列表
-
php
vue组件同时加载问题在vue应用程序中,您定义了两个自定义组件和。但是,您发现在同时加载这两个组件时,只会显示一个组件。问题根源问题在于您在vue组件应声明为非自闭合标签,如下所示:此外,在您的元素中,您将组件声明为自闭合标签: //
-
php
border边框被滚动条遮盖,如何应对?在网页设计中,有时会遇到圆角边框与滚动条重叠,导致部分圆角被遮挡的情况。对于这种情况,可以使用以下方法来解决:1. 增加padding或margin留出滚动条位置在边框元素中添加一个padding或m
-
php
两个vue.component并存在您的html代码中,两个vue组件和无法同时加载,只有一个可以看到。这是因为它们都被定义为自闭合标签。自闭合标签在html中通常用于不包含内容的元素,如和。要解决此问题,需要将和改成和,即去掉自闭合标签。
-
php
两个 vue 组件仅加载一个在 div 中同时包含两个 vue 组件时,有时会出现仅加载一个组件的情况。代码示例如下: 为了解决这个问题,需要将组件标签从自闭合标签(例如)更改为非自闭合标签(例如)。修改后的代码如下:
-
php
组件同时加载失败:仅显示一个组件问题描述:在 html 代码中同时包含 和 两个 vue.component 组件,但只显示 组件, 组件被忽略。代码示例:立即学习“前端免费学习笔记(深入)”; 解决方案:将 和 转
-
php
服务器部署项目:跨越多类型项目的挑战部署包含不同类型项目的项目时,处理它们的跳转至关重要。在给定的情况下,项目一部分是 Vue 项目(由 dist 文件夹表示),一部分是 HTML 项目。解决方案:建立路径连接为了使跳转有效,必须建立正确的
-
php
排除 vue 项目跳转问题,轻松实现服务器部署在服务器上部署项目时,不同类型的文件混合存在可能带来挑战。例如,一个项目包含 Vue 项目和 HTML 项目,如何在部署后实现它们之间的跳转?解决方案:路径配置至关重要。将 Vue 项目中的 d
-
php
服务器部署vue和html项目时遇到问题问题描述:在部署一个项目时,项目包含vue项目和html项目两部分。部署后,vue项目无法运行,除非将其文件夹指向dist文件夹。这导致vue项目和html项目之间的跳转无法实现。问题解决:解决此问题
-
php
服务器部署vue和html项目并实现跳转在部署项目时,对于同时包含Vue项目和HTML页面的项目,我们需要考虑如何部署和实现跳转。对于Vue项目,将dist文件夹作为部署文件夹是最佳实践,它包含了生产环境的构建文件。如果你没有将dist文件
-
php
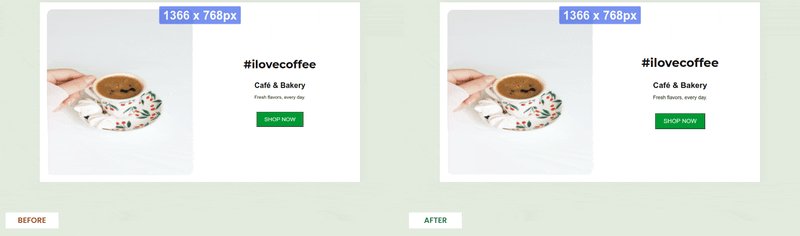
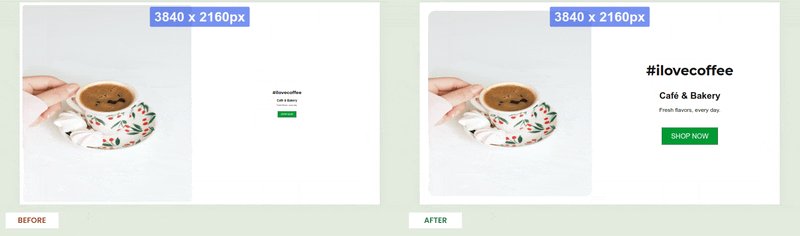
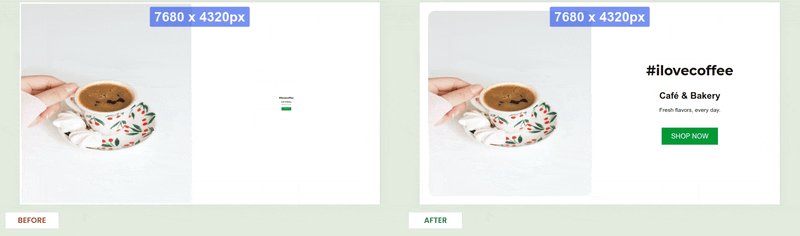
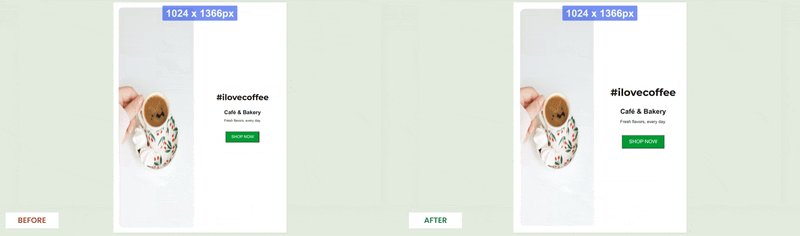
最近我发布了一个 npm 包,其使命如标题所示:让项目只需一行代码即可响应!我与您分享响应式应用程序 [beta] 包我花了几年时间尝试和开发这项技术,目前包括:动态设置 html 标签字体大小(通过 js 脚本),考虑:(1) 屏幕分辨率
-
php
v-node组件的条件渲染本文讨论了如何使用v-nodes组件和v-if指令实现条件渲染,具体如下:其中:v-if="typeof title === 'function'":判断title prop是否为函数类型。如果不是,则不显示v-n
-
php
v-nodes组件的用途在Vue组件中经常看到如下代码:title是传入组件的一个prop。此代码的目的是在title为函数类型时显示v-nodes组件。如何实现typeof title === 'function': 检查title是否为
-
php
v-node 中的条件判断在 Vue 中,是一个组件,用于动态渲染 Vue 节点。它通常用于在特定条件下有条件地渲染内容。考虑以下代码片段:其中 title 是一个作为 prop 传入的函数。这段代码通过判断 title 是否为一个函数类型
-
php
v-node 组件使用浅析在使用 Vue.js 开发过程中,我们经常会遇到 组件。为了更好地理解其用法,让我们深入探讨一下该组件的作用和相关概念。问题:使用 v-node 组件有一段代码 ,其中 title 是一个传入的属性。这段代码的作
-
php
vue.js 2 中将 vnode 数组插入特定元素如何在 Vue.js 2 中将 VNode 数组插入到组件中的特定元素下?问题 1:如何获取元素的 InnerHTML?可以使用以下方法获取元素的 InnerHTML:const deta
-
php
插入 vnode 数组到 vue.js 组件中的元素在 Vue.js 2 中,可以通过使用 $slots.default 来获取一个 VNode 数组。问题是如何将此数组插入到组件某个特定元素中。获取 DOM InnerHTML方案 1:使
-
php
vue.js 2 如何将 vnode 数组插入到指定元素中问题的提出:使用 Vue.js 2 开发时,需要将 VNode 数组插入到组件的某个元素中。但遇到以下问题:问题 1:如何获取元素的 InnerHTML?问题 2:在无法获取 Inn
-
php
vue.js 2 中 vnode 数组插入在 Vue.js 2 中,通过 this.$slots.default 获取的 VNode 数组代表了子组件的内容。本文将探讨如何获取 VNode 的 InnerHTML 以及将其插入到组件的特定元
-
php
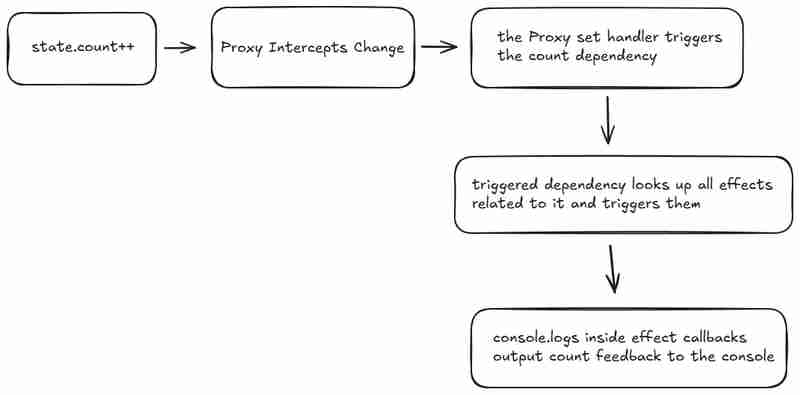
响应式编程是一种巧妙的方法,允许您创建动态反映数据更改的应用程序。它是 react 和 vue 等许多现代 javascript 框架背后的核心技术 - 它会根据用户操作或其他状态变化进行更新。理解反应性背后的内容可能感觉工作量太大,感觉就
-
php
vue.js 2 vnode数组插入到指定元素下的两种解决方案对于问题1:解决方案1import Vue from "vue";import nodeRenderer from "./RenderNode";const DetailCons