-
微信小程序开发中怎样实现电商购物车逻辑
给大家分享一个关于小程序购物车全选的逻辑处理,这个还是要感谢我的老妹教导我,一个开发人员做东西一定要严谨,不管UI设计的有多丑,该有的逻辑你一定要做到。首先我们要做到的就是,当用户点击第三个商品时 全选按钮自动选中,或者全选之后,只要有一个
-
微信小程序开发中怎样使用Map对象
let localMap = new Map(),// 定义一个全局的MAP对象 typeCode = ; // 点击分类里面的细分选项卡handleClickTabs(e) { let id = e.target.dataset.inde
-
微信小程序开发中全局变量缓存的问题处理
这个问题的出现是因为,在input的事件,我没有找到更好的能监听键盘收回的方法,也是为了更好的用户体验吧,所以随之而来的问题就是全局变量,在赋值之后用户退出这个页面,全局变量被微信缓存了,然后造成,用户输入过一次之后,修改手机号失败的bug
-

新手怎样开发第一款微信小程序
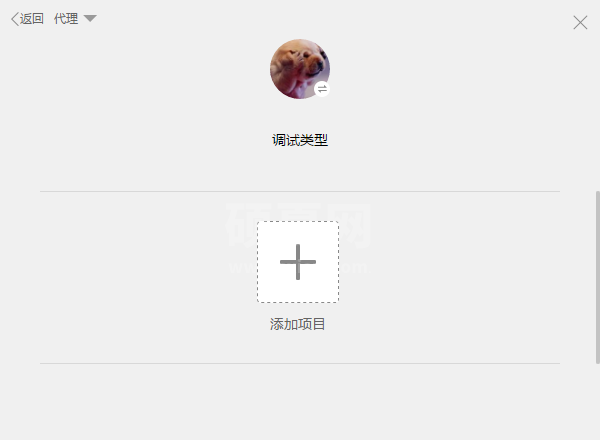
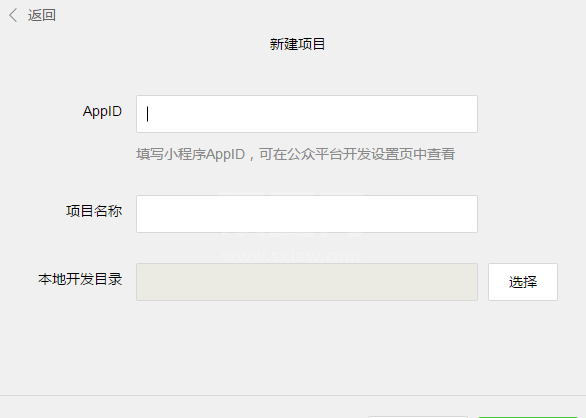
在安装完“微信Web开发者工具”之后,通过开发者的微信扫码进入后,如图。 点击“添加项目”,填入之前获得的AppID(无AppID可忽略),输入项目名称“Hello WXapplet”,选定本地文件夹作为项目目录。勾选&ldquo
-

微信小程序应该如何布局
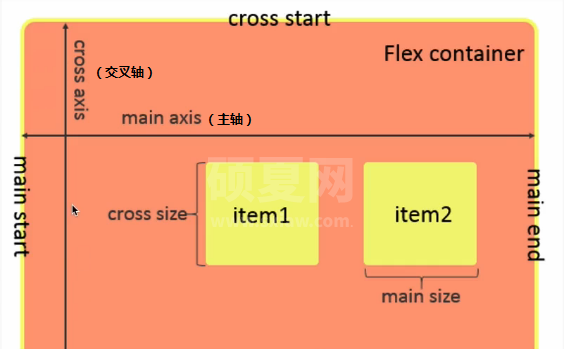
1:Flex布局Flex布局如图1所示图11.1 Flex容器属性1.2 Flex容器内元素属性align如果定义会覆写掉容器属性中的justify-content,align-items设置的属性微信小程序开发工程中,新建文件layout
微信小程序内常用的运算符有哪些
基本运算符示例代码:var a = 10, b = 20;// 加法运算console.log(30 === a + b);// 减法运算console.log(-10 === a - b);// 乘法运算console.log(200 =
微信小程序中安全性问题如何处理
这次给大家带来微信小程序中安全性问题如何处理,微信小程序中安全性问题的注意事项有哪些,下面就是实战案例,一起来看一下。以下是关于配置信息的代码,仅供参考!//app.jsvar host = ""App({ onLaunch: funct
微信小程序内轮播图怎样设置成自适应高度
这次给大家带来微信小程序内轮播图怎样设置成自适应高度,微信小程序内轮播图怎设置成自适应高度的注意事项有哪些,下面就是实战案例,一起来看一下。我的思路是:获取屏幕宽度,获取图片的宽高,然后等比设置当前屏幕宽度下swiper的高度。1.结构<s
-

微信小程序开发中怎样做出城市选择
这次给大家带来微信小程序开发中怎样做出城市选择,微信小程序开发中做出城市选择的注意事项有哪些,下面就是实战案例,一起来看一下。本文实例为大家分享了微信小程序城市选择器,供大家参考,具体内容如下代码很简单.var city = require
-

微信小程序做出外卖菜单点单功能
这次给大家带来微信小程序做出外卖菜单点单功能,的注意事项有哪些,下面就是实战案例,一起来看一下。1.功能仅是菜单功能一部分,仅供参考2.需求描述:右侧菜品部分在滚动的时候,左侧菜品选中分类与右侧第一行菜品所在分类对应。我的实现方式:(每个菜
-

微信小程序内怎样动态绑定类名
这次给大家带来微信小程序内怎样动态绑定类名,微信小程序内怎样动态绑定类名的注意事项有哪些,下面就是实战案例,一起来看一下。小程序 开发中遇到这样一个问题...排行榜开发的时候,前三名的样式不同,其余的样式一样。但是都是通过同一元素来遍历的,
-

ThinkPHP实现微信支付(jsapi支付)
这篇文章主要介绍了ThinkPHP实现微信支付(jsapi支付)流程教程详解,需要的朋友可以参考下之前写过一篇文章讲了PHP实现微信支付(jsapi支付)流程 ,详见文章:PHP实现微信支付(jsapi支付)流程。当时的环境是没有使用框架的
-

关于微信小程序上传word、txt、Excel、PPT等文件的详解
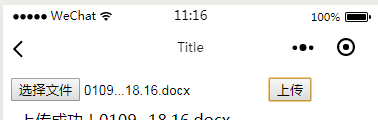
目前小程序没有能实现此功能的 API 所以我这里通过使用 web-view 实现;实现流程:1. 在小程序后台配置业务域名2. 在服务器写一个html,实现表单上传文件3.后端php接收文件并存到一个服务器文件夹,把文件名存到数据库以后检索
wx:for和wx:for-item小程序开发
这次给大家带来wx:for和wx:for-item小程序开发,的注意事项有哪些,下面就是实战案例,一起来看一下。wx:for="{{list}}"用来循环数组,而list即为数组名wx:for-item="items" 即用来定义一个循环过
-

微信小程序开发怎样创建项目
这次给大家带来微信小程序开发怎样创建项目,微信小程序开发创建项目的注意事项有哪些,下面就是实战案例,一起来看一下。我们需要通过开发者工具,来完成小程序创建和代码编辑。开发者工具安装完成后,打开并使用微信扫码登录。选择创建「项目」,填入上文获
微信小程序开发怎样编写代码
点击开发者工具左侧导航的「编辑」,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js 后缀的是脚本文件,.json 后缀的文件是配置文
微信小程序开发怎样创建页面
我们有两个页面,index 页面和 logs 页面,即欢迎页和小程序启动日志的展示页,他们都在 pages 目录下。微信小程序中的每一个页面的【路径 + 页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页
微信小程序开发rpx使用
在微信官方的文档中,我们看到这样一句话:在 iPhone 6 上,屏幕宽度为 375px,共有 750 个物理像素,则 750rpx = 375px = 750 物理像素,1rpx = 0.5px = 1 物理像素。开发微信小程序时设计师可
微信小程序开发容器视图的使用
view 其实就是div,嘿嘿嘿就是这么简单粗暴的解释。scroll-view 可滚动视图区域。 这个需要注意的是,横向滚动的视图区域。重要的是这两个行内样式,其他的官方文档也说的比较清楚。<view class="supply-scrol
-
微信小程序开发UI框架如何使用
这个,很有意思,当我写完一个我觉得很有灵性的选项卡的时候,以前哥们告我微信小程序有个框架你看看去。。。<view wx:for="{{tab}}" wx:key="index" data-id="{{item.id}}" data-inde
