-

filter使用案例总结
这次给大家带来filter使用案例总结,使用filter的注意事项有哪些,下面就是实战案例,一起来看一下。1、自定义的过滤器,当然这包括注册在全局和注册在实例化的内部(1)注册在全局的fliter (1)全局方法 Vue.filter()
-

filter怎样全局使用
这次给大家带来filter怎样全局使用,filter全局使用的注意事项有哪些,下面就是实战案例,一起来看一下。官方给出Vue.filters(id , [definition])//id {string}//definition {func
微信小程序开发获取用户基本信息
今天所写的是我刚刚接手的一个小程序所遇到的一些问题,PS本人是新手前端。这次给大家带来微信小程序开发获取用户基本信息,微信小程序开发获取用户基本信息的注意事项有哪些,下面就是实战案例,一起来看一下。1、关于获取用户基本信息(微信官方不允许开
-

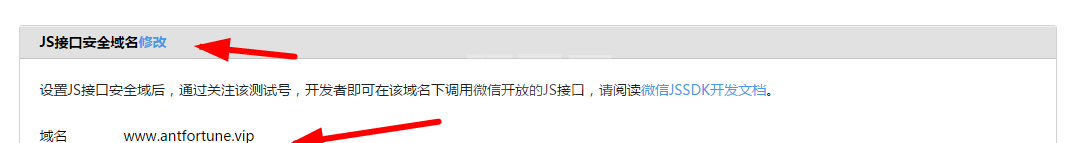
微信小程序开发怎样获取AppID
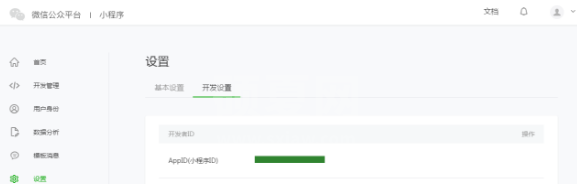
这次给大家带来微信小程序开发怎样获取AppID,微信小程序开发获取AppID的注意事项有哪些,下面就是实战案例,一起来看一下。1. 获取微信小程序的 AppID首先,我们需要拥有一个帐号,如果你能看到该文档,我们应当已经邀请并为你创建好一个
-

微信小程序速成
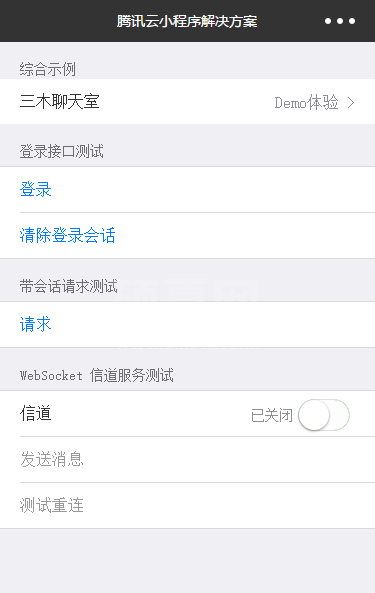
这次给大家带来微信小程序速成,微信小程序速成的注意事项有哪些,下面就是实战案例,一起来看一下。选择哪个「小程序」Demo?在知名同性交友网站 Github 上,「小程序」的 Demo 不少,但是大多只是简单的 API 演示,有的甚至直接把页
-

微信小程序从前端到后台开发步骤还原
这次给大家带来微信小程序从前端到后台开发步骤还原,微信小程序从前端到后台开发的注意事项有哪些,下面就是实战案例,一起来看一下。后台的开发,可以选择PHP、Java、C#等,当然Nodejs也是可以的,会以上任一语言即可。 会后台语言的开发,
-

php 实现微信开发获取用户信息
这篇文章主要介绍了php 微信开发获取用户信息如何实现的相关资料,需要的朋友可以参考下php 微信开发获取用户信息获取用户信息的大致算法是 用户授权登录第三方网站, 重点:scope参数: snsapi_basic 静默登录,不需要用户授权
-

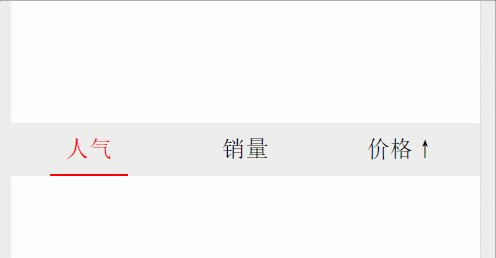
微信小程序关于Radio选中样式切换的实例详解
这篇文章主要介绍了详解微信小程序Radio选中样式切换的相关资料,需要的朋友可以参考下详解微信小程序Radio选中样式切换本篇文章主要讲解在微信小程序中如何根据Radio选中来切换样式。效果如下:原理主要是通过判断一个radio-group
-

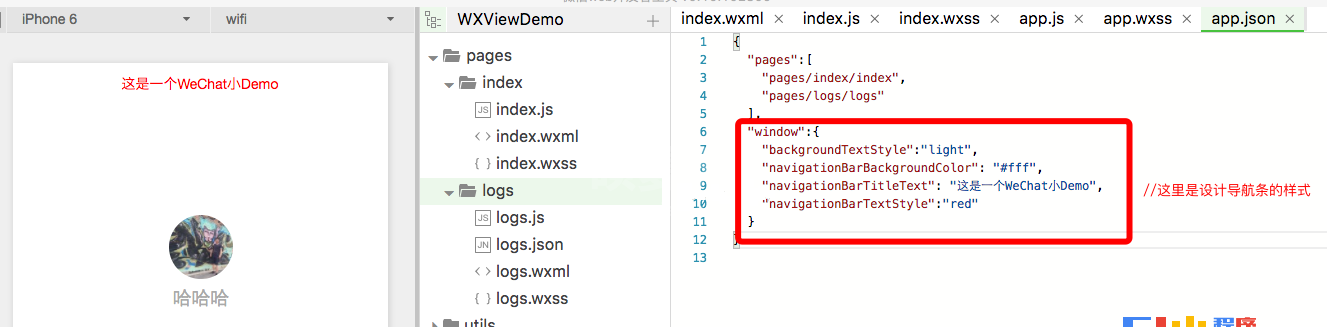
最简单的微信小程序Demo
这里提供给大家一个最简单的微信小程序示例Demo。用到了倒仰样式、Text组件、View组件和JS代码的交互,大家要理解WXML、JS、WXSS和JSON文件的用途及相互关系。新建项目,然后在index.wxml页面中创建相关控件<!--创
-

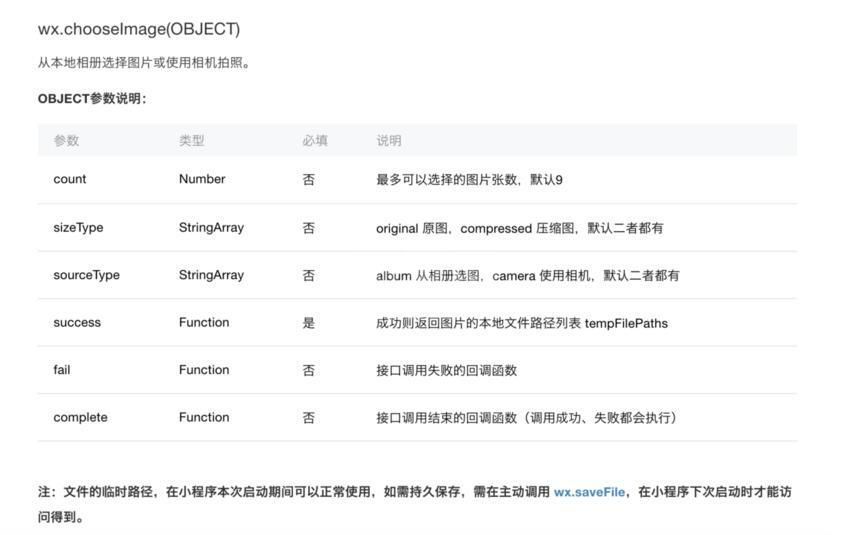
微信小程序文件类API详解
本文主要和大家分享微信小程序文件类API详解,希望能帮助到大家。一.小知识1.wx.saveFile(OBJECT):保存文件到本地。wx.chooseImage({ success: function(res) { var tem
-

如何使用微信小程序做出图片上传
这次给大家带来如何使用微信小程序做出图片上传,使用微信小程序做出图片上传的注意事项有哪些,下面就是实战案例,一起来看一下。先来看一下微信小程序的api来看一下页面效果查看大图wxml文件代码:<view class="weui-cell">
-

微信小程序上传图片实战案例解析
这次给大家带来微信小程序上传图片实战案例解析,微信小程序上传图片实战案例的注意事项有哪些,下面就是实战案例,一起来看一下。在网上看了好多小程序上传图片,java后端接收的示例,但是不管在哪个网站看的,代码基本是一样的,都是代码特别多。所以就
-

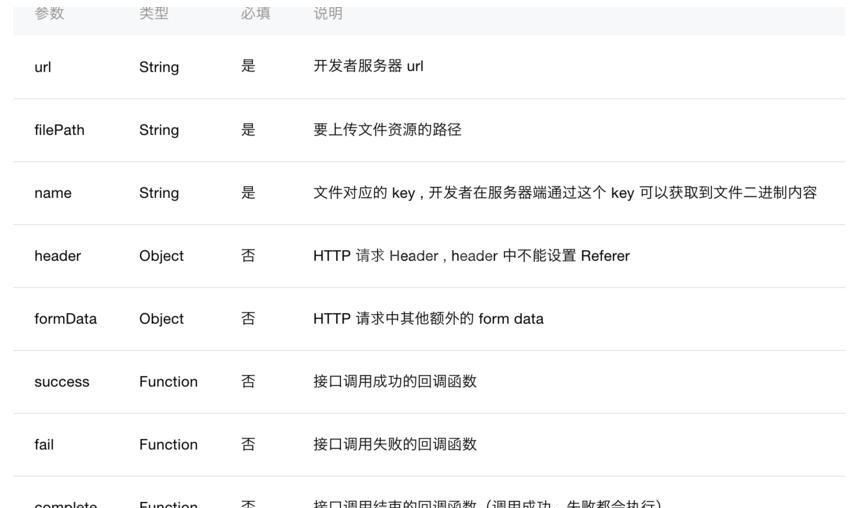
微信小程序内实现上传图片附后端代码
这次给大家带来微信小程序内实现上传图片附后端代码,微信小程序内实现上传图片的注意事项有哪些,下面就是实战案例,一起来看一下。当然小程序也是可以上传图片的,微信小程序文档也写的很清楚。上传图片首先选择图片通过wx.chooseImage(OB
JS、php关键字搜索函数使用详解
这次给大家带来JS、php关键字搜索函数使用详解,JS、php关键字搜索函数使用的注意事项有哪些,下面就是实战案例,一起来看一下。javascript:a. 代码:/*@desc:js搜索函数,可用于关键字匹配@param key 关键字@
怎样使用React虚拟DOM
这次给大家带来怎样使用React虚拟DOM,使用React虚拟DOM的注意事项有哪些,下面就是实战案例,一起来看一下。在Web开发中,需要将数据的变化实时反映到UI上,这时就需要对DOM进行操作,但是复杂或频繁的DOM操作通常是性能瓶颈产生
-

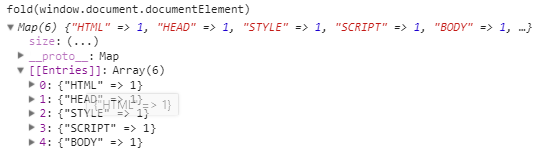
如何使用js统计页面标签数量
这次给大家带来如何使用js统计页面标签数量,使用js统计页面标签数量的注意事项有哪些,下面就是实战案例,一起来看一下。具体代码如下所示:function fold(node){ var map = new Map();
-

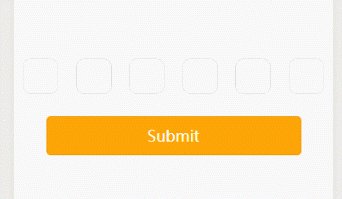
如何在微信小程序内开发验证码密码输入框功能
这次给大家带来如何在微信小程序内开发验证码密码输入框功能,在微信小程序内开发验证码密码输入框功能的注意事项有哪些,下面就是实战案例,一起来看一下。在做小程序过程中做一个6位验证码输入框,本以为很简单,但是在写的时候遇到各种各样的阻力,在网上
-

微信小程序内如何做出跑马灯效果(附代码)
这次给大家带来微信小程序内如何做出跑马灯效果(附代码),微信小程序内做出跑马灯效果的注意事项有哪些,下面就是实战案例,一起来看一下。一:功能介绍及讲解实现的跑马灯(跑马灯里面显示文章的title)的效果,并在右侧有个查看文章的按钮,按钮绑定
-

微信小程序内怎样增加和后台客服联系功能
这次给大家带来微信小程序内怎样增加和后台客服联系功能,微信小程序内增加和后台客服联系功能的注意事项有哪些,下面就是实战案例,一起来看一下。1. 普通客服按钮添加 <button open-type=contact session-from=
-

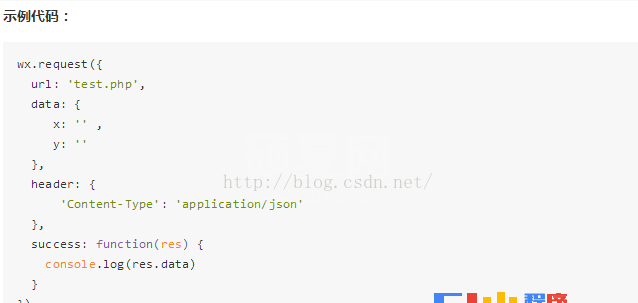
小程序:post请求
按照文档,肯定是这么写.那就入坑了.1. Content-Type: application/json用在get请求中没问题.POST请求就不好使了.需要改成: "Content-Type": "application/x-www-form
