新增的拖动组件movable-view的简单使用教程,文中介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。前言小程序在520节日前夜,让程序员们又躁动了一把,更新了一些很诱人
-

如何解决微信小程序搭建及解决登录失败的问题
这篇文章主要介绍了微信小程序搭建及解决登录失败问题的相关资料,需要的朋友可以参考下等了好久的小程序,终于在近日曝光了。现在就带大家来尝尝鲜。以下是一张随便看看的图。一、构建微信小程序的步骤下载开发工具考虑到微信0.9.092100的Web开
