列表
-
php
vscode 折叠代码复制技巧在使用 vscode 时,当代码过长时,我们可以将其折叠起来以缩小代码文件在编辑器中的尺寸。但当我们折叠了部分代码后,选中复制时,发现只复制了显示的部分,而折叠起来的部分却没有被复制。解决方法:为了解决这个问题
-
php
VSCode 智能提示 kwargs 参数的秘密当使用 requests 包的 post 方法时,VSCode 会智能提示所有参数,包括参数名、类型和默认值。尽管源代码中只显示了 kwargs,但 VSCode 如何知道其后面参数的具体信息
-
php
在 VSCode 中,智能提示是如何识别的 kwargs 参数?当使用像 Requests 包这样的第三方包时,VSCode 能够智能提示 kwargs 函数的参数,包括参数名称、类型和默认值。然而,查看包的原始代码会显示所有参数都标注为
-
php
Vscode中折叠代码的复制方法当Vscode中的代码过多时,可以将其折叠起来以方便查看和编辑。不过,有时用户可能会发现折叠后复制代码时只复制了显示的部分,而折叠部分没有被复制。以下是如何解决此问题的方法:使用快捷键Ctrl+C直接复制当代
-
php
Visual Studio Code 中如何复制折叠的代码?Visual Studio Code (vscode) 中,当遇到过长的代码时,为了提高可读性和简洁性,开发人员会经常使用折叠功能将代码折叠起来。然而,在折叠代码后,直接按住 Ct
-
php
如何复制折叠的 VSCode 代码使用 VSCode 时,代码过长可能会造成不便。在折叠代码后,发现无法正常复制折叠的部分,令人感到烦恼。本文将介绍一种解决方案,帮助你轻松复制折叠的 VSCode 代码。问题:如何复制折叠起来的 VSCod
-
php
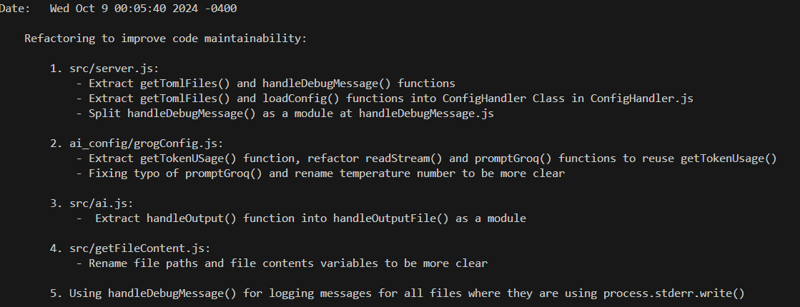
本周,我有机会深入研究如何使用 git rebase,同时重构我的 vshell 工具的代码库。我的主要任务是改进代码的结构和可维护性,同时遵守 dry(不要重复自己)原则,这对于使代码更具可读性、可维护性和更易于调试至关重要。此外,我遵循
-
php
这是一个用于导入语句语法转换的插件。有时需要修改 import 语句,例如将 import { a } 从 'b' 更改为 const { a } = require('b');。 您可以使用此插件来实现此目的。可以安装您可以在vscode
-
工具类
本篇文章给大家整理分享10个用于Flutter开发的最佳VSCode扩展,希望对大家有所帮助!1.Pubspec Assist你是否厌倦了在pub.dev上寻找必要的Flutter和Dart包?你应该给Pubspec Assist扩展一个机
-
工具类
本篇文章给大家分享一个非常好用的VSCode插件:ChatGPT Plus中文版,高速稳定,并且支持上下文继续提问,大幅度提高开发者效率!今天发现了一个非常好用的插件推荐给大家,在vscode插件中即可下载。更多关于VSCode的相关知识,
-
工具类
Visual Studio Code 是由微软开发的一款免费的、针对于编写现代Web和云应用的跨平台源代码编辑器。它包含了一个丰富的插件市场,提供了很多实用的插件。下面就来分享 2023 年前端必备的 VS Code 插件!前端框架ES7+
-
工具类
用Vscode写过Node这类项目的小伙伴们都知道, 如果我们想要排查问题的时候大部分都是通过console.log进行打印来看问题在哪, 如果涉及到的问题比较复杂的时候会选择通过Vscode中debug来调试尝试解决, 可如果是Nest项
-
前端
vscode引入vuejs框架的方法:1、打开vscode;2、创建一个vue的文件夹;3、打开终端,通过命令“npm install vue”下载vue;4、打开dist文件夹并找到vue.js文件即可。本文操作环境:windows7系统
-
前端
在vscode上运行vue项目的方法:1、用vue-cli脚手架搭建空vue项目;2、打开VSCode下载vetur插件;3、下载安装eslint插件;4、打开vue项目并利用git进行项目迭代即可。本文操作环境:Windows7系统、vu
-
工具类
iPad上可以搞开发吗?下面本篇文章给大家介绍一下iPad秒变生产力工具的方法--在iPad上用vscode写代码搞开发,希望对大家有所帮助!随着平板电脑的普及,大多数人的生活习惯和生活场景都离不开平板电脑的使用,刷剧,看短视频,玩主流游戏
-
工具类
Linux环境下VSCode怎么进行调?下面本篇文章给大家分享VScode 调试教程,介绍一下tasks.json和launch.json的设置方法,希望对大家有所帮助!运行环境:VSCode 1.68.1wsl:ubuntu子系统废话不多
-
工具类
VSCode怎么调试PhpStudy中代码?下面本篇文章给大家介绍一下使用VSCode调试PhpStudy环境里代码的方法,希望对大家有所帮助!最近几个月把所有项目都迁过来 VS Code 了(除了因为Unity调试问题反而用回了 Visu
-
工具类
只用VSCode自带的Format功能,即可满足可配置的代码格式化需求!下面本篇文章就来带大家了解一下VSCode的Format功能,希望对大家有所帮助!近年开发环境越来越重视代码的规范化,借助工具来检查、自动化修复,成为了代码保障的第一选
-
工具类
本篇文章为 Laravel 开发人员提供的前 8 个 VSCode 扩展列表,这将帮助你提高工作效率!1. Laravel Blade 片段Laravel Blade 片段 扩展为你的 VS Code编辑器添加了对 Laravel Blad
-
工具类
VSCode安装Windows版本:Windows10VSCode版本:VScode1.65.0(64位User版本)本文编写时间:2023年03月04日晚本人一直是不喜欢使用最新版本的软件或者安装包的,网上冲浪一波之后发现VSCode安装