-

Vue的响应式原理是什么?
最近看了不少Vue原理的文章,在这些文章的帮助下,我也多次尝试自己理解Vue的源码。终于,我觉得是时候自己输出一下内容了,希望可以从不同于其他文章的角度带大家熟悉Vue。Depvar Dep = function Dep() { this
-

深入浅析vue3中的custom renderer特性
本篇文章带大家一起来了解一下vue3的新特性custom renderer。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。【相关推荐:《vue.js教程》】默认的目标渲染平台在vue3中允许用户自定义目标渲染平台,以往的版
-

$nextTick VS setTimeout,看看它们的差异
本篇文章给大家简单对比一下$nextTick 与 setTimeout,看看它们之间有什么差异。一个前端开发人员(小智)走进了一个Vue酒吧。小智点了他最喜欢的鸡尾酒:Nuxt。酒保正在努力制作中。然后他自己就唠叨了起来。小智讲述了他是如何
-

分享一些Vuejs中常用的自定义指令(总结)
在Vuejs中,自定义一些指令对底层DOM进行操作。下面本篇文章总结分享一些常用的自定义指令代码,可以直接使用,提高开发效率!【相关推荐:《vue.js教程》】1、元素点击范围扩展指令 v-expandClick使用该指令可以隐式的扩展元素
-

什么是Vuex?Vuex 4初学者指南
本篇文章带大家了解一下Vuex,介绍一下如何在应用程序中使用 Vuex。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。Vuex 是 Vue.js 生态系统中必不可少的工具。但是新接触 Vuex 的开发人员可能会被诸如“状态
-

一文带你看看Vue Router4中的酷炫功能
本篇文章和大家一下了解下Vue Router4中的酷炫功能。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。Vue Router 4 已经发布了,我们来看看新版本中有哪些很酷的特性。【相关推荐:《vue.js教程》】Vue3
-

深入了解vue.js的3种安装方法
本篇文章给大家介绍一下三种 Vue.js 的安装方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标
-

4个很 Nice 的Vue Router过渡动效,快来收藏!
本篇文章给大家介绍4个很 Nice 的 Veu 路由过渡动效。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。Vue Router 过渡是向Vue应用程序添加个性的一种快速简便的方法。 它让我们可以在应用程序的不同页面之间添
-

深入浅析Vuejs中的key值
本篇文章给大家介绍一下Vuejs中key值的相关知识。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。从前篇文章说起前几天我写了一篇文章,sortable.js——Vue 数据更新问题 ,当时自己只是数据的强制刷新角度去分析
-

Vue如何进行事件处理?相关基础知识介绍
本篇文章给大家介绍一下Vue事件处理的基础知识。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。Vue事件处理是每个Vue项目的必要方面。 它用于捕获用户输入,共享数据以及许多其他创造性方式。【相关推荐:《vue.js教程》
-

浅谈Vue项目中使用npm安装bootstrap和jquery
本篇文章给大家介绍一下在Vue项目中使用npm安装bootstrap以及jquery的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。【相关推荐:《vue.js教程》】在Vue项目中使用npm安装bootstrap以及
-

如何实现用户登录功能
本篇文章给大家介绍一下实现用户登录功能的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。用户登录功能的实现在SpringBoot中配置数据库信息以及mybatis的相关信息如下图:数据库easyuser表和User实体
-

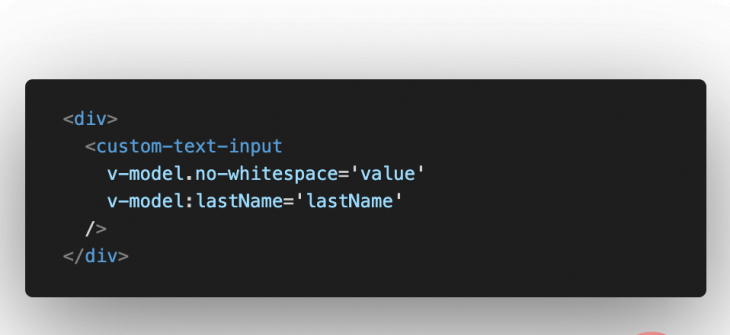
通过代码实例,带你了解v-model(值得收藏)!
本篇文章通过代码实例,带你了解v-model。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。Vue v-model是一个指令,它提供了input和form之间或两个组件之间的双向数据绑定。【相关推荐:vue.js教程】这是
-

如何在vue中使用umy-ui
本篇文章给大家详细介绍一下在vue中使用umy-ui的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。1.下载umy-ui http://www.umyui.com/npm install umy-ui
-

Vue如何封装一个TodoList
本篇文章给大家详细介绍一下Vue封装一个TodoList的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。使用Vue封装一个简易的Todolist的小案例. 同时加入了浏览器本地缓存的技术手段.浏览器本地缓冲:前提:
-

Vue常用的组件通信方式
本篇文章给大家详细介绍一下Vue常用的组件通信方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。组建通信的基本模式:父子组件的关系可以总结为 prop 向下传递,事件向上传递。父组件通过 prop 给子组件下发数据,子组
-

Vue如何进行环境搭建和项目构建
本篇文章给大家详细介绍一下Vue进行环境搭建和项目构建的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。1.下载安装node.jshttps://nodejs.org/zh-cn/2.修改包路径在node安装目录中新建
-

一招搞定Vue常用指令
本篇文章给大家详细介绍一下Vue的常用指令。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。插入文本:v-text相当于元素的innerText属性,必须是双标签插入HTML:相当于元素的innerHTML属性循环遍历v-f
-

Vue如何实现带参跳转
本篇文章给大家详细介绍一下Vue实现带参跳转的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。主页面:name —> shishengzuotanhuichaxun此页面表格中的数据均通过接口从后端获取数组对象并渲染,
-

一招搞定Chome最新版vue-devtools安装
本文给大家介绍Chome最新版vue-devtools的安装方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。准备工作$ node -v # v14.16.0$ npm -v # 6.14.11
