-

微信小程序表单验证错误提示效果
这篇文章主要为大家详细介绍了微信小程序表单验证错误提示效果,点击确认发布不能为空错误提示,具有一定的参考价值,感兴趣的小伙伴们可以参考一下微信小程序表单验证,点击确认发布不能为空错误提示,具体内容如下以下是效果图:代码如下:WXML:<vi
-

nodejs开发微信小程序实现密码的加密
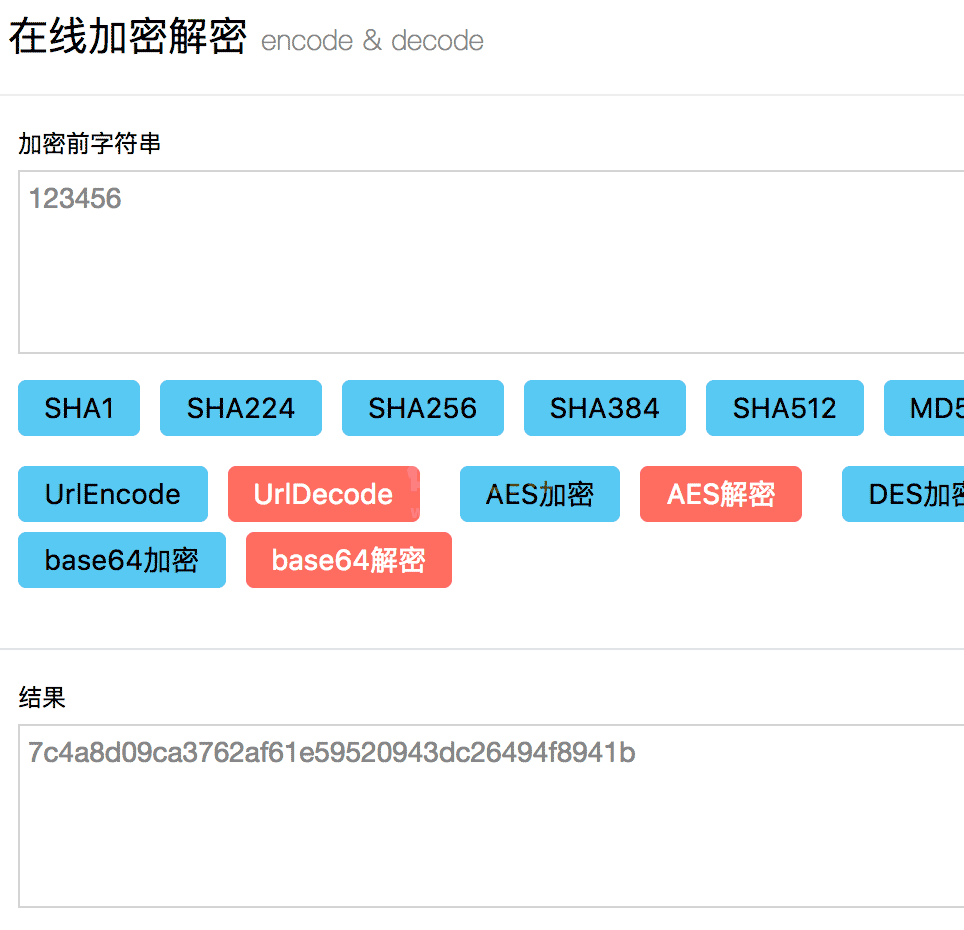
本文给大家分享的是在使用nodejs开发微信小程序的过程中,实现密码加密的示例代码,非常简单,有需要的小伙伴可以参考下微信小程序开发--实现密码加密具体步骤:在utils中的util.js 文件中增加 函数 实现 字符串转换为16进制加密后
-

微信小程序图表插件(wx-charts)的介绍
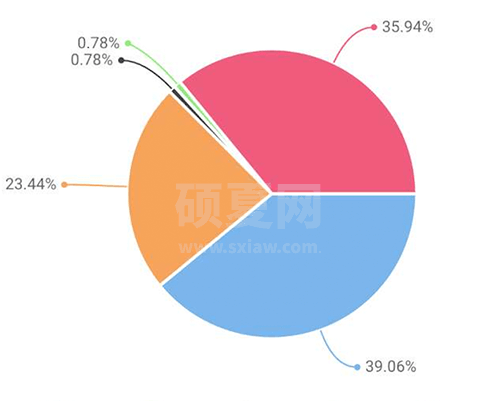
这篇文章主要介绍了微信小程序图表插件(wx-charts)实例代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。微信小程序图表工具,charts for WeChat small app基于canvas绘制,体积小巧支持图表类型饼图
-

微信小程序实现弹出菜单功能
最近做项目需要这样的需求,当用户点击标签栏按钮,向下弹出菜单,再次点击,收回菜单。接下来通过本文给大家介绍微信小程序实现弹出菜单功能,感兴趣的朋友一起看看吧需求点击标签栏按钮,向下弹出菜单,再次点击,收回菜单要解决的问题标签栏三栏样式,标签
-

微信小程序联网请求的轮播图
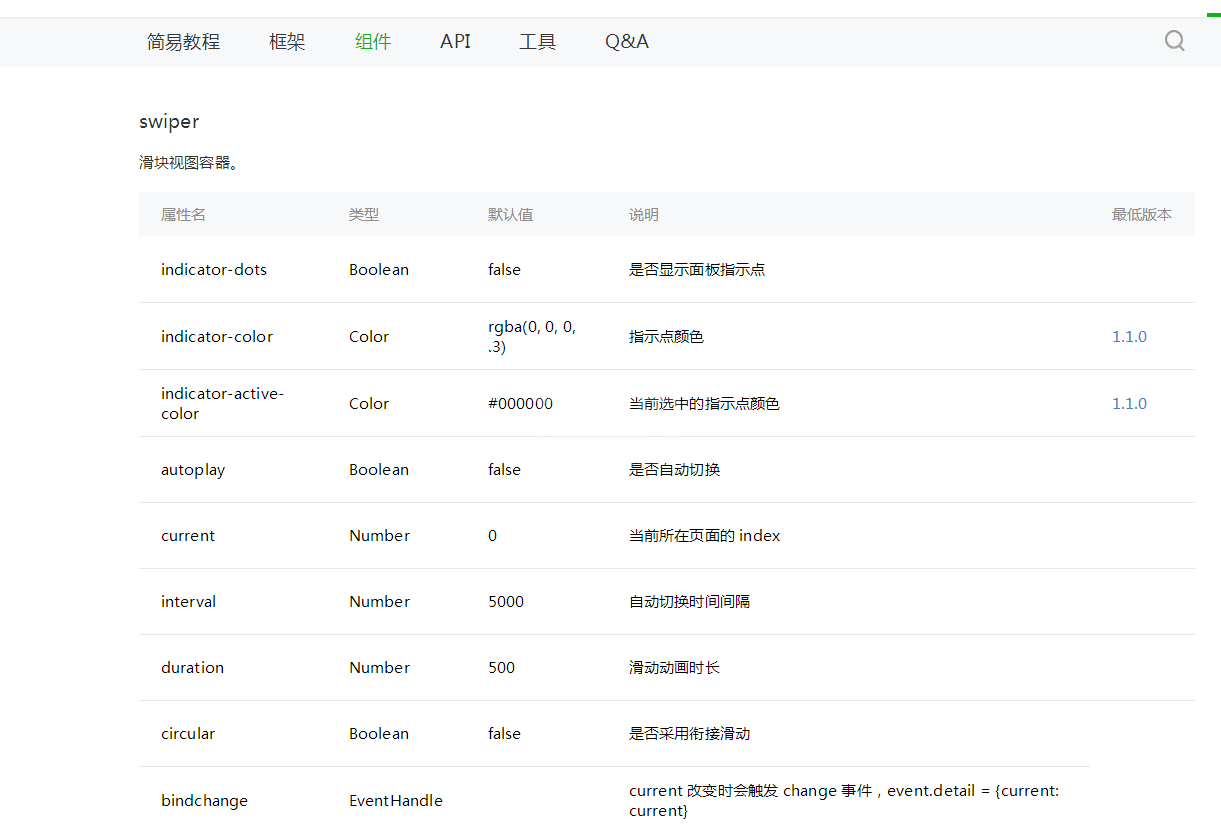
这篇文章主要介绍了微信小程序联网请求的轮播图的相关资料,需要的朋友可以参考下微信小程序的轮播图和Android的轮播图一点不一样 ,这里我们看一下我们需要用到的控件介绍这里我们用到了swiper这个组件,上边的图片已经把这个组件的属性 都列
-

微信小程序商城项目之购物数量加减
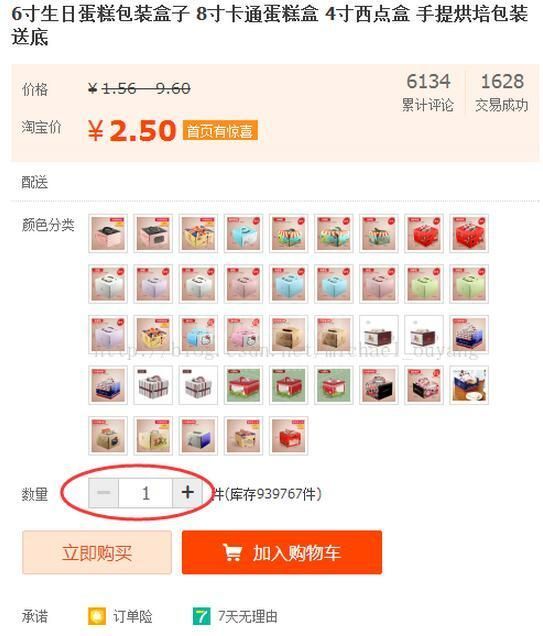
这篇文章主要为大家详细介绍了微信小程序商城购物数量加减功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下我们在购买宝贝的时候,购物的数量,经常是我们需要使用的,如下所示:在宝贝详情页里:在购物车里:现在就为大家介绍这个小组件,在小程序中
-

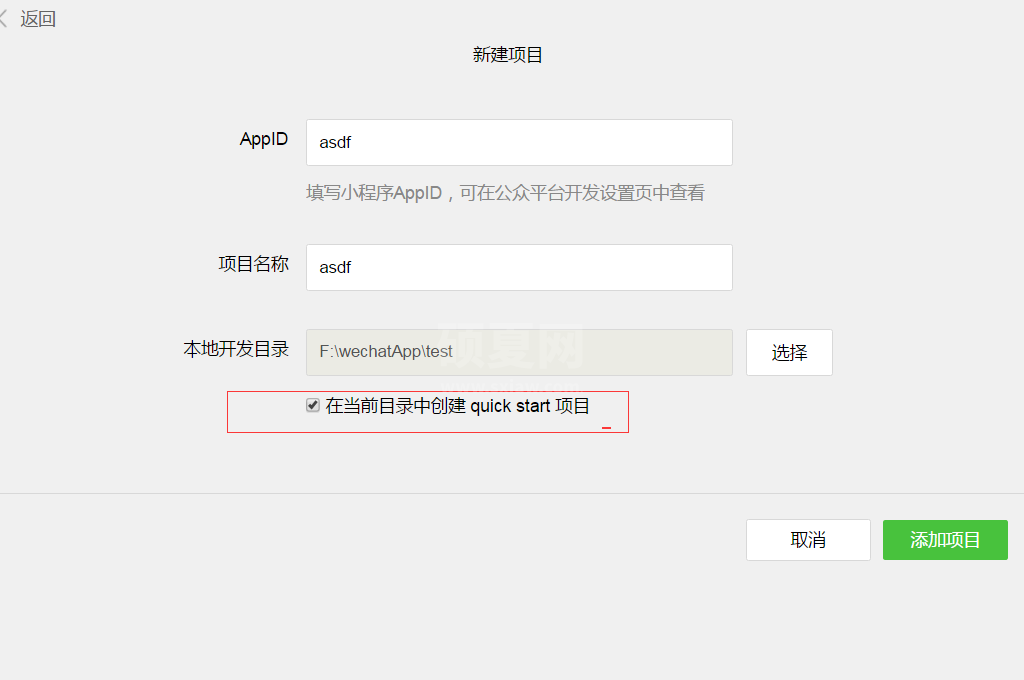
微信小程序之新建项目hello WeApp的介绍
这篇文章主要介绍了微信小程序 (一)hello WeApp 详细介绍的相关资料,需要的朋友可以参考下本篇默认已经成功安装微信小程序工具新建项目AppID查看公众开发平台设置查看(https://mp.weixin.qq.com) 项目名称随
-

微信小程序template模板的分析
这篇文章主要介绍了微信小程序template模板使用的相关资料,希望通过本文能帮助到大家,让大家理解掌握这样的功能,需要的朋友可以参考下微信小程序template模板使用前言微信小程序中提供了template使用,即相同的板块可以进行代码互
-

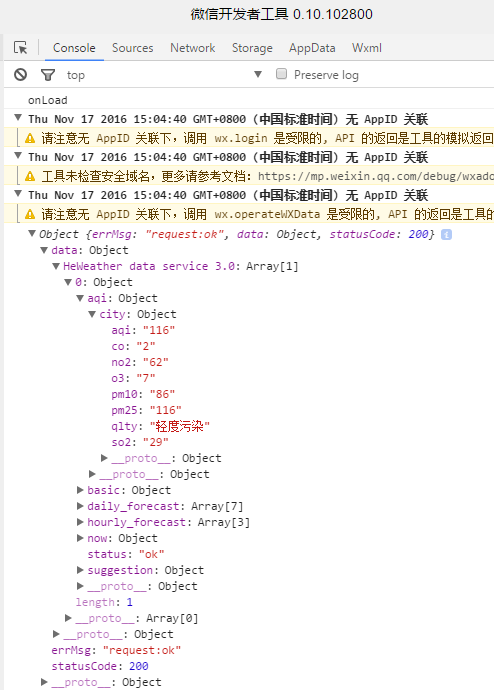
微信小程序的GET请求的介绍
这篇文章主要介绍了微信小程序之GET请求的实例详解的相关资料,希望通过本文能帮助到大家,让大家理解掌握该如何使用get请求,需要的朋友可以参考下微信小程序之GET请求的实例详解学习前端的人应该都会使用ajax的get请求数据,那么在微信小程
-

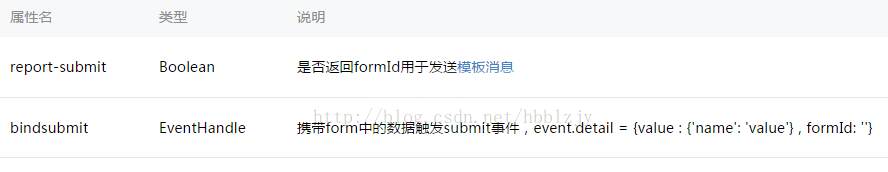
微信小程序中表单Form的解析
这篇文章主要介绍了微信小程序 表单Form实例详解的相关资料,这里对form 表单进行了详细介绍,并附实例代码,需要的朋友可以参考下微信小程序 表单Form实例表单Form的应用很广泛,我们可以利用form设计登录注册,也可以设计一种答题问
-

微信小程序之电影影评小程序的制作
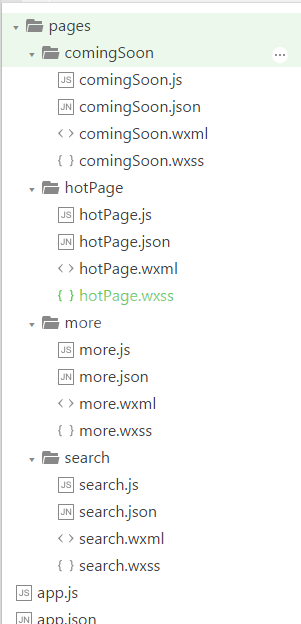
这篇文章主要为大家详细介绍了微信小程序之电影影评小程序制作代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下本文实例为大家分享了微信小程序制作影评小程序的具体代码,供大家参考,具体内容如下这是博主的项目包含的文件截图: 首先如图建立文件
-

微信小程序日期时间选择器的使用方法
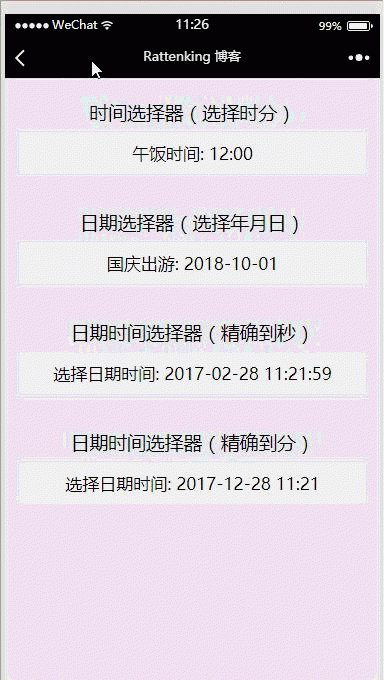
这篇文章主要为大家详细介绍了微信小程序日期时间选择器的使用方法,自定义精确到分秒或时段,具有一定的参考价值,感兴趣的小伙伴们可以参考一下本文实例为大家分享了精确到秒的微信小程序日期时间选择器,供大家参考,具体内容如下效果图实现原理利用微信小
微信小程序 setData的使用方法
这篇文章主要介绍了微信小程序 setData的使用方法详解的相关资料,需要的朋友可以参考下微信小程序 setData的使用方法详解最近在使用微信小程序的setData时,遇到了以下问题。如下:官网文档在使用setData()设置数组对象的某
-

微信小程序动态显示项目倒计时的效果
这篇文章主要为大家详细介绍了微信小程序动态显示项目倒计时,格式如4天7小时58分钟39秒,具有一定的参考价值,感兴趣的小伙伴们可以参考一下本文实例为大家分享了微信小程序动态显示项目倒计时的具体代码,供大家参考,具体内容如下1、一般我们说的显
-

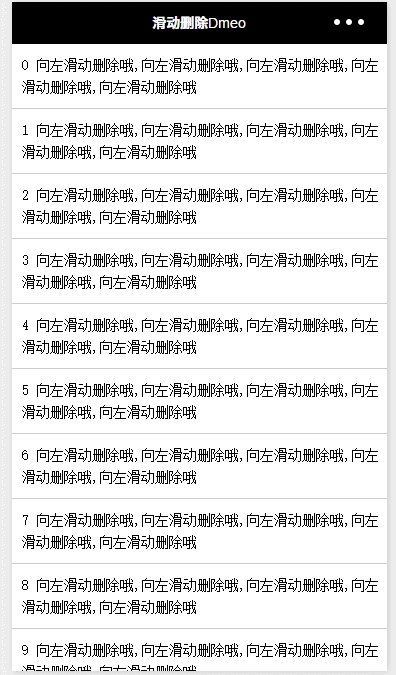
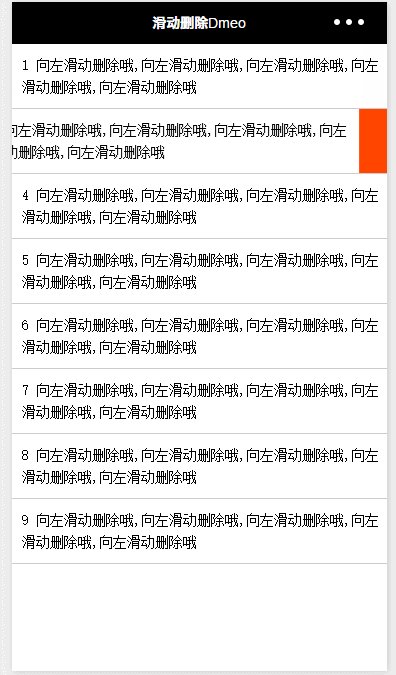
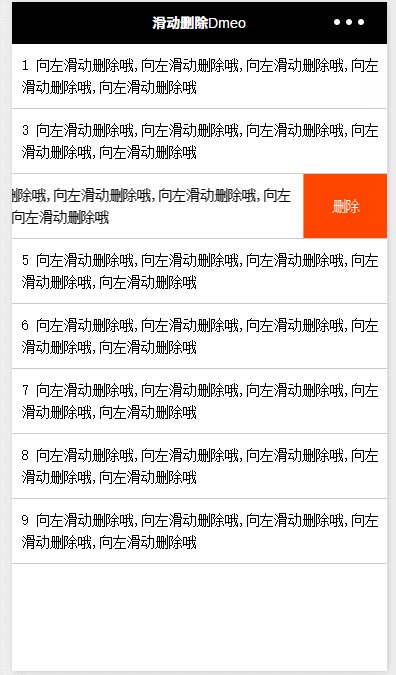
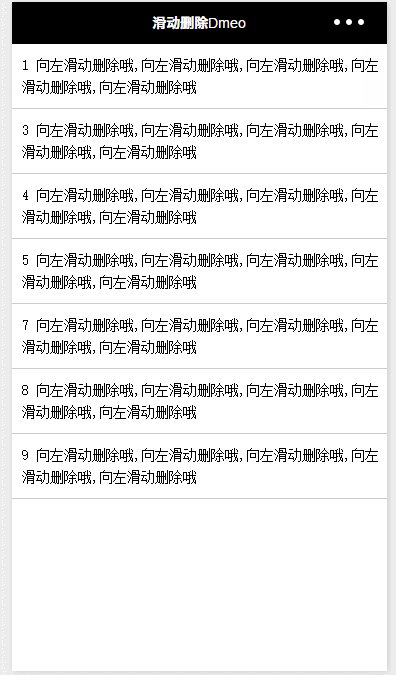
微信小程序 向左滑动删除功能的实现
这篇文章主要介绍了微信小程序 向左滑动删除功能的实现的相关资料,需要的朋友可以参考下微信小程序 向左滑动删除功能的实现实现效果图:实现代码:1、wxml touch-item元素绑定了bindtouchstart、bindtouchmove
微信小程序 页面跳转和数据传递
这篇文章主要介绍了微信小程序 页面跳转和数据传递实例详解的相关资料,这里附有实例代码帮助到家学习理解,需要的朋友可以参考下微信小程序 页面跳转和数据传递1.先导在Android中,我们Activity和Fragment都有栈的概念在里面,微
-

微信小程序的页面跳转传值的实现
这篇文章主要介绍了微信小程序 页面跳转传值实现代码的相关资料,这里分析实现的条件及实例代码,需要的朋友可以参考下微信小程序 页面跳转传值实现代码微信小程序的页面路径只能是五层;现在场景如下:index(首页)打开新页面 list(列表)打开
-

微信小程序之增、删、改、查操作的代码实现
这篇文章主要介绍了微信小程序 增、删、改、查操作实例详解的相关资料,这里附有实例代码,需要的朋友可以参考下微信小程序 增、删、改、查操作实例详解1.以收货地址的增删改查为例2.文件目录 js文件是逻辑控制,主要是它发送请求和接收数据,jso
-

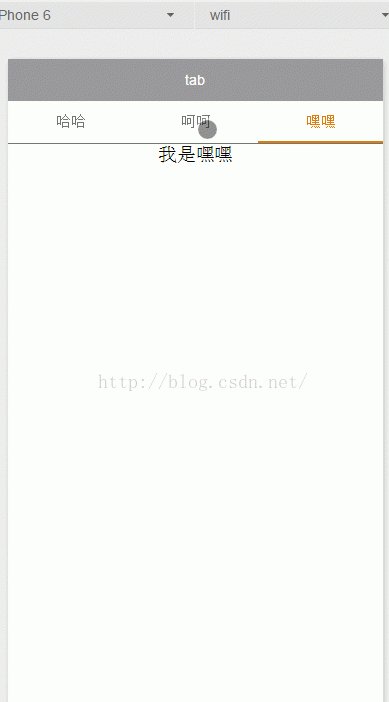
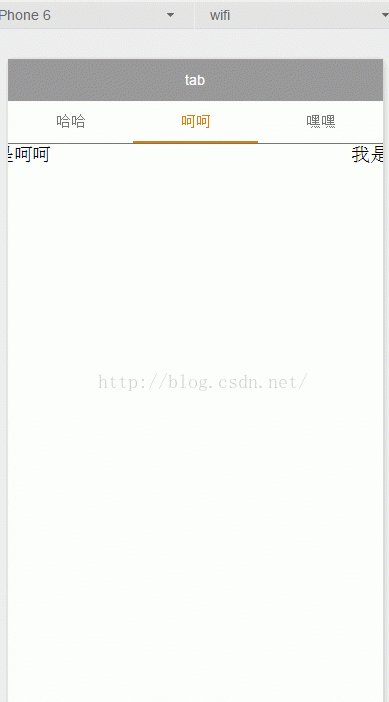
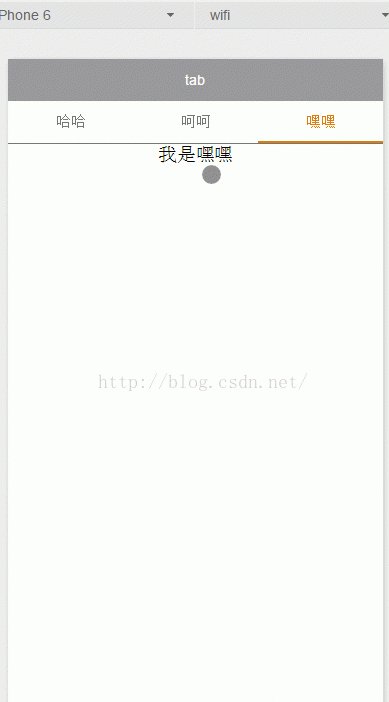
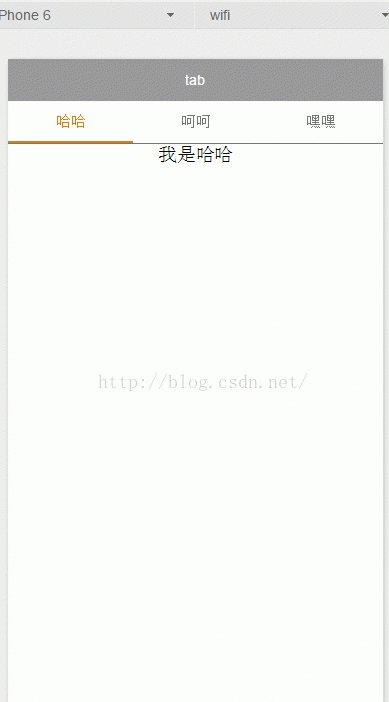
微信小程序开发之实现选项卡的页面切换
本篇文章主要介绍了微信小程序开发之选项卡(窗口顶部TabBar)页面切换,具有一定的参考价值,有需要的可以了解一下。微信小程序开发中选项卡.在Android中选项卡一般用fragment,到了小程序这里瞬间懵逼了.总算做出来了.分享出来看看
-

微信小程序 页面跳转传参的介绍
这篇文章主要介绍了微信小程序 页面跳转传参详解的相关资料,并附简单实例,和实现效果图,需要的朋友可以参考下 微信小程序 页面跳转传参,做微信小程序必定会用的这样的功能,这里就记录下本人学习实现代码资料。刚接触微信小程序,多里面的语法和属性还
