列表
-
前端
属性名:1、margin,设置元素的所有外边距;2、margin-bottom,设置元素的下边距;3、margin-left,设置元素的左边距;4、margin-right,设置元素的右边距;5、margin-top,设置元素的上边距。本教
-
前端
css调整行距的方法:可以利用line-height属性来调整行距,如【p.big {line-height:200%;}】,表示将元素行距调整为基于当前字体尺寸的百分之两百。本文操作环境:windows10系统、css 3、thinkpa
-
前端
【推荐教程:CSS视频教程 】CSS 翻转图片主要用到的技术除了3D翻转和定位 ,还用到了一个属性 backface-visibility:visable|hidden;该属性主要是用来设定元素背面是否可见。效果图如下:具体的步骤如下:1、
-
前端
在css中,keyframes的意思为“关键帧”,是一种创建动画的css规则,它可以定义一个CSS动画的一个周期的行为;可通过沿动画序列建立关键帧来指定动画序列循环期间的中间步骤,语法“@keyframes animation-name {
-
前端
在css中,可以使用margin系列属性来设置标签与标签间的距离。margin属性用于设置元素的外边距,是自身边框到另一个容器边框之间的距离(即容器外距离),是隔开标签元素与标签元素的间距。本教程操作环境:windows7系统、CSS3&&
-
前端
在css中,float属性用于定义元素在哪个方向浮动,可以设置的属性值有:1、“left”,定义元素向左浮动;2、“right”,定义元素向右浮动;3、“none”,定义元素不浮动,并会显示在其在文本中出现的位置;4、“inherit”。本
-
前端
居中方法:1、给盒子设置相对定位、图片设置绝对定位;然后调整图片位置即可。2、将img图片元素设置为块级元素;然后利用table-cell、“vertical-align:middle;”来居中。3、利用flexbox布局来居中。本教程操作
-
前端
css中主要的三种选择符,分别为:id选择符、class类选择符和元素选择符。id选择符可以为标有特定id的HTML元素指定特定的样式;class类选择器允许以一种独立于文档元素的方式来指定样式;元素选择符选择指定元素名称的所有标签元素。本
-
前端
在css中,width的意思为“宽度”,是用于设置元素宽度的一个属性,基本语法格式“width:length|%;”;该属性可以定义元素内容区的宽度,在内容区外面可以增加内边距、边框和外边距。本教程操作环境:windows7系统、CSS3&
-
前端
css最大的优点是:可以实现样式信息与网页内容分离。css是用于增强控制网页样式并允许将样式信息与网页内容分离的一种标记性语言,它扩充了 HTML各标记的属性设定,使网页内容的视觉效果有更多变化。本教程操作环境:windows7系统、CSS
-
前端
css设置水平对齐的方法:1、使用“text-align: center;”样式设置文本元素水平居中对齐;2、使用“margin: auto;”样式设置块状元素水平居中对齐。本教程操作环境:windows7系统、CSS3&&HTML5版、D
-
前端
本篇文章带大家了解一下CSS属性*-gradient的使用技巧。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。【推荐教程:CSS视频教程 】先介绍一下一个有趣的属性 —— conic-gradient圆锥渐变!对其感兴趣是
-
前端
css设置文字1行的方法:1、给文字元素设置“display: inline-block;”样式,让其转为行内块元素;2、给文字元素“white-space: nowrap;”样式实现文字强制不换行;3、给文字元素设置“overflow:
-
前端
以前一直在使用mui布局样式,但是这样会产生一个问题,阴影。那么我们该如何取消阴影呢?设置阴影/* 长 宽 模糊度 颜色*/box-shadow: 0 1px 6px #ccc;取消的话直接设置为0就行了,不建议直接去mui.css里面删
-
前端
用css实现图片右边有字的方法:首先创建一个HTML示例文件;然后通过img标签引入一张图片;接着定义一段文字内容;最后通过css中的float属性实现图片右边有字即可。本教程操作环境:windows7系统、HTML5&&CSS3版、Del
-
前端
在css中,可以通过color属性把字体颜色改为白色,只需要将color属性的值设置为“white”、“#FFFFFF”、“rgb(255,255,255)”、“hsl(0,0%,100%)”中的一个即可。本教程操作环境:windows7系
-
前端
在css中,如果是img图片,可以使用width属性来控制图片宽度,例“img{width:100px;}”;如果是背景图片,则使用background-size属性来控制图片宽度,语法“background-size:宽度 高度;”。本教
-
前端
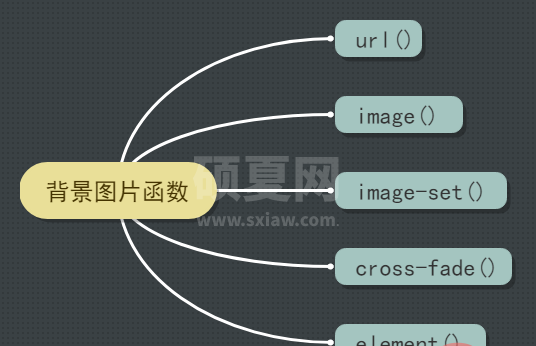
本篇文章带大家了解一下CSS中的背景图片函数:url()、image()、image-set()、cross-fade()、element()。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。【推荐教程:CSS视频教程 】u
-
前端
本篇文章给大家介绍一下使用纯CSS实现滚动阴影效果的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。【推荐教程:CSS视频教程 】开门见山,有这样一种非常常见的情况,对于一些可滚动的元素而言。通常在滚动的时候会给垂直于
-
前端
在css中,可以使用font-size属性来改变字体大小,该属性可以设置字体大小,语法格式为“font-size:值;”。实际上font-size属性设置的是字体中字符框的高度,实际的字符字形可能比这些框高或矮(通常会矮)。本教程操作环境: