微信小程序模拟cookie的实现
本篇文章主要介绍了微信小程序模拟 cookie的实现,内容挺不错的,现在分享给大家,也给大家做个参考。开发背景现有系统已经有一套完整的接口,用户状态、验证都是基于 cookie 的。部分业务要上小程序版本,众所周知,微信小程序不支持 coo
-

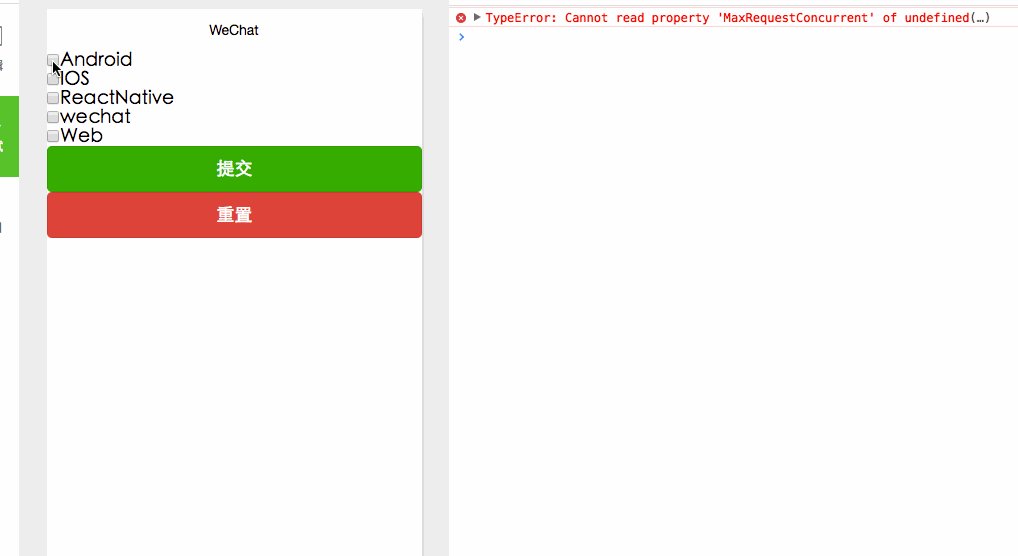
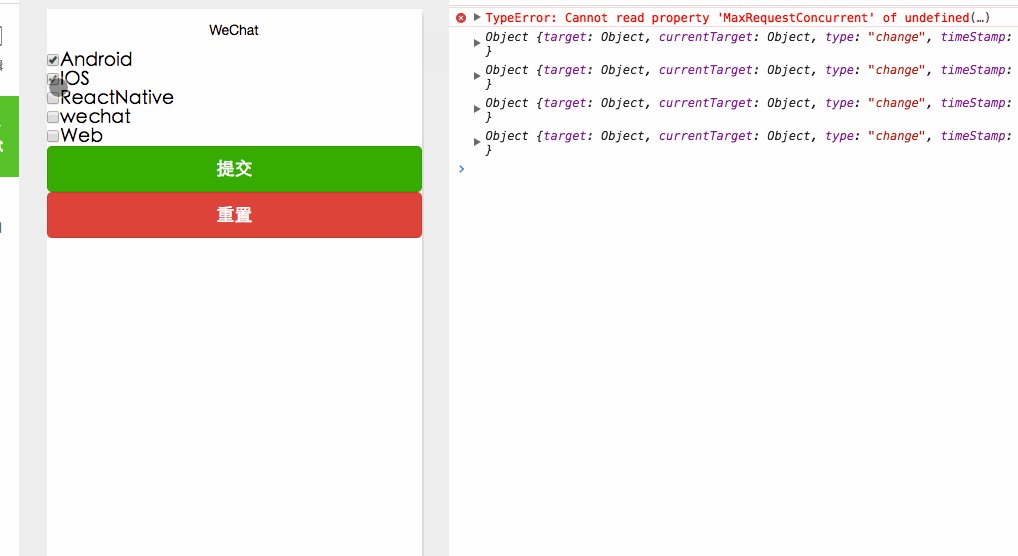
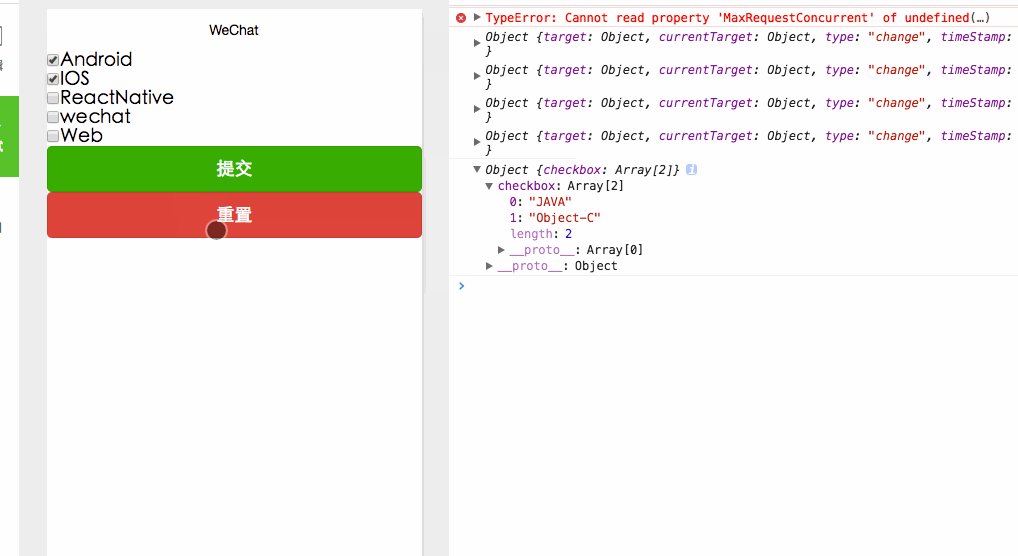
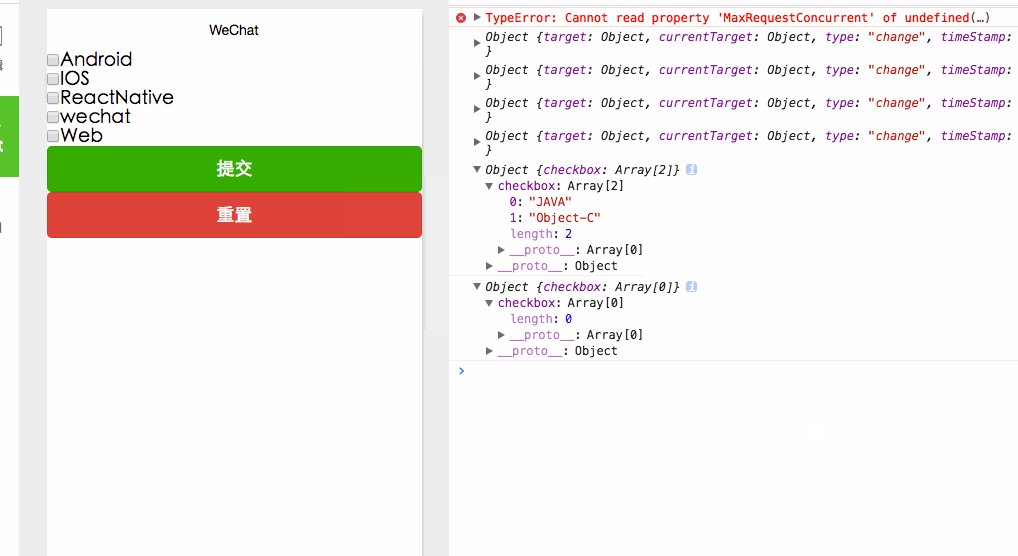
微信小程序之form组件的介绍
这篇文章主要介绍了微信小程序form组件详细介绍的相关资料,需要的朋友可以参考下form表单组件 是提交form内的所有选中属性的值,注意每个form表单内的组件都必须有name属性指定否则提交不上去,button中的type两个submi
微信小程序开发之好友列表字母列表跳转对应位置
这篇文章主要介绍了微信小程序开发之好友列表字母列表跳转对应位置的相关资料,希望通过本文能帮助到大家让大家实现这样的功能,需要的朋友可以参考下微信小程序开发之好友列表字母列表跳转对应位置前言:在小程序里实现微信好友列表点击右侧字母列表跳转对应
-

微信小程序列表的上拉加载和下拉刷新的实现
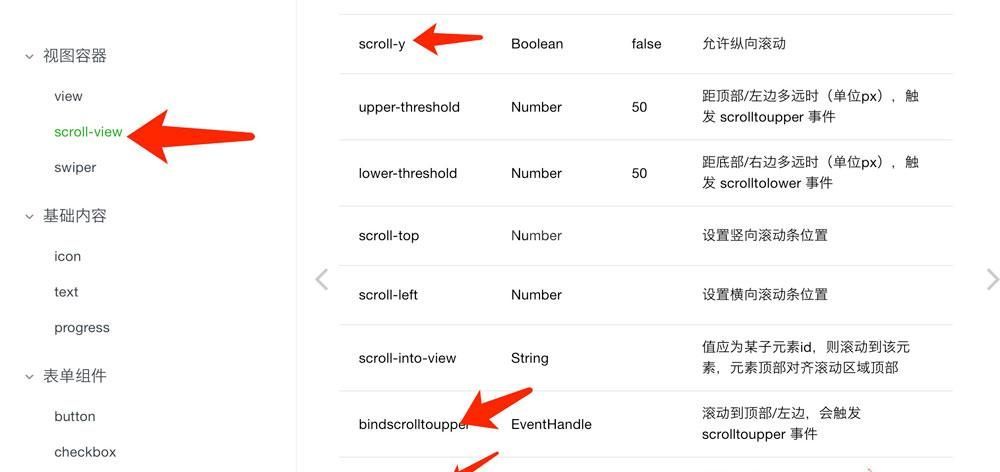
本文主要介绍了微信小程序中实现列表的上拉加载和下拉刷新的方法。具有很好的参考价值。下面跟着小编一起来看下吧微信小程序可谓是9月21号之后最火的一个名词了,一经出现真是轰炸了整个开发人员,当然很多App开发人员有了一个担心,微信小程序的到来会
-

小程序开发中怎样应用block
这次给大家带来小程序开发中怎样应用block,小程序开发中使用block的注意事项有哪些,下面就是实战案例,一起来看一下。经过一年的发展,微信小程序发展火热,本期就介绍下小程序的一些使用。在安卓中我们经常会使用ListView/GradeV
微信小程序开发中怎样实现搜索内容高亮功能
这次给大家带来微信小程序开发中怎样实现搜索内容高亮功能,微信小程序开发中怎样实现搜索内容高亮功能的注意事项有哪些,下面就是实战案例,一起来看一下。需求最近在做微信小程序的时候,需要实现在搜索框的输入内容的时候实现全局匹配实现高亮效果,目前的
-

小程序开发分享页面后返回首页
这次给大家带来小程序开发分享页面后返回首页,的注意事项有哪些,下面就是实战案例,一起来看一下。做小程序开发发现,页面分享出去后,用户通过分享进去的页面很难找到返首页的情况。(微信官方操作是点击右上角三个点,在手机下方显示返回首页)。民间很多
-

怎样使用微信小程序做出添加收藏
这次给大家带来怎样使用微信小程序做出添加收藏,使用微信小程序做出添加收藏的注意事项有哪些,下面就是实战案例,一起来看一下。需求点击收藏后显示已收藏,在另一个页面出现目前点击收藏的项目需要解决的问题点击收藏后需要显示已收藏,并且文字状态改变另
-

微信小程序开发实现折叠收缩界面功能
这次给大家带来微信小程序开发实现折叠收缩界面功能,微信小程序开发实现折叠收缩界面功能的注意事项有哪些,下面就是实战案例,一起来看一下。需求页面折叠超出的的部分显示省略号,点击展开后显示全部内容需要解决的问题箭头随展开折叠后箭头方向的变化当点
-

小程序开发做出弹出菜单功能(附代码)
这次给大家带来小程序开发做出弹出菜单功能(附代码),小程序开发做出弹出菜单功能(的注意事项有哪些,下面就是实战案例,一起来看一下。需求点击标签栏按钮,向下弹出菜单,再次点击,收回菜单要解决的问题标签栏三栏样式,标签栏固定不动;点击标签栏弹出
-

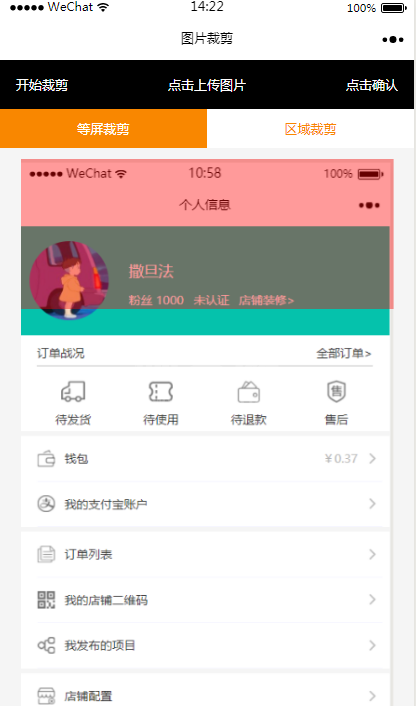
如何实现微信小程序图片选择区域裁剪
本篇文章主要介绍了微信小程序图片选择区域屏裁剪实现方法,内容挺不错的,现在分享给大家,也给大家做个参考。本文介绍了微信小程序图片选择区域屏裁剪实现方法,分享给大家。具体如下:效果图 HTML代码<view class="index_all_
-

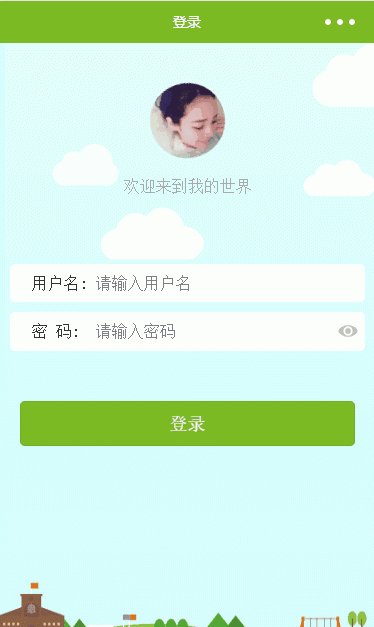
微信小程序实现登录页云层漂浮的动画效果
微信小程序目前的火热程度相信不用多言,最近利用空余时间用小程序实现了个动态的登录页效果,所以下面这篇文章主要给大家介绍了利用微信小程序实现登录页云层漂浮动画效果的相关资料,需要的朋友可以参考借鉴,下面来一起看看吧。前言2017年前端火了,微
-

微信小程序如何实现美团菜单
这篇文章主要为大家详细介绍了微信小程序实现美团菜单,具有一定的参考价值,感兴趣的小伙伴们可以参考一下本文实例为大家分享了微信小程序实现美团菜单的具体代码,供大家参考,具体内容如下1.功能仅是菜单功能一部分,仅供参考 2.需求描述:右侧菜品部
-

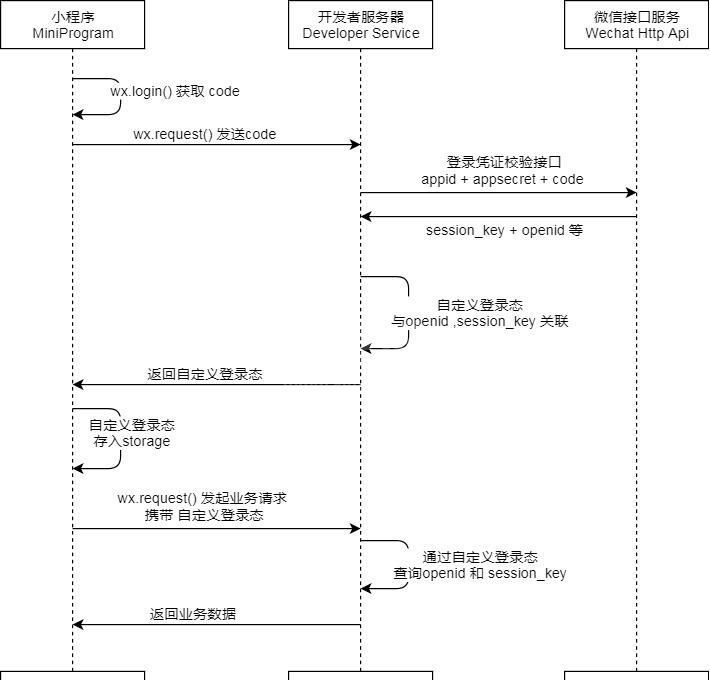
关于微信小程序登录鉴权的步骤
登录功能是许多小程序必备的一个功能,通过登录系统,我们可以记录用户在我们的小程序里一些行为,在后台我们也可以模糊地确认用户。下面这篇文章主要给大家介绍了关于小程序登录鉴权的相关资料,需要的朋友可以参考下。前言为了方便小程序应用使用微信登录态
-

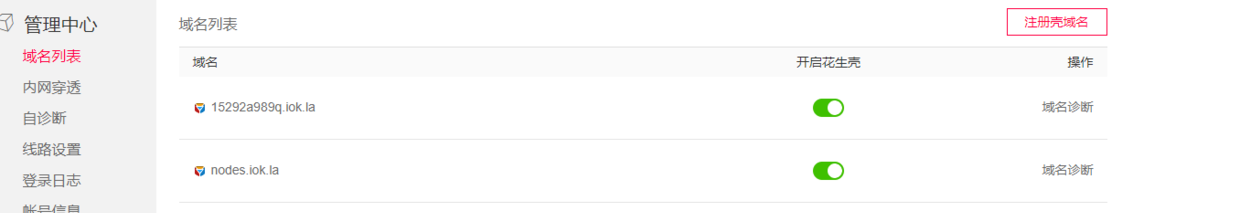
本地搭建微信小程序服务器的实现方法
这篇文章主要介绍了本地搭建微信小程序服务器的实现方法的相关资料,希望通过本文能帮助到大家,让大家轻松的搭建自己的微信小程序的服务器,需要的朋友可以参考下本地搭建微信小程序服务器的实现方法现在开发需要购买服务器,价格还是有点贵的,可以花费小代
-

微信小程序-getUserInfo回调的介绍
这篇文章主要介绍了微信小程序-getUserInfo回调的实例详解的相关资料,希望通过本文能帮助到大家,让大家理解掌握这部分内容,需要的朋友可以参考下微信小程序-getUserInfo回调的实例详解前言:这里就不吹嘘微信小程序有多厉害了,毕
-

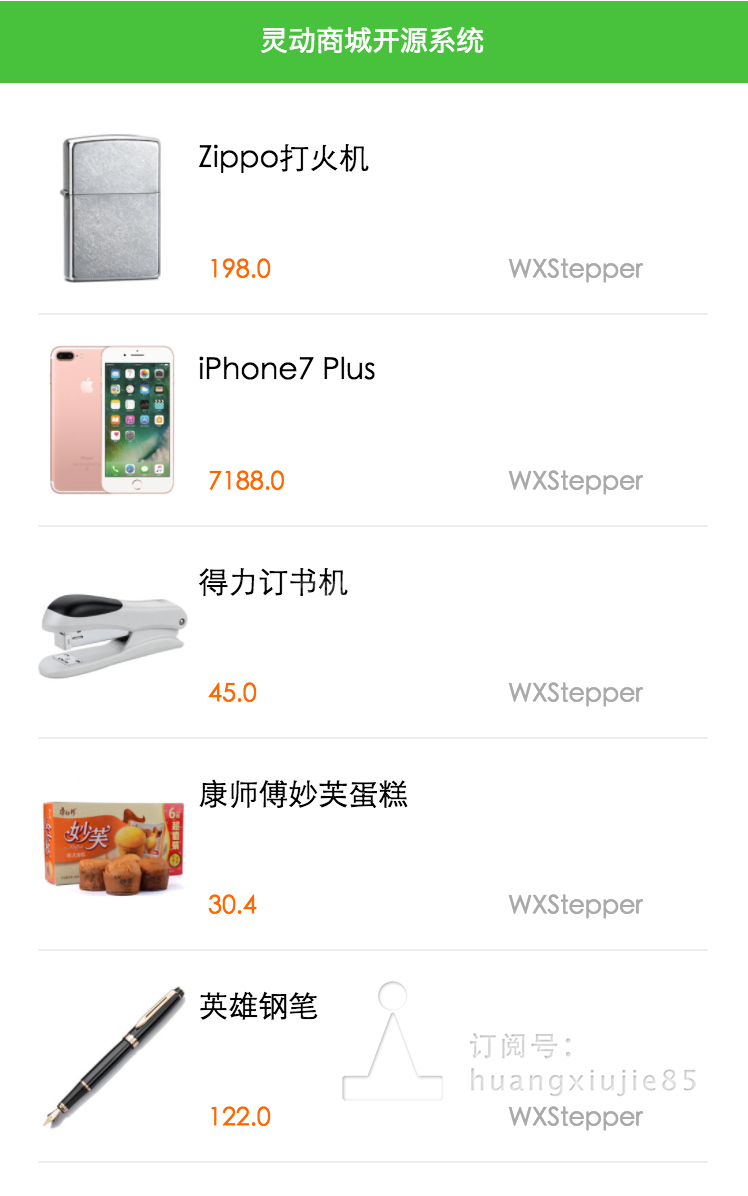
微信小程序中购物车的简单实例
这篇文章主要介绍了微信小程序 购物车简单实例的相关资料,需要的朋友可以参考下微信小程序,这里实现购物车功能的小demo,有需要此功能的朋友可以参考下。摘要: 加减商品数量,汇总价格,全选与全不选设计思路:一、从网络上传入以下Json数据格式
微信小程序中wx:for和wx:for-item的用法
这篇文章主要介绍了微信小程序wx:for和wx:for-item的正确用法,wx:for是循环数组,wx:for-item即给列表赋别名,文中给大家列出来几个错误用法,大家一起学习下wx:for="{{list}}"用来循环数组,而list
-

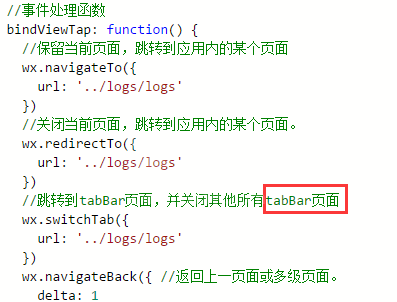
微信小程序中跳转页面的两种方法
这篇文章主要介绍了微信小程序 跳转页面的两种方法详解的相关资料,需要的朋友可以参考下微信小程序 跳转页面小程序页面有2种跳转,可以在wxml页面或者js中:1,在wxml页面中: <navigator url="../index/index
微信小程序开发中怎样实现图片上传
老规矩,直接上代码了。handleCancelPic() { let id = this.data.dbId; wx.chooseImage({ count: 3, // 默认9
