列表
-
前端
CSS连接到html的方式有:直接在标签内写CSS样式;通过style在头部直接写入CSS;通过link外部链接一个CSS文件;接入多个CSS文件时通过@import url来实现CSS连接到html的方式有四种,分别是:方法一:直接在标签
-
前端
我们在开发CSS+DIV网页的时候,比较困惑和纠结的事就是CSS命名,特别是新手不知道该如何命名,经常感觉到词穷,接下来就和大家讲讲div+css前端命名的规则,需要的朋友可以参考一下,希望对你有所帮助。前端布局规范细则一、命名规范:1、基
-
前端
本篇文章给大家带来的内容是关于css+html实现模拟百度首页(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。代码如下:<!DOCTYPE html><html lang="en"><head> <meta
-
python
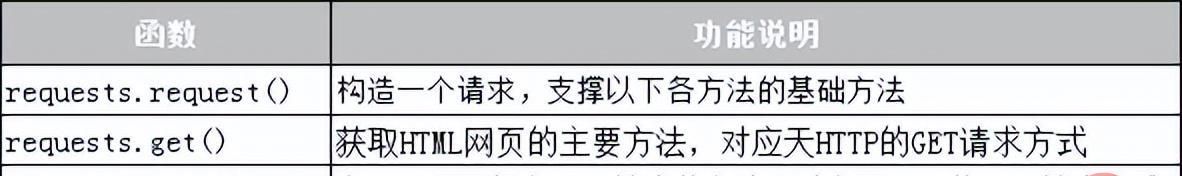
爬取网页其实就是通过URL获取网页信息,网页信息的实质是一段添加了JavaScript和CSS的HTML代码。Python提供了一个抓取网页信息的第三方模块requests,requests模块自称“HTTP for Humans”,直译过
-
工具类
解决方法:打开 文件=》首选项=》设置 然后搜索 "vetur.format.defaultFormatterOptions" ,如下图:然后点击‘在settings.json中编辑’;之后将如下代码复制到settings.jso