-

关于微信小程序url与token的设置
这篇文章主要介绍了微信小程序url与token设置详解的相关资料,希望通过本文能帮助到大家解决类似问题,需要的朋友可以参考下微信小程序url与token设置详解新浪云应用sae的代码里创建一个weixin.php文件,写入以下代码defin
如何解决微信小程序报错:this.setData is not a function的问题
这篇文章主要介绍了微信小程序报错:this.setData is not a function的解决办法的相关资料,希望通过本文能帮助到大家解决这样类似的问题,需要的朋友可以参考下微信小程序 报错:this.setData is not a
-

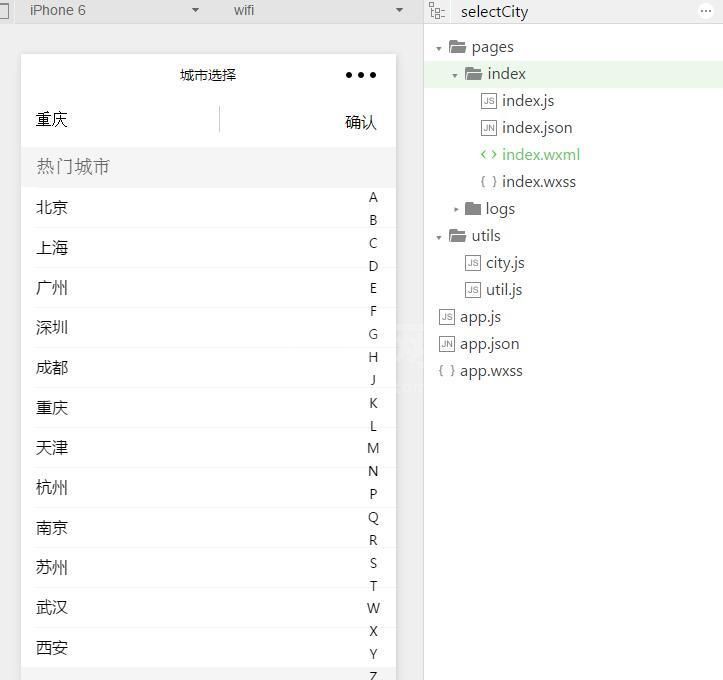
微信小程序实现根据字母选择城市的功能
这篇文章主要为大家详细介绍了微信小程序中根据字母选择城市的相关方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下今天开发一个小程序,里面涉及到区域选择,看了网上的一些版本,感觉写的不全,有可能是我的理解能力还不够吧。今天我就结合网上的答
关于微信小程序Page中data数据操作和函数调用的解析
这篇文章主要介绍了微信小程序 详解Page中data数据操作和函数调用的相关资料,需要的朋友可以参考下微信小程序 详解Page中data数据操作和函数调用Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据
微信小程序版翻牌小游戏的实现
这篇文章主要为大家详细介绍了微信小程序版翻牌小游戏,具有一定的参考价值,感兴趣的小伙伴们可以参考一下本文实例为大家分享了微信小程序翻牌游戏的具体代码,供大家参考,具体内容如下一、新建一个quick start项目看看结构在微信开发工具点击添
-

小程序实现九宫格界面的导航
本篇文章主要介绍了小程序开发实战:实现九宫格界面的导航的代码实现,具有一定的参考价值,有兴趣的可以了解一下。小程序是长在微信上的,是移动端的界面,为了能够更方便的使用,我们常常希望使用九宫格界面的方式作为导航,那要如何实现呢?基于一个简单的
-

DVA框架统一处理所有页面的loading状态
这篇文章主要介绍了关于DVA框架统一处理所有页面的loading状态,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下dva 有一个管理 effects 执行的 hook,并基于此封装了 dva-loading 插件。下面通过本
-

微信小程序实现拖拽 image 触摸事件监听
这篇文章主要介绍了微信小程序实现拖拽 image 触摸事件监听的实例的相关资料,这里提供image触摸并监听的简单实例,需要的朋友可以参考下微信小程序实现拖拽 image 触摸事件监听的实例需要做个浮在scroll-view之上的butto
-

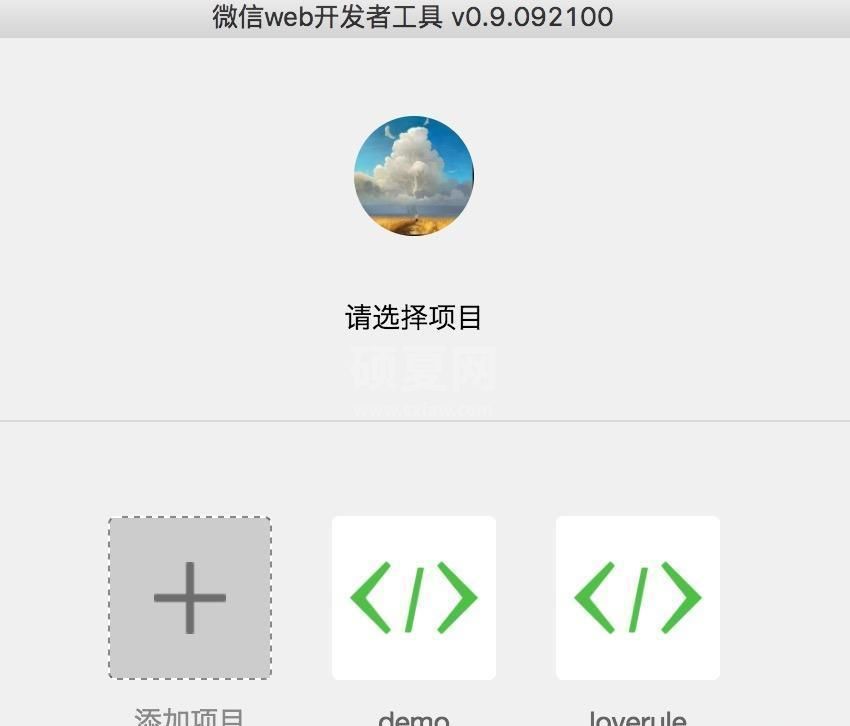
关于微信 小程序Demo导入的介绍
这篇文章主要介绍了微信 小程序Demo导入详细介绍的相关资料,需要的朋友可以参考下微信小程序一出,立马炸开了锅,都去搭建自己的开发环境,我这里也来尝尝先,之前发了一篇文章,有人问Demo怎么导入?Demo源代码(来自网络)百度: https
-

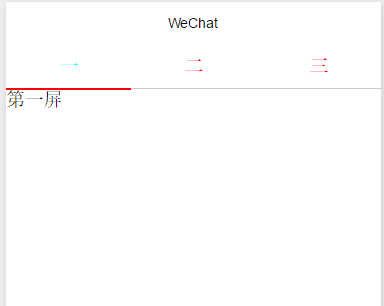
微信小程序选项卡的实现方法
这篇文章主要介绍了 微信小程序之选项卡的实现方法的相关资料,希望大家通过本文能实现这样的功能,需要的朋友可以参考下 微信小程序之选项卡的实现方法前言:从事前端的同学们一定不会对选项卡陌生,不管是自己原生写的,还是各个UI框架里带的,我想大家
-

微信小程序前端源码的解析
这篇文章主要介绍了微信 小程序前端源码详解及实例分析的相关资料,需要的朋友可以参考下微信小程序前端源码逻辑和工作流看完微信小程序的前端代码真的让我热血沸腾啊,代码逻辑和设计一目了然,没有多余的东西,真的是大道至简。废话不多说,直接分析前端代
-

关于微信小程序 modal弹框组件的介绍
这篇文章主要介绍了微信小程序 modal弹框组件详解的相关资料,并附简单实例,需要的朋友可以参考下微信小程序 modal: 这里对微信小程序中 modal组件进行详细解析,我想开发微信小程序的小伙伴可以用到,这里小编就记
关于微信小程序中WXSS的介绍
这篇文章主要介绍了微信小程序 WXSS的相关资料,并附简单实例代码,需要的朋友可以参考下WXSSWXSS(WeiXin Style Sheets)是MINA设计的一套样式语言,用于描述WXML的组件样式。WXSS用来决定WXML的组件应该怎
-

关于微信小程序数据访问的解析
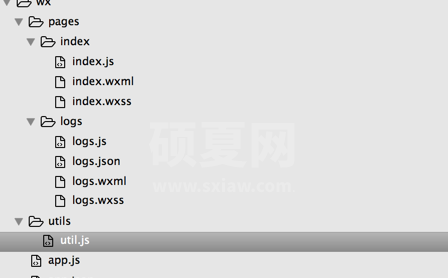
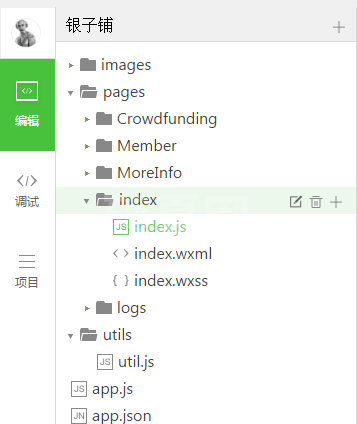
这篇文章主要介绍了微信小程序 数据访问实例详解的相关资料,需要的朋友可以参考下先简单说一下,小程序的结构如图所示1、每个视图(.wxml)只需要添加对应名字的脚本(.js)和样式(.wxss)就可以了,不需要引用,page下面的脚本以及样式
微信小程序中post方法与get方法的封装
这篇文章主要介绍了微信小程序中post方法与get方法的封装的相关资料,希望通过本文能帮助到大家,让大家掌握如何封装,需要的朋友可以参考下微信小程序开发post方法与get方法的封装第一步:在utils文件夹下创建httpUtil.js文件
-

关于微信小程序中页面之间传参的解析
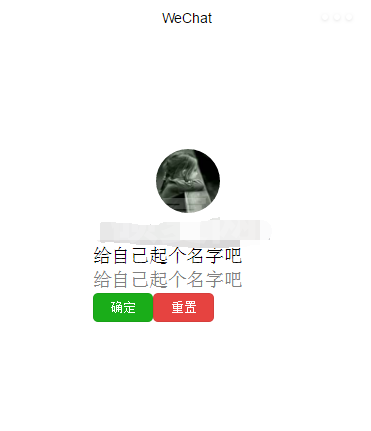
这篇文章主要介绍了微信小程序 页面之间传参实例详解的相关资料,需要的朋友可以参考下微信小程序 传参:实现效果图:微信小程序在两个之间传参类似js传递url拼接参数,举个例子来说吧input自己设置参数//index.wxml<form bi
微信小程序 引用其他js文件实现代码
这篇文章主要介绍了微信小程序 引用其他js文件实现代码的相关资料,需要的朋友可以参考下微信小程序如何引用其他js文件1.我们先建立一个common.js文件,在common.js编写我们的程序,function myfunc() {cons
-

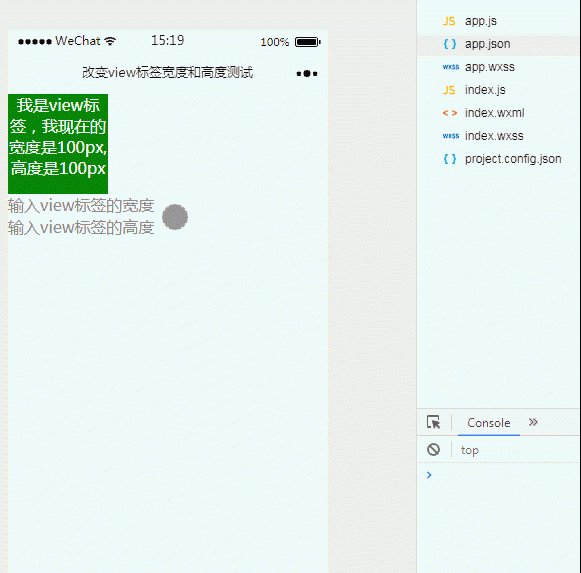
微信小程序中如何实现动态改变view标签宽度和高度
这篇文章主要介绍了微信小程序实现动态改变view标签宽度和高度的方法,涉及微信小程序事件响应及使用setData针对data数据动态操作相关实现技巧,需要的朋友可以参考下本文实例讲述了微信小程序实现动态改变view标签宽度和高度的方法。分享
-

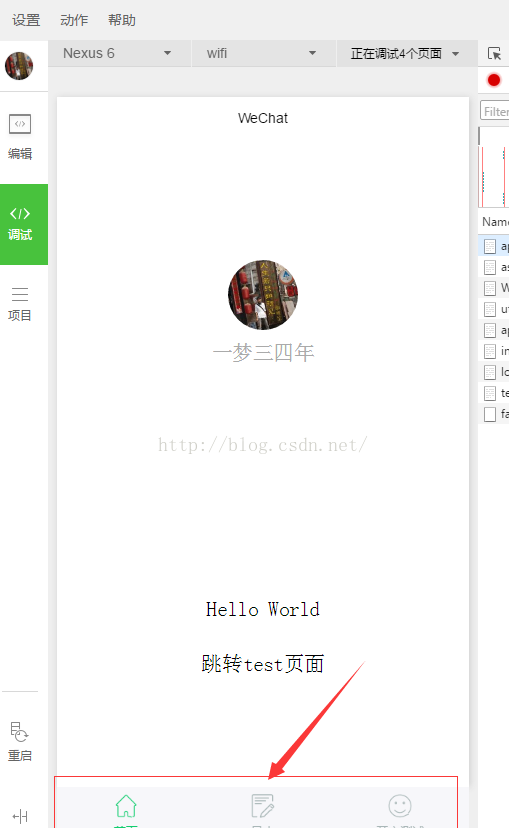
关于微信小程序底部导航栏目的开发
这篇文章主要介绍了微信小程序 底部导航栏目开发资料的相关资料,微信小程序底部想要有一个漂亮的导航栏目,不知道怎么制作,于是百度找到了本篇文章,分享给大家,需要的朋友可以参考下微信小程序 底部导航栏目开发我们先来看个效果图这里,我们添加了三个
微信小程序 image组件binderror使用例子与js中onerror的区别分析
这篇文章主要介绍了微信小程序 image组件binderror使用例子与js中的onerror区别的相关资料,需要的朋友可以参考下微信小程序image组件binderror使用例子(对应html、js中的onerror) binderror
