-

VScode中如何搭建远程Python环境?(步骤分享)
VScode中如何搭建远程Python环境?下面本篇文章就来给大家一步步分享一下VScode中搭建远程Python环境的方法,希望对大家有所帮助!之前一直使用jupyter lab在服务器上进行代码编写,今天尝试了一下使用VScode来进行
-

VSCode中如何进行Golang开发?开发环境配置介绍
vscode中如何进行Golang开发?下面本篇文章通过图文并茂的方式给大家介绍一下vscode中配置搭建Golang开发环境的方法,希望对大家有所帮助!vscode中搭建Golang开发环境第一步下载Go安装包,地址:Go语言中文网(ht
-

熟记这些VSCode快捷方式,提高你的开发效率!
本篇文章给大家总结一些官方文档中记录的可提高效率的VSCode快捷方式,熟记它们,让开发效率“蹭蹭”提升!!Visual Studio Code 是目前最流行、最常用的代码编辑器之一,它是开源的并且可以免费使用。它还提供对多种语言和框架的支
-

VSCode怎么自定义设置主题和代码颜色
怎么自定义设置VSCode编辑器的主题和代码颜色?下面本篇文章就来给大家介绍一下修改主题和代码颜色的方法,希望对大家有所帮助!在VS Code 的左下角,点击设置。打开设置后,在搜索栏搜索关键字:主题。搜索结果显示有许多个在setting.
-

手把手带你开发一个vscode百度翻译插件
怎么进行vscode插件开发?本篇文章带大家一起开发一个vscode百度翻译插件,希望对大家有所帮助!每次给元素取className的时候总是时不时的要去百度翻译下,大大的减慢了开发速度,这款简易版的vscode百度翻译插件,直接写中文选中
-

VSCode中怎么配置同步?官方同步方案分享(强烈推荐)
VSCode中怎么配置同步?本篇文章给大家分享下VSCode官方的配置同步方案,简简单单同步你的VSCode全部配置,希望对大家有所帮助!这几天在迁移电脑工作环境,对于VSCode,我实在不想从头做下载插件、配置代码规则这样的事情,于是求助
-

详解VSCode中怎么使用代码模板(snippets)
VSCode中怎么使用代码模板(snippets)?下面本篇文章给大家介绍一下VSCode中snippets的使用方法,用以提升开发效率,希望对大家有所帮助!有时在使用VSCode进行前端编码时总会有一些代码段是需要重复编写的,这时使用一些
-

vscode中html需要安装的插件可以有哪些
插件有:1、“Auto Close Tag”;2、“Auto Rename Tag”;3、“Beautify”;4、“HTML CSS Support”;5、“open in browser”;6、“View In
-

手把手教你在VSCode中开发一个翻译插件
本篇文章带大家一起来写一个vscode翻译插件,通过实现一个翻译插件实例的方式来熟悉 VS Code 插件开发的常见功能和方法,希望对需要的朋友有所帮助!本文将通过实现一个翻译插件实例的方式来熟悉 VS Code 插件开发的常见功能和方法。
-

怎么配置VSCode,苏爽的调试Vue、React 代码!
如何让 Vue、React 代码的调试变得更爽?下面本篇文章介绍一下配置VSCode,苏爽的调试Vue、React 代码的方法,希望对大家有所帮助!作为前端开发,基本每天都要调试 Vue/React 代码,不知道大家都是怎么调试的,但我猜大
-

分享30款好看的VSCode主题,值得收藏!
本篇文章给大家分享30款好看的VSCode主题,里面总有一款适合你,快来收藏使用吧,希望对大家有所帮助!大家好,我是CUGGZ,今天来给大家分享30款好看的VS Code主题。有喜欢的主题,只需要在VS Code插件市场搜索对应的名称,安装
-

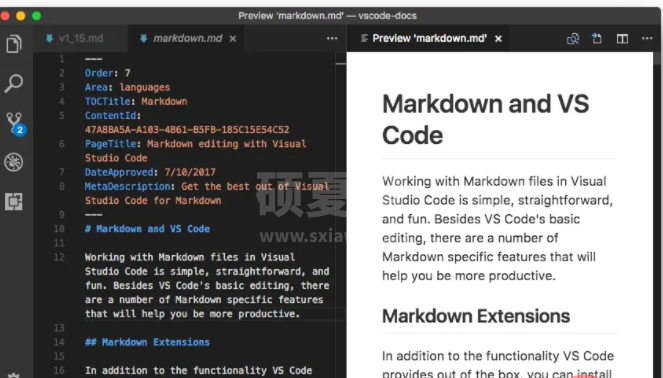
在VSCode中写Markdown也太爽了吧!
之前写 md 文档都是用的 Typora ,这款编辑器很简洁方便, 但是在处理图片的时候有点蛋疼,当然你可以用付费插件自动上传,但是秉着勤俭节约的特质,我就逛了逛了其他方案。然后发现其实用 vscode 写 Markdown 也非常爽啊。主
-

浅析vscode中vue文件保存时怎么自动格式化
vscode中vue文件保存时怎么自动格式化?下面本篇文章给大家介绍一下vscode保存按照eslint规则自动格式化的方法,希望对大家有所帮助!最近写vue用了vue-admin-template,npm run dev跑起来总是有esl
-

【吐血总结】VSCode的调试和使用小技巧,让你开发工作效率倍增
本篇文章给大家总结分享一些VSCode各场景高级调试与使用技巧,让你的日常开发工作效率倍增,希望对大家有所帮助!VsCode自从诞生以来,以其各自优异的特性迅速走红。尤其是对于前端开发小伙伴来说,几乎成为必不可少的开发工具。所以,熟练掌握V
-

树莓派4B上怎么安装VSCode?(步骤分享)
树莓派4B上怎么安装Visual Studio Code?下面本篇文章给大家介绍一下在树莓派4B上安装VSCode的方法,操作过程十分简单,希望对大家有所帮助!【推荐学习:《vscode入门教程》】环境准备首先我们需要准备好官网上的Debi
-

VSCode如何进行安卓开发?Code FA项目实战分享
本篇文章带大家了解一下VSCode如何进行安卓开发?希望对需要的朋友有所帮助!vs code 大部分是由 ts 编写,上层 UI 可以运行在各个系统的浏览器中,但 vs code 基于 electron 框架,这个框架提供了对 node 的
-

浅谈VSCode中怎么搭建和配置PyQt5环境
VSCode中怎么搭建和配置PyQt5环境?下面本篇文章给大家介绍一下PyQt5工具包安装,以及VSCode中配置PyQt5环境的方法,希望对需要的朋友有所帮助!记录一下学习QT时,环境搭建得过程。QT界面编程我所了解有python版本的,
-

手把手教你在VSCode中怎么搭建Java环境
本篇文章带大家详细了解一下在VSCode中搭建Java环境的方法,希望对需要的朋友有所帮助!一、软件安装visual studio code下载链接: https://azure.microsoft.com/zh-cn/products/v
-

手把手教你怎么在VSCode中配置并使用Vue
本篇文章给大家介绍一下在VSCode中搭建并配置Vue环境,使用Vue的方法,希望对需要的朋友有所帮助!Vue.js是一个流行的 JavaScript 库,用于构建 Web 应用程序用户界面,Visual Studio Code 内置了对H
-

vscode如何美化命令行?zsh工具安装教程分享
vscode如何美化命令行?下面本篇文章就来给大家分享一个美化命令行工具zsh,介绍一下vscode中zsh工具的安装方法,希望对需要的朋友有所帮助!一、what is zsh???zsh是一款美化命令行工具二、安装WSL+Windows
