微信小程序功能实现:上滑加载下拉刷新
本篇文章给大家带来的内容是关于微信小程序功能实现:上滑加载下拉刷新,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。之前谈到文章列表的数据加载,是一次性全部加载,这样是不友好的。这章介绍加载和刷新。先介绍在IDE中,怎么模拟上
-

微信小程序开发常用的方法总结(代码)
本篇文章给大家带来的内容是关于微信小程序开发常用的方法总结(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1:wx:for=”{{}}”遍历时,要加wx:key=""否则会有警告提示VM120:3 Now you
微信小程序中生成图片的代码
本篇文章给大家带来的内容是关于微信小程序中生成图片的代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。添加画布首先,在小程序里进行绘图操作需要用到<canvas>组件,步骤大致分为以下3个部分:一张大的背景图,一段动态的文
微信小程序中用Python生成二维码的两种方式
本篇文章给大家带来的内容是关于微信小程序中用Python生成二维码的两种方式 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。微信小程序生成二维码:所用语言python,有两种方式:1: 后端传一段字符串给前端, 前端显示2
-

什么是懒加载?小程序中图片懒加载的两种实现方法
本篇文章给大家带来的内容是关于什么是懒加载?小程序中图片懒加载的两种实现方法 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。定义懒加载,前端人都知道的一种性能优化方式,简单的来说,只有当图片出现在浏览器的可视区域内时,才设
小程序中多滑块的实现代码
本篇文章给大家带来的内容是关于小程序中多滑块的实现代码 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。最近在用原生的代码开发小程序,需要用到多滑块的slider,但是官方的api只支持单滑块,所以就在原来的基础上草草的写了
-

如何用WebStorm配置微信小程序开发(图文)
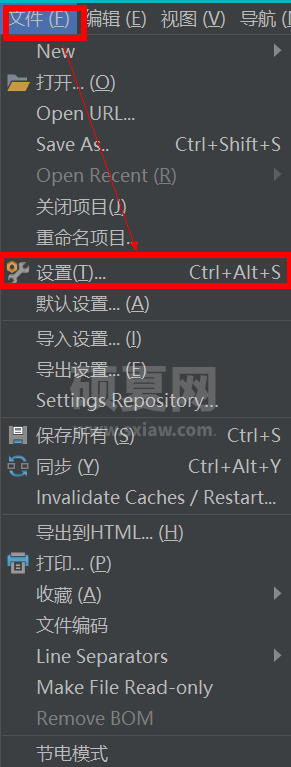
微信小程序正式上线,很多地方在刷屏,我们可以看见很多人都在使用微信小程序,但是不少用户不会微信小程序怎么开发?下面带来微信小程序开发实战教程,手把手教你开发跑步微信小程序,一起来了解下吧。不得不说,WebStorm是一款很强大的编辑器,在平
-

小程序自定义组件的实现方法(代码)
本篇文章给大家带来的内容是关于小程序自定义组件的实现方法(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。File:threecolgrid.js// components/threeColumnGrid/threec
如何使用ActiveMQ测试小程序
介绍 Active MQ是个消息队列管理器,用于通讯的中间件。现在由我来给大家介绍一下如何使用ActiveMQ测试小程序。首先需要下载ActiveMQ,并修改内存修改bin目录下activemq.bat 在最后一行加入set ACTIVEM
小程序如何进行地区选择器 实现、调用?
本篇文章给大家带来的内容是关于小程序如何进行地区选择器 实现、调用,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。region-widget.jsvar api = require(../../../utils/api/in
小程序实例:如何自定义下拉刷新
本篇文章给大家带来的内容是关于小程序实例:如何自定义下拉刷新,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。自定义组件:js:// components/test/test.jsComponent({/*** 组件的属性列表
小程序加载器的实现:按需预加载远程图片资源
本篇文章给大家带来的内容是关于小程序加载器的实现:按需预加载远程图片资源,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。最近做H5开发遇到个问题,为了防止页面打开时,出现大图加载缓慢的情况,写了一个图片资源管理器,今天顺便实
-

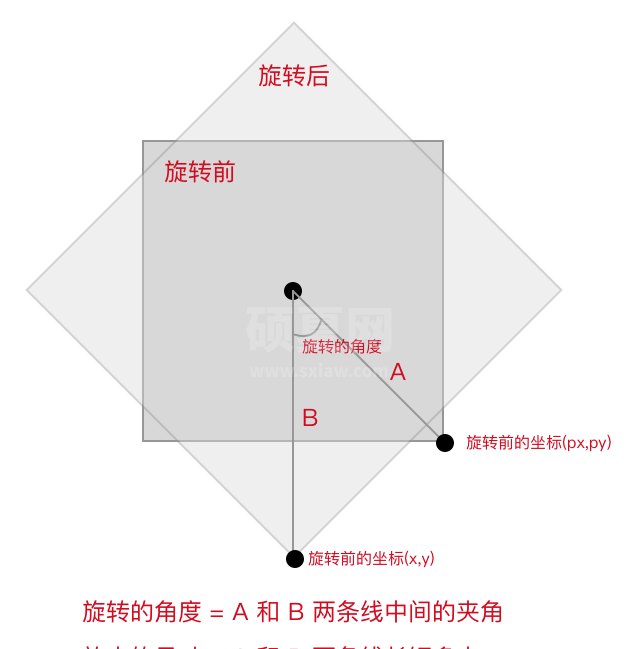
小程序中canvas的拖拽功能详解
本篇文章给大家带来的内容是关于小程序中canvas的拖拽功能详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。组件地址https://github.com/jasondu/wx...如何实现使用canvas使用movabl
-

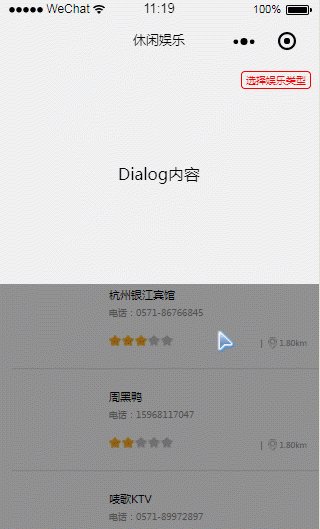
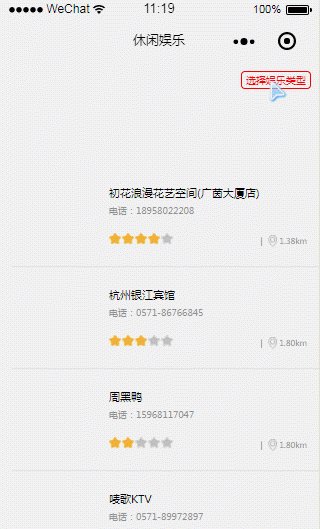
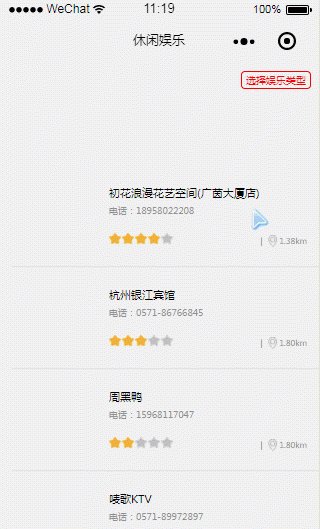
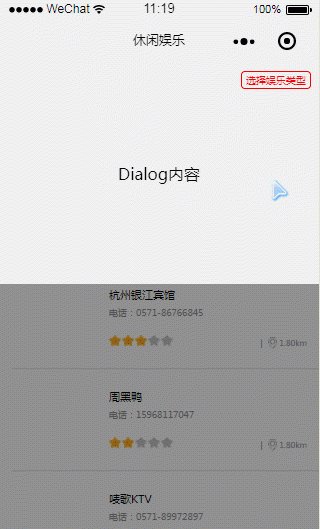
小程序popupwindow弹出框的实现代码
本篇文章给大家带来的内容是关于小程序popupwindow弹出框的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在上方弹出wxml<view class="zan-dialog {{ showDialog ? za
微信小程序中自定义分享按钮的实现过程
本篇文章给大家带来的内容是关于微信小程序中自定义分享按钮的实现过程,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1、声明 onShareAppMessage 函数onShareAppMessage() {
-

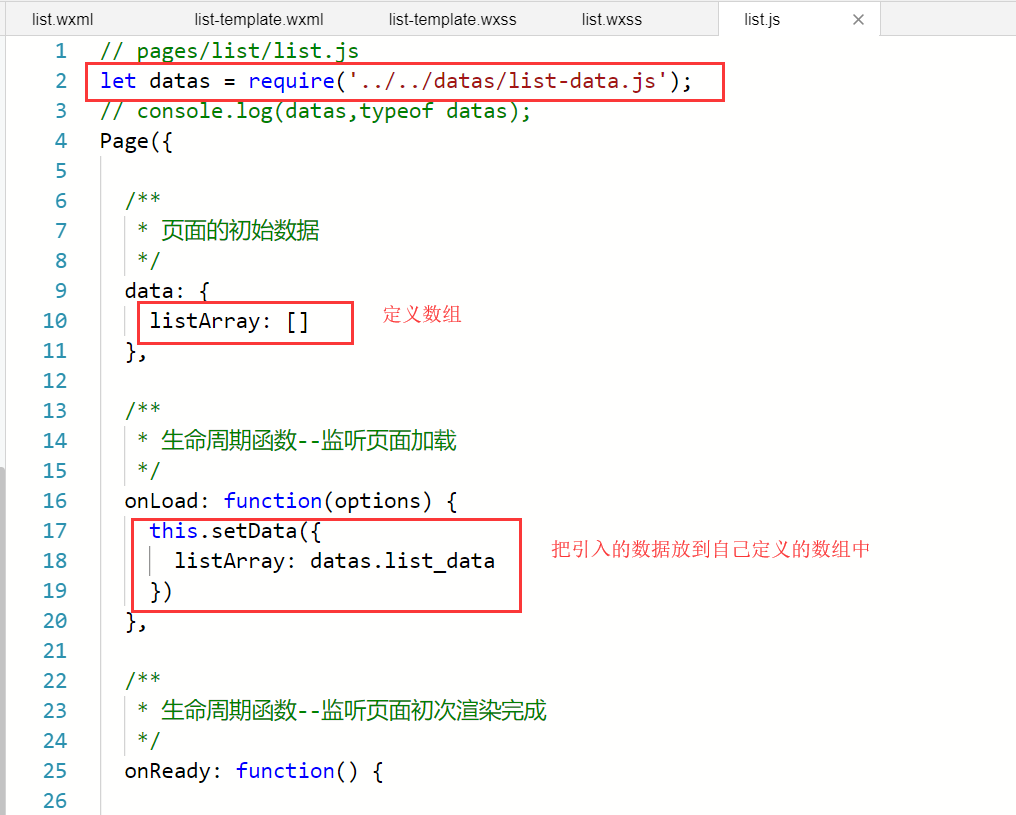
微信小程序中列表渲染的实现代码
本篇文章给大家带来的内容是关于微信小程序中列表渲染的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。模板弄好了,就要遍历数据了 数据是模拟好的,在datas文件夹中有list-data.js文件,这就是提前准备好的数
-

微信小程序中倒计时的实现代码
本篇文章给大家带来的内容是关于微信小程序中倒计时的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在商城商品信息里,会有倒计时的功能。计算时间需要转化为时间戳,但是安卓和ios系统对于识别的时间格式是不一样的,安卓对
微信小程序中数据绑定以及简单的逻辑运算的实现代码
本篇文章给大家带来的内容是关于微信小程序中数据绑定以及简单的逻辑运算的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1、简单用法:Page({ data: { message: 张三 }}) /**
微信小程序中实现上传视频的开发代码
本篇文章给大家带来的内容是关于微信小程序中实现上传视频的开发代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。其实这个比较简单,官方提供了API接口,基本上直接调用就可以了,话不多说,代码如下index.wxml <
微信小程序中如何实现假数据评论的功能(完整代码)
本篇文章给大家带来的内容是关于微信小程序中如何实现假数据评论的功能(完整代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。具体直接看代码wxml:<view><button bindtap=showTalks>查看评论<
