列表
-
php
css,即层叠样式表,是网络的基石技术,负责网页的视觉呈现。虽然它是一个强大的工具,但许多开发人员发现编写 css 是一种具有挑战性,有时甚至令人沮丧的经历。让我们探讨一些让 css 成为许多人头痛的常见痛点1.浏览器支持不一致css 在不
-
php
vant 密码输入框的隐藏图标之谜问题:在使用 vue3 的 vant 库时,用户在使用密码输入框时发现了一个奇怪的问题。当第一次聚焦到输入框时,输入框中会出现一个眼睛图标。然而,当失去焦点后再重新聚焦时,眼睛图标却消失了。这是否是 van
-
php
如何用 python 遍历 n 级 json 并以树状打印问题:如何遍历并全量打印如下 json 数据中的所有节点,使其呈现树状结构?{ "id": "series", "css": "wrapper", "html": [ {
-
php
如何用 python 深入遍历 json 结构,按树结构打印?在处理复杂多层的 json 数据时,按层次结构打印其内容会更有条理和可读性。问题:本文提供了一个 json 结构,需要将其所有节点深度遍历并按树结构打印出来。立即学习“Pytho
-
php
遍历 n 级 json,生成树结构本文档将介绍如何使用 python 遍历嵌套 json 数据,并将其转换为树状结构。python 方案python 提供了多种方法来遍历复杂 json 对象。例如,使用 json.loads() 将 jso
-
php
当我第一次开始 web 开发时,我认为我最大的挑战是 javascript(并不是说 js 还不是少数),但随后出现了很多关于 css 的糟糕表现和恐怖故事。 尽管如此,我还是深入研究了前端开发,天哪,css 对我做了很多工作。没有什么
-
php
视差效果已成为网页设计的流行趋势,为网站增加了深度和交互性。这种视觉上迷人的技术通过创造运动和维度的错觉来提升用户体验。在本文中,我们将探讨视差效应是什么、它是如何工作的、它的各种类型、优点和挑战,并提供有效实施它的见解。什么是视差效果?视
-
php
程序的入口文件解析在编写程序时,入口文件是一个至关重要的概念。它决定了程序的执行起点,通常包含了程序的主函数。入口文件并非必要并不是所有语言都需要编写入口文件。例如:脚本语言,如 Python 和 JavaScript,通常不需要明确指定入
-
php
简介:提升您的 css 游戏水平嘿,ui 开发人员朋友们!您准备好将您的 css 技能提升到新的水平了吗?无论您是经验丰富的专业人士还是刚刚起步,我们都曾遇到过样式表似乎有自己的想法的时刻。但不要害怕!我有一些漂亮的 css 技巧,它们一定
-
php
document.write无法重载多个defer脚本的原因在浏览器呈现网页的过程,文档流会经历以下状态:语法分析:解析HTML和CSS。创建DOM树:构建文档对象的树形结构。运行脚本:执行 зустрі到的 JavaScript 脚本。渲
-
php
提高 php 水平需要持续学习。对于成长中的 php 开发人员来说,这是一个关键阶段。以下是提高 php 技能的基本步骤:从基础开始专家总是建议从核心概念开始,例如变量、数据类型和控制结构。这是提高 PHP 编码技能最重要的学习路径。创建您
-
php
webpack打包不同平台css背景图路径不一致问题:在使用webpack打包一个带有皮肤切换功能的vue项目时,发现不同平台上的css背景图路径不一致。分析:windows平台路径问题:在windows平台下,背景图的路径缺少返回到上两个
-
php
介绍javascript 的 eval() 函数允许开发人员动态评估或执行一串 javascript 代码。虽然在某些情况下看起来很方便,但使用 eval() 可能会导致严重的问题,包括安全漏洞、性能下降以及可能导致应用程序崩溃的不可预测的
-
php
如何避免“类型“never”上不存在属性“childfocusfn”。ts(2339)”错误在react中使用forwardref和useimperativehandle创建可定制组件时,可能会遇到 “类型“never”上不存在属性“chi
-
php
问题传统上,当使用 tailwind css 编写组件变体时,我会使用简单的类映射将 prop 值映射到组件插槽:type ttheme = "default" | "secondary";interface icomponentslot
-
php
作为一名 React Native 和 iOS 开发人员,我想要一个能够真正代表我在移动开发领域工作的作品集。我决定从头开始构建一些可以有效展示我的应用程序的东西,而不是使用模板。 构建我使用 Next.js 和 Tailwind
-
php
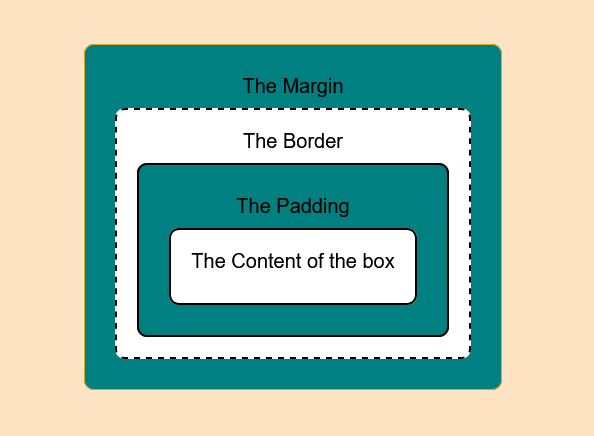
文档对象模型 (dom) 是网页的数据表示。当您的浏览器加载网站时,它将 html 和 css 转换为树状结构,您可以使用 javascript 与之交互。将 dom 视为网页的“数据版本”——它代表您在屏幕上看到的所有内容并允许您对其进行
-
php
给 react 组件创建的 div 行号要给使用 map 循环创建的 div 添加行号,可以采用以下设计方案:左侧的索引元素设置绝对定位(absolute),右侧的方块设置相对定位(relative),两者的父元素设置相对定位和溢出隐藏(o
-
php
如何在 react 组件的 map 循环中为创建的 div 添加行号当在 react 组件中使用 map 循环创建多个元素时,经常需要给这些元素添加行号。下面是如何实现这一需求:将行号和方格放置在各自的容器中,并将它们定位为相对容器。为了隐