-

vscode配置中文插件,带你无需注册体验ChatGPT!
面对一夜爆火的 ChatGPT ,我最终也没抵得住诱惑,决定体验一下,不过这玩意要注册需要外国手机号以及科学上网,将许多人拦在门外,本篇博客将体验当下爆火的 ChatGPT 以及无需注册和科学上网,拿来即用的 ChatGPT 使用攻略,快来
-

配置详解:vscode中远程调试c++
最近在学习linux webserver开发,需要在linux下调试自己的C/C++代码,但是linux下不像在windows下,直接Visio Studio或者其它集成开发环境那么方便,现在的linux下开发,比较麻烦。于是可以考虑使用V
-

带你掌握VSCode中格式化程序的方法
VSCode中怎么格式化程序?本篇文章手把手带大家了解并掌握VSCode中格式化程序的方法,希望对大家有所帮助!Visual Studio Code 中的所有语言都可以使用其中一种自动格式化程序进行格式化,并且 Python 扩展还支持 l
-

19个实用vscode开发插件分享
工欲善其事必先利其器。本篇文章给大家总结分享19个我在开发中使用到的vscode插件,希望对大家有所帮助!1:Chinese (Simplified) Language Pack 中文语言插件适用于 VS Code 的中文(简体)语言包此
-

带你开发一个提示颜色代码的VS Code插件
记录一下我自学开发VSCode插件的过程。实现一个以颜色代码提示的方式,获取中国传统色的Visual Studio Code扩展。参考资料官方文档:code.visualstudio.com/api官方提供的各类插件示例:github.co
-

详解VSCode中怎么配置SSH服务器来进行远程开发
本篇文章带大家聊聊VSCode远程开发,介绍一下如何通过SSH配合VSCode收获超舒适的远程开发体验,希望对大家有所帮助!写在前面最近公司有一个外包项目,需要远程开发,不管是用远程控制软件还是微软的远程桌面连接,体验都不是很好,感觉特别的
-

VSCode Java的7月更新,看看Lombok支持的新改动!
大家好,欢迎来到 Visual Studio Code Java 的 7 月更新。我们带来了关于 Lombok 支持的更新以及其它一些基本的用户体验改进。让我们开始吧!【推荐学习:《vscode入门教程》】Lombok支持Lombok 是一
-

VSCode中让你 high 到爆的几款摸鱼插件,快来愉快划水摸鱼吧!
VSCode 居然是个娱乐软件?下面本篇文章给大家分享几款不正经的摸鱼插件,上班划水摸鱼不是梦,一起愉快的划水摸鱼吧!!前一阵我开发了很多 vscode 插件来提高我的生产力,可谓是对 vscode 插件有一定的研究,我这里也有一些实用的插
-

分享一些疯狂提升开发效率的前端Vscode插件!
VScode 对于前端同学来说绝对是非常熟悉的,大家多多少少都有几个自己非常中意的插件。最近经过自己的探索以及同事的推荐,结合实际开发,甄选出了几款对实际开发效率非常有帮助的 VScode 插件。【推荐学习:《vscode入门教程》】Cod
-

23个提高开发效率的前端VSCode插件(快来收藏)
本篇文章给大家分享23个前端VSCode插件,助你提高开发效率,让你事半功倍,快来收藏吧!VSCode 是我们前端开发的一个强大的IDE,所以选择趁手好用的插件是提高开发效率,然后剩下的时间用来摸鱼是很有必要滴。【推荐学习:《vscode入
-

10 个VSCode 的高效开源神器,看看有没有需要的!
本篇文章给大家分享10 个可能没见过的 VSCode 的高效开源神器,快来收藏,看看有没有需要!1. code-server只要服务器端配置好 Code-Server后,你就可以在任何浏览器上使用 VS Code。【推荐学习:《vscode
-

浅析VSCode怎么关闭自动更新
VSCode怎么关闭自动更新?下面本篇文章给大家介绍一下VSCode关闭自动更新的方法,希望对大家有所帮助!如果使用的 VSCode 的语言是中文的,那么将下文中的 Preferences 改成 首选项、Serrings 改成 设置 即可。
-

浅析利用vscode中远程连接云服务器的方法
vscode中如何远程连接到云服务器?下面本篇文章给大家介绍一下vscode中远程连接到自己的云服务器的方法,希望对大家有所帮助!在自己的云服务器上部署了一个node的小项目。在碰到小改动的时候,在本地修改,然后再上传到服务器有些麻烦。于是
-

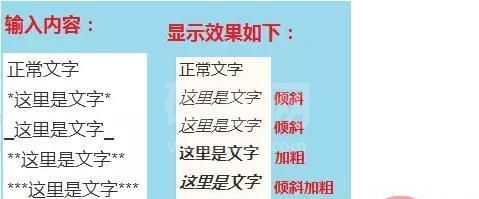
一文全面搞定Markdown语法(附图文示例)
前言写过博客或者github上面的文档的,应该知道Markdown语法的重要性,不知道的朋友们也别着急,一篇博客轻松搞定Markdown语法。话说这个语法超级简单,一看就会,不信你点进来看看。1.快捷键功能快捷键加粗Ctrl + B斜体Ct
-

值的了解的一些vscode光标操作,让开发如丝般顺滑!
本篇文章带大家聊聊vscode中的光标操作,本文只会涉及到与我们最息息相关的光标操作,那我们就开始吧!我们的目标只有一个,让我们喊出我们的口号:让开发如丝般顺滑!文章中的示例大多 mac 版为主,因为本人是 mac,但 win 版无需担心,
-

VSCode中值得推荐的11个划水插件,一起愉快的划水摸鱼吧!
VSCode 居然是个娱乐软件?下面本篇文章给大家分享几款不正经的摸鱼插件,上班划水摸鱼不是梦,一起愉快的划水摸鱼吧!!VSCode 是我们前端开发的一个强大的IDE,所以选择趁手好用的插件是提高开发效率,然后剩下的时间用来摸鱼是很有必要滴
-

聊聊ESLint与Prettier在vscode中怎么进行代码自动格式化
前端代码格式化社区提供了两种比较常用的工具ESLint和Prettier,他们分别提供了对应的vscode的插件,二者在代码格式化方面有重叠的部分,规则不一致时会导致冲突。vscode作为前端开发编辑器已经越来越普遍了,这需要开发者在vsc
-

【整理分享】6 个 Vue3 开发必备的 VSCode 插件
本篇文章给大家整理分享 6 个 Vue3 开发必备的 VSCode 插件,可以直接用过 VSCode 的插件中心直接安装使用,希望对大家有所帮助!1. Volar下载数 153 万+相信使用 VSCode 开发 Vue2 的同学一定对 Ve
-

vscode如何连接远程服务器?(图文教程)
vscode如何连接远程服务器?本篇文章就来通过图文形式给大家分享一个vscode连接远程服务器的教程(傻瓜式教学),希望对大家有所帮助!如何在远程服务器上进行编码呢?vscode!!! 当然,还有很多其他选择,例如subli
-

vscode插件分享:5个工作插件+5个摸鱼插件
本篇文章给大家总结分享10款实用的vscode插件(5个工作插件,5个摸鱼插件),上班摸鱼两不误,希望对大家有所帮助!工作插件1.ESLintESLint 是一款静态代码分析工具,用来识别 JavaScript 代码中出现的有问题的模式。E
