-
微信小程序开发switchTab如何使用
我写的是一个电商商城小程序,跳转到详情页之后有两个点击跳转的icon如图:聪明的你肯定猜出来这两个icon是跳转到哪的,肯定也是bindtap,然后wx.navigator就搞定了。两个简单的页面跳转嘛,然后居然就是这两个问题卡了我一个多小
-
微信小程序开发禁止页面下拉如何实现
有的时候你会遇到不让页面下拉,如果你以为我说的是下拉刷新的api的话那就图样了。就是不让你下滑的时候出来那个白条。直接上代码了:<view catchtouchmove="stopDrag" class="container">stopDr
-

微信小程序开发路由的使用
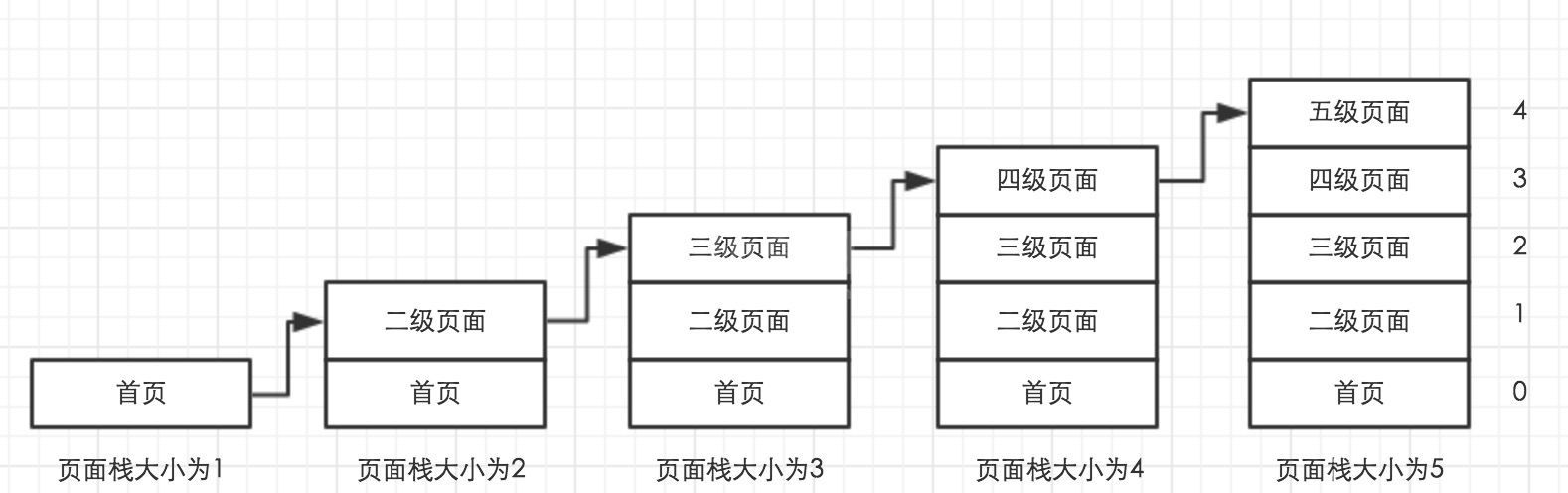
我们通常理解的路由指分组数据包从源到目的地时,决定端到端路径的网络范围的进程;借用上面的定义,我们可以理解小程序页面路由,根据路由规则(路径)从一个页面跳转到另一个页面的的规则。通过本篇文章,你可以学习到:哪些情况会触发页面跳转如何跳转页面
-
微信小程序开发上拉加载如何实现
这次给大家带来微信小程序开发上拉加载如何实现,微信小程序开发上拉加载实现的注意事项有哪些,下面就是实战案例,一起来看一下。我现在公司的项目做的是电商的小程序,下拉刷新,官网写的很明确不能与scroll-view同时使用。我是在脑子瓦特的情况
-
微信小程序开发中怎样实现数据交互
function sendRequest(path, data, callback) { wx.request({ url: path, data: data, header: {
-
微信小程序开发中Android请求失败如何处理
我当时遇到的情况是,在模拟器和IOS环境下请求数据都是没有任何问题的,在测试android环境时发现请求失败如下图这个错还让我跟运维的大哥撕了半天哈哈, 首先出现这个错,兄弟这个锅完完全全就能甩给运维的大哥,不留任何余地。 然后可以帮大哥提
-
微信小程序开发中怎样实现地址页面三级联动
我遇到的问题是后端给我的数据里面有每一个地址对应的ID,比如北京:2 北京:50 东城区:500处理这个数据的时候,我根据原来大神的代码做了一些修改,let val = e.detail.value, t = this
微信小程序开发中怎样实现Android环境下的横向滚动
<view class="tab bg"> <scroll-view class="" scroll-x="true" style="width: 100%;white-space: nowrap; display: fl
-
微信小程序开发中怎样实现微信支付
这个因为我也是第一次写小程序嘛,后端的大哥,在H5的商城里什么都实现了一次了,非说各种没问题,只贴两个图就明白了第一个这个api里面的所有数据都是后端返给你的,不要接受他的甩锅哈哈。还有就是一定要让后端好好看微信支付的文档,一般公司开发商城
-

利用Node.js进行文件编码格式转换
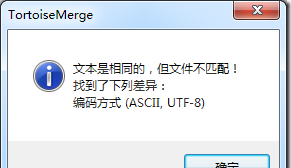
这次给大家带来利用Node.js进行文件编码格式转换,利用Node.js进行文件编码格式转换的注意事项有哪些,下面就是实战案例,一起来看一下。ASCII编码就比较蛋疼,通过搜索网上资源,反复测试对比,最终形成下面比较靠谱的方法(有一些 Ed
jQuery实现鼠标绑定事件图片放大功能
这次给大家带来jQuery实现鼠标绑定事件图片放大功能,jQuery实现鼠标绑定事件图片放大功能的注意事项有哪些,下面就是实战案例,一起来看一下。<!doctype html><html><head><meta charset="utf-8
-

怎样使用Vue操作DIV
这次给大家带来怎样使用Vue操作DIV,使用Vue操作DIV的注意事项有哪些,下面就是实战案例,一起来看一下。效果图 demo1.gif分清clientY pageY screenY layerY offsetY的区别在我们想要做出拖拽这个
vue拦截器兼容性处理
这次给大家带来vue拦截器兼容性处理,使用vue拦截器兼容的注意事项有哪些,下面就是实战案例,一起来看一下。项目中使用vue搭建前端页面,并通过axios请求后台api接口,完成数据交互。如果验证口令token写在在每次的接口中,也是个不小
console怎样打印日志信息
这次给大家带来console怎样打印日志信息,console打印日志信息的注意事项有哪些,下面就是实战案例,一起来看一下。我们首先创建如下文件:// index.jslet fs = require(fs);let options = {
-

VUE做出带有数据收集、校验和提交功能表单
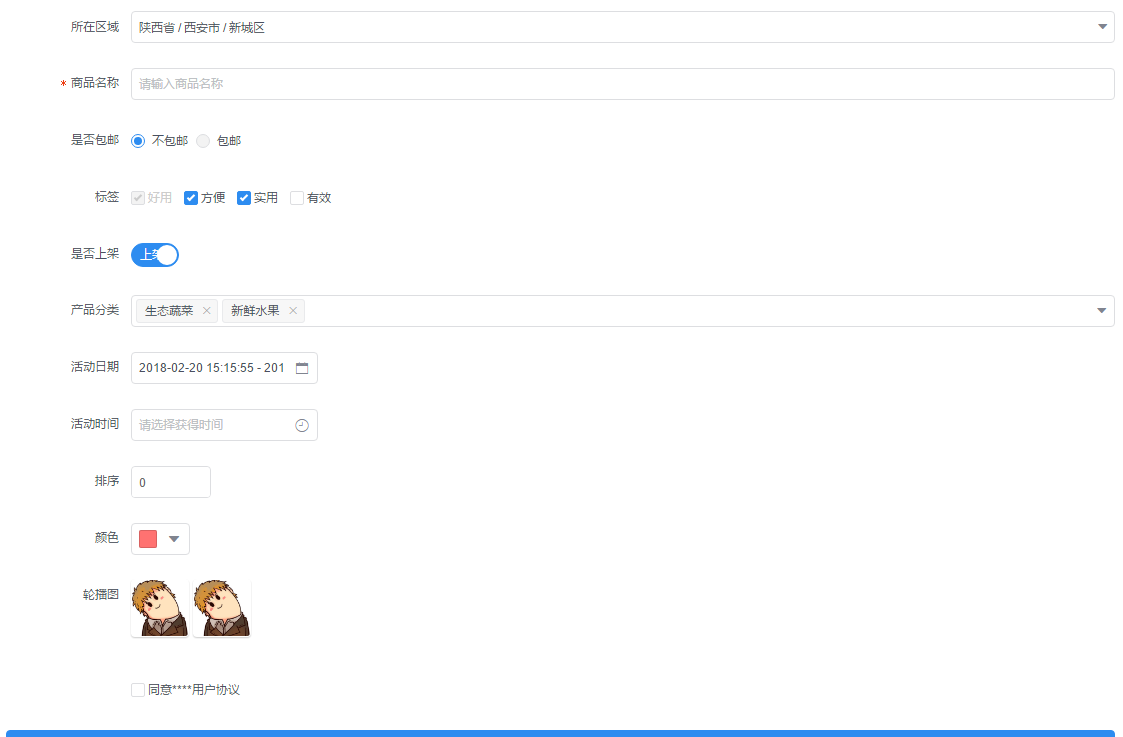
这次给大家带来VUE做出带有数据收集、校验和提交功能表单,VUE做出带有数据收集、校验和提交功能表单的注意事项有哪些,下面就是实战案例,一起来看一下。示例https://raw.githubusercontent.com/xaboy/for
做一个移动端微信公众号(附代码)
这次给大家带来做一个移动端微信公众号(附代码),做一个移动端微信公众号的注意事项有哪些,下面就是实战案例,一起来看一下。第一坑:微信分享导致安卓手机无法调起相册和无法调起微信充值解决方案:setTimeout(_ => { wx.
-

length与size()使用对比
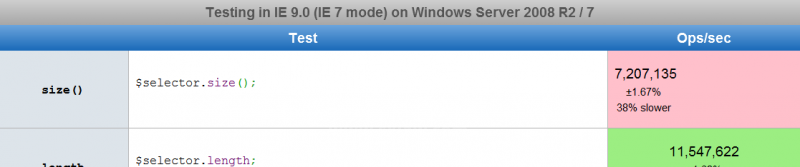
这次给大家带来length与size()使用对比,length与size()使用的注意事项有哪些,下面就是实战案例,一起来看一下。jQuery length和size()区别总结如下:1.length是属性,size()是方法。2.如果你只
-

VuePress做出个人网页
这次给大家带来VuePress做出个人网页,VuePress做个人网页的注意事项有哪些,下面就是实战案例,一起来看一下。VuePressvuepress是尤大大4月12日发布的一个全新的基于vue的静态网站生成器,实际上就是一个vue的sp
-

实战项目编译后不在根目录怎么办
这次给大家带来实战项目编译后不在根目录怎么办,实战项目编译后不在根目录怎么办的注意事项有哪些,下面就是实战案例,一起来看一下。eg. :vue-router: history模式 内网环境:192.168.1.1:8080/index.ht
-

如何获取dom内class的值
这次给大家带来如何获取dom内class的值,获取dom内class值的注意事项有哪些,下面就是实战案例,一起来看一下。vue点击给dom添加class然后获取含有class的dom<p class="chose-ck" v-for="(i
