-

浅谈VSCode配置并进行Qt开发的方法
Qt是一个由Qt Company开发的跨平台C++图形用户界面应用程序开发框架,本篇文章给大家介绍一下将Qt的bin目录添加到环境变量、安装VSCode扩展、使用VS Code进行Qt开发、构建并运行项目的方法。【推荐学习:《vscode教
-

怎么使用 VSCode 调试浏览器上的的 JS 代码
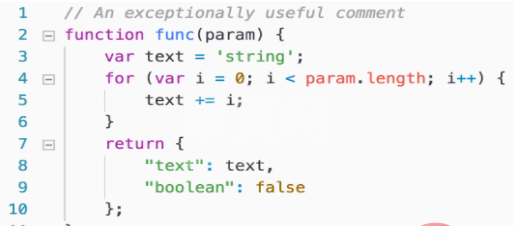
怎么使用 VSCode 调试浏览器上的的 JS 代码?下面本篇文章给大家介绍一下用 VSCode 调试网页的 JS 代码的方法,希望对大家有所帮助!相比纯看代码来说,我更推荐结合 debugger 来看,它可以让我们看到代码实际的执行路线,
-

【强推】VSCode拓展最新汇总!
下面本篇文章给大家介绍一下常用的VSCode拓展,希望对大家有所帮助!一、拓展名称简述Auto Close Tag自动闭合HTML标签Auto Importimport提示Auto Rename Tag修改HTML标签时,自动修改匹配的标签
-

22个Web开发中不错的VSCode插件(分享)
本篇文章给大家分享22个Web开发中不错的VSCode插件,帮助开发者提示开发效率,我们一起来看看吧!【推荐学习:《vscode教程》】1. Debugger for chromehttps://marketplace.visualstud
-

vscode能用uni-app吗
vscode能用uni-app,具体方法:1、安装vue语法提示插件vetur;2、执行“npm i @dcloudio/uni-helper-json”命令安装组件语法提示;3、下载并导入HBuilderX自带的uni-app代码即可。本
-

安装这几个插件,让你的vscode更好用!
常说「工欲善其事,必先利其器」,一款好用的编辑器帮助我们提高工作效率。本篇文章给大家分享一些好用的vscode插件,让你的vscode更好用!【推荐学习:《vscode教程》】作为一名程序员,我们虽然经常使用的是IDE,但不能所有的文本或者
-

如何打造一个惊艳的vscode,可以从这5个方面入手!
如何打造一个惊艳的vscode?本篇文章给大家介绍五种自定义 vscode 的方法,你打造一个令自己惊艳的vscode!工欲善其事必先利其器,vscode作为我们常用的编辑器,只有将其整好看了,工作才能舒心,效率才能倍增。接下来我将从5个方
-

浅谈VSCode中配置并生成自定义模板的方法
VSCode如何快速生成自定义模板?本篇文章给大家介绍一下VSCode中配置并生成自定义模板的方法。1. 安装VSCode下载地址 :https://code.visualstudio.com/安装完成后 启动 vsCode , 此处省略
-

VSCode如何进行Python开发?开发环境配置介绍
VSCode如何进行Python开发?本篇文章给大家介绍一下VSCode配置Python开发环境的方法。首先请大家确定VsCode的安装以及Python环境的配置安装已经完毕!【推荐学习:《vscode教程》】首先进入扩展搜索,输入"pyt
-

聊聊VSCode中如何配置markdown代码片段
VSCode如何配置markdown代码片段?本篇文章给大家介绍一下VSCode配置markdown代码片段的方法。相信很多人都有听说过vs code这款编辑器吧,Visual Studio Code (简称 VS Code / VSC)
-

这些你可能不知道的vscode小技巧,可帮你提高开发效率!
本篇文章给大家分享一下你可能不知道的vscode小技巧,它能够让你写代码效率更高,可以帮你提高开发效率,快来收藏吧!vscode 是我们写代码常用的编辑器,它的功能很多,但其实我们有很多功能都没用到,这篇文章就是想梳理下那些可能你不知道的但
-

聊聊给vscode编辑器设置图片背景的方法
本篇文章给大家详细介绍一下给vscode编辑器设置图片背景的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。【推荐学习:《vscode教程》】先看一个效果展示~方法为了可随时修改,你可以在你的~/.vscode文件夹下
-

聊聊vscode中如何配置vue文件自定义模板
本篇文章给大家介绍vscode中vue文件自定义模板的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。具体步骤1、文件 --> 首选项 --> 用户片段在输入框输入vue(如果要设置其他文件的模板,也可以输入其他文件)
-

VSCode中10个漂亮的浅色主题(分享)
在白天敲代码的时候,一般建议使用浅色(Light)的主题。由于大多数程序员会在白天花大部分时间编码,所以一个漂亮的浅色主题是必不可少的。本文分享10个很棒的浅色主题,你现在就可以开始使用这些主题之一。【推荐学习:《vscode教程》】1.
-

VScode如何禁止自动升级
本篇文章给大家介绍一下禁用VScode升级和禁止VScode自动升级插件的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。VScode版本V1.54.1VScode升级设置VScode每个月会发布一个新版本。默认情况下
-

vscode中如何断点调试nodejs
在平时前端开发时,前端代码在浏览器上能很方便的断点调试,那么如果要调试node后端接口的话,该如何实现断点调试呢?配置vscode打开node项目点击左侧调试按钮点击Run and Debug选择语言为nodejs点击设置按钮添加配置【推荐
-

浅谈vscode中怎么搭建eslint开发环境
本篇文章给大家分享一下基于vscode的eslint开发环境的搭建方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助【推荐学习:《vscode教程》】基本环境:vscode v1.0.0eslint v2.8.0mac如果
-

浅谈vscode中没有css智能提示的解决方法
本篇文章给大家介绍一下vscode中没有css智能提示的解决方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。【推荐学习:《vscode教程》】前提是本身已经安装智能提示插件或者本身有智能提示!!!1. 问题写代码的时
-

10个VSCode插件神器,总有一个适合你!!
VSCode的确是一款非常热门、有强大用户基础的一款开发工具。因此,本文就来介绍10款高效、好用的插件,能够让原本单薄的VS Code如虎添翼,开发效率顿时提升到一个新的阶段。1. Codelf安装次数:2万+<img src="
-

vscode如何配置eslint+prettier来格式化Vue代码
本篇文章给大家介绍一下vscode+eslint+prettier格式化Vue代码的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。项目背景 : vue-cli 先安装好这三个插件,然后根据配置清单按需配置ESlint
