-

浅谈使用node.js怎么搭建本地服务器
使用node.js怎么搭建本地服务器?下面本篇文章就来给大家介绍一下node.js搭建本地服务器的方法,希望对大家有所帮助!node.js是基于JavaScript的一门后端语言,前端小伙伴儿可以很快上手,并自己搭建一个本地的服务器。一起来
-

深入浅析Angular中的依赖注入
什么是依赖注入?本篇文章带大家了解一下Angular中的依赖注入,希望对大家有所帮助!依赖注入概念:维基百科对依赖注入的解释:在软件工程中,依赖注入是实现控制反转的一种软件设计模式,一个依赖是一个被其他对象(client)调用的对象(服务)
-

浅谈利用Node.js如何获取WI-FI密码
利用Node.js如何获取WI-FI密码?下面本篇文章给大家介绍一下使用Node.js获取WI-FI密码的方法,希望对大家有所帮助!【推荐学习:《nodejs 教程》】演示效果全局安装wifi-password-cli依赖npm insta
-

javascript怎么将字符串全部替换
在javascript中,可以使用replace()方法来将字符串全部替换掉,该方法可以在字符串中用一些字符替换另一些字符,语法格式“string.replace("原字符串","替换值")”。本教程操作环境:windows7系统、java
-

深入了解vue中mixins的用法和注意事项
本篇文章带大家了解一下vue中mixins(混入)特性,介绍一下mixins的使用方法和注意点,希望对大家有所帮助!mixins基础概况vue中的解释是这样的,如果觉得语言枯燥的可以自行跳过嘿~混入 (mixins): 是一种分发 Vue
-

Vue this.$set为data中的某一对象添加一个属性
项目开发的过程中,经常会遇到这种情况:为data中的某一个对象添加一个属性以后,但是视图层并没有更新该数据。如 : <template><swiper class="home-swiper" :current="activeIndex
-

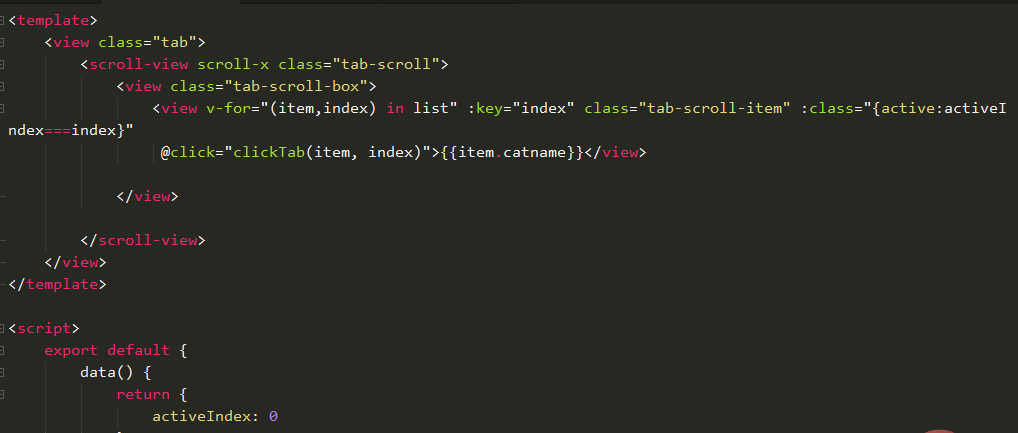
Uniapp自定义vue导航菜单组件完成菜单动态高亮
前几日使用Uniapp框架写项目, 需要自定义vue导航菜单组件,并且完成菜单动态高亮,简而言之,tab组件内完成点哪哪个发生高亮。【相关推荐:《vue.js教程》】 这里需要使用uniapp scroll-view组件,实现
MAC环境下安装node、vue等环境配置
web开发一般都会涉及一些环境配置,我上两篇写的是后端环境的配置,下面我想介绍一下前端环境的配置。希望能为小白提供帮助。相关推荐: 1.《windows服务器apache、php、postgresql的环境
-

浅析vue中web前端项目优化(附代码)
之前的文章《手把手教你使用JS给通用模块写法(代码详解)》中,给大家介绍了怎么使用JS给通用模块写法。下面本篇文章给大家了解一下vue中web前端项目优化,有需要的朋友可以参考一下,希望对你们有所助。今天终于得空了,我要把kui说明文档这个
-

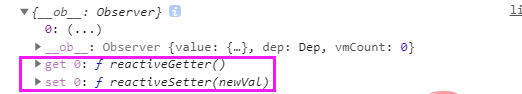
一文了解vue中watcher数据双向绑定原理(附代码)
之前的文章《解析vue中observer数据双向绑定原理(代码分享)》中,给大家了解了vue中observer数据双向绑定原理。下面本篇文章给大家了解vue中watcher数据双向绑定原理,一定的参考价值,有需要的朋友可以参考一下。vue数
-

一文讲解Vue中路由切换终止异步请求(附代码)
之前的文章《深入解析js中实现队列(代码分享)》中,给大家了解了js中实现队列。下面本篇文章给大家了解Vue中路由切换终止异步请求,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。问题:在SPA模式开发当中,比如VUE,当前路
-

深入解析vue中路由切换白屏的问题(附代码)
之前的文章《浅析vue中complie数据双向绑定原理(代码详解)》中,给大家了解了vue中complie数据双向绑定原理。下面本篇文章给大家了解vue中路由切换白屏的问题,伙伴们来看看。关于vue路由切换的白屏,事实上在开发的过程中,我一
-

浅析Vue中入口缓存的问题(代码分享)
之前的文章《你值得了解的HTTP缓存机制(代码详解)》中,给大家了解了HTTP缓存机制。下面本篇文章给大家了解Vue中入口缓存的问题,伙伴们来看看吧。关于web的缓存策略,推荐这篇文章:Http缓存机制在开发时候经常遇到一个问题,我们根据版
-

浅析vue中complie数据双向绑定原理(代码详解)
之前的文章《一文了解vue中watcher数据双向绑定原理(附代码)》中,给大家介绍了解了vue中complie数据双向绑定原理。下面本篇文章给大家了解vue中complie数据双向绑定原理,伙伴们过来看看吧。vue数据双向绑定原理,和简单
-

解析vue中observer数据双向绑定原理(代码分享)
之前的文章《浅析JS中Array对象一些操作方法(附代码)》中,给大家了解了JS中Array对象一些操作方法。下面本篇文章给大家了解vue中observer数据双向绑定原理,伙伴们来看看一下。vue数据双向绑定原理和简单的实现1)vue数据
-

浅谈Vue中v-for,key取值影响过渡效果和动画效果(代码详解)
之前的文章《教你怎么使用Vue实现动画效果(附代码)》中,给大家介绍了怎么使用Vue实现动画效果。下面本篇文章给大家了解一下浅谈Vue中key取值影响过渡效果和动画效果,有需要的朋友可以参考一下,希望对你们有帮助。关于Vue.js的v-fo
-

教你怎么使用Vue实现动画效果(附代码)
之前的文章《手把手教你使用CSS3制作一个简单页面的布局(代码详解)》中,给大家介绍了怎么使用CSS3制作一个简单页面的布局。下面本篇文章给大家介绍怎么使用Vue实现动画效果,有需要的朋友可以参考一下,希望对你们有帮助。官网 API 地址:
-

分享五个好用的VueUse函数,一起用起来吧!
VueUse是Anthony Fu大佬的一个开源项目,它为Vue的开发者提供了大量用于Vue2和Vue3的基本Composition API实用工具函数。它有几十个用于常见开发人员用例的解决方案,如跟踪ref更改,检测元素可见性,简化常见V
-

Vue如何封装Echarts图表
在开始之前,我们先按照正常的组件注册流程,在项目components目录中新建一个名为radar-chart的组件,然后在一个Demo页面引入该组件使用。新建的 radar-chart 组件内容:// radar-chart.vue (子组
-

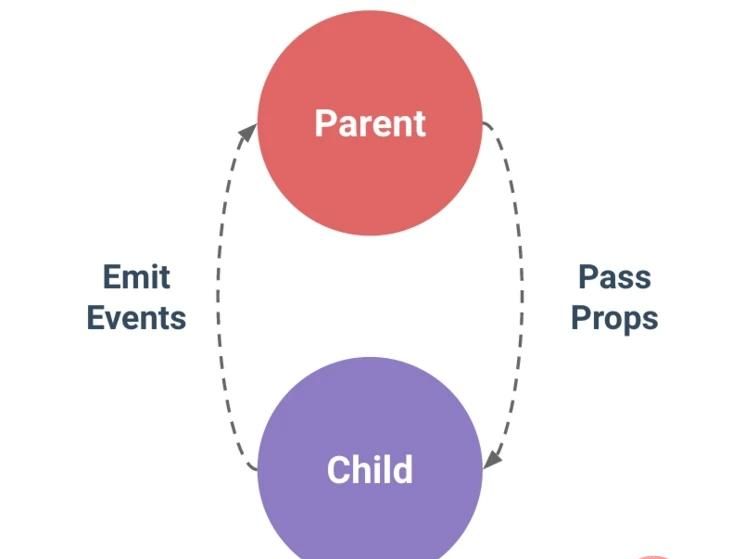
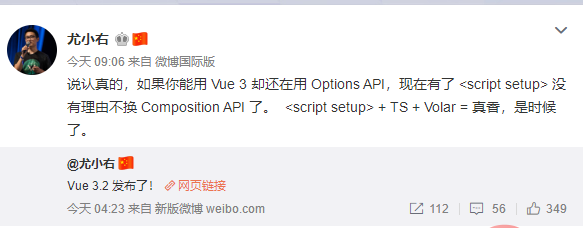
Vue 3.2发布啦,站起来继续学!
Vue 框架创始人尤雨溪在官博宣布了 Vue 3.2版本,并且在其个人社交账号评价到:随之有用户在下面抱怨到,学不动了!哈哈,一群可爱的程序员儿~而针对用户提到的“如果不想暴露所有变量或方法,是不是只能放弃 setup 语法糖”时,尤雨溪提
